Emotion库维护者解释为什么在公司里放弃 CSS-in-JS
本文是由 Emotion 的第二大活跃维护者 Sam 分享,本文第一人称都指的是 Sam。Emotion 是一个广泛流行的 CSS-in-JS 库,用于React。文文章 Sam 会带大家深入探讨 CSS-in-JS 最初吸引人的原因,以及为什么作者(以及Spot团队的其他成员)决定放弃它。
什么是 CSS-in-JS?
顾名思义,CSS-in-JS 就是在 JS 或 TS 中直接编写 CSS,为 React 组件提供样式,如下所示:
// Object Styles 方式
function ErrorMessage({ children }) {
return (
<div
css={{
color: 'red',
fontWeight: 'bold',
}}
>
{children}
</div>
);
}
// String Styles 方式
const ErrorMessage = styled.div`
color: red;
font-weight: bold;
`;styled-components和Emotion是React社区中最流行的CSS-in-JS库。虽然我只使用了Emotion,但我相信本文的所有观点也适用于styled-components。
本文重点介绍运行时CSS-in-JS,这个类别包括 styled-components 和 Emotion。运行时CSS-in-JS 仅仅意味着库在应用程序运行时解释并应用你的样式。我们会在文章的最后简要讨论编译时 CSS-in-JS。
CSS-in-JS 的好、坏、丑
在讨论 CSS-in-JS 编码模式及其对性能的影响之前,先来看看为什么有的开发者会使用 CSS-in-JS,有的不会使用。
好处
1.局部作用域的样式。在写普通的CSS时,很容易不小心将样式应用到其它文件中。例如,假设我们正在写一个列表,每一行都应该有一些 padding 和 border 。我们可能会这样写:
.row {
padding: 0.5rem;
border: 1px solid #ddd;
}几个月后,当我们完全忘记了这个列表时,又创建了一个列表。然后也设置了 className="row"。现在,新组件的行有一个难看的边框,而我们却不知道为什么! 虽然这类问题可以通过使用较长的类名或更具体的选择器来解决,但作为开发者还是要确保没有类名冲突。
CSS-in-JS 完全解决了这一问题,它使样式默认为本地作用域。如果把上面的样式写成这样:
<div css={{ padding: '0.5rem', border: '1px solid #ddd' }}>...</div>
这样 padding 和 border 就不可能应用到其它元素了。
2.托管。如果使用普通的CSS,则可以将所有.css文件放在 src/styles 目录中,而所有的React组件都在 src/components 中。随着应用程序的大小的增长,很难判断每个组件使用哪些样式。很多时候,你的CSS中会出现死代码,因为没有简单的方法可以说出这些样式没有使用。
一个更好的组织代码的方法是将所有与单个组件相关的东西放在同一个地方。这种做法被称为colocation (托管)。
问题是,在使用普通的CSS时,很难实现 colocation,因为CSS和JavaScript必须放在单独的文件中,而且无论.css文件在哪里,你的样式都会全局应用。另一方面,如果使用CSS-in-JS,可以直接在使用它们的React组件中编写样式 如果操作得当,这将极大地提高应用程序的可维护性。
3.可以在样式中使用JavaScript变量。CSS-in-JS 可以在样式规则中引用JavaScript变量,例如:
// colors.ts
export const colors = {
primary: '#0d6efd',
border: '#ddd',
/* ... */
};
// MyComponent.tsx
function MyComponent({ fontSize }) {
return (
<p
css={{
color: colors.primary,
fontSize,
border: `1px solid ${colors.border}`,
}}
>
...
</p>
);
}如本示例所示,可以在CSS-in-JS样式中同时使用 JS 常量(例如 colors)和 React Props/state (例如 fontSize)。
在样式中使用 JS 常量的能力在某些情况下可以降低重复,因为同一个常量不需要同时定义为CSS变量和 JS 常量。
使用 props 和 state 的能力可以创建具有高度可定制的样式的组件,而无需使用内联样式。(当相同的样式应用于许多元素时,内联样式的性能并不理想)。
中立
这是一项热门的新技术。许多Web开发者,包括我自己,一般会社区中最热门的新趋势。部分原因是这样的,因为在很多情况下,新的库和框架已经被证明比它们的前辈有巨大的改进(想想React比早期的库如jQuery提高了多少生产力就知道了)。
另一方面,我们对新工具的痴迷是害怕错过下一个大事件,在决定采用一个新的库或框架时,我们可能忽略了真正的缺点。我认为这肯定是CSS-in-JS被广泛采用的一个因素--至少对我来说是这样。
不好
1.CSS-in-JS增加了运行时的开销。当组件渲染时,CSS-in-JS库必须将样式 "序列化"为可以插入到文档中的普通CSS。很明显,这需要占用额外的CPU周期,但这是否足以对应用程序的性能产生明显的影响?我们在下一节中深入研究这个问题。
2 CSS-in-JS增加的包的大小。这是一个明显的问题--每个访问你网站的用户都必须下载CSS-in-JS库的JavaScript。Emotion 的最小压缩量是7.9 kB,styled-components 是12.7 kB。
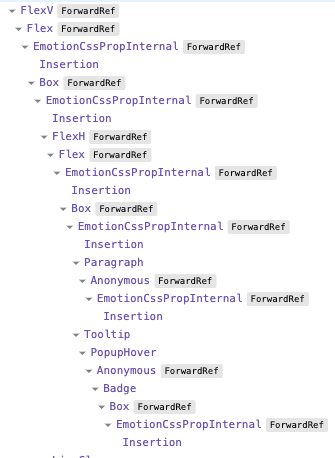
3.CSS-in-JS会打乱React DevTools。对于每个使用css prop 的元素,Emotion会渲染<EmotionCssPropInternal>和<Insertion>组件。如果你在许多元素上使用css prop,Emotion 的内部组件会使React DevTools变得非常混乱,如图所示。
丑
1.频繁插入CSS规则迫使浏览器做很多额外的工作。React核心团队成员、React Hooks的最初设计师Sebastian Markbåge在React 18工作组中写了一篇非常有见地的讨论,内容是关于CSS-in-JS库需要如何改变才能与React 18一起工作,以及总体上关于运行时CSS-in-JS的未来。特别是,他说:
在并发渲染中,React可以在渲染之间向浏览器让步。如果在一个组件中插入一个新的规则,如果React 让步了,那么浏览器就必须看看这些规则是否适用于现有的树。所以它会重新计算样式规则。然后React渲染下一个组件,然后该组件发现了一个新的规则,再次发生。引用 这有效地导致在React渲染时,每一帧都要针对所有DOM节点重新计算所有CSS规则。这是很慢的。
这个问题最糟糕的地方在于,它不是一个可修复的问题(在运行时CSS-in-JS的上下文中)。运行时CSS-in-JS库通过在组件渲染时插入新的样式规则来工作,这在基本层面上不利于性能。
2.对于CSS-in-JS,可能出错的地方还有很多,尤其是在使用SSR或组件库的时候。在Emotion的GitHub仓库里,我们收到了大量这样的问题。
我正在使用Emotion与服务器端渲染和MUI/Mantine/(另一个Emotion驱动的组件库),它不能工作,因为...
虽然每个问题的根本原因各不相同,但有一些共同的原因:
- Emotion的多个实例被同时加载。即使多个实例都是同一版本的Emotion,这也会导致问题。(issue)
- 组件库通常不能完全控制插入样式的顺序。(issue)
- Emotion的SSR支持在React 17和React 18之间的工作方式不同。为了与React 18的流式SSR兼容,这是必要的。(issue)
这些复杂性只是冰山一角。
性能
运行时 CSS-in-JS既有明显的优点也有明显的缺点。为了理解我们的团队为什么要放弃这项技术,我们需要探索CSS-in-JS的实际性能影响。
本节重点介绍Emotion 对性能的影响,因为它被用于 Spot 代码库。因此,如果认为下给出的性能数据也适用于你的代码库,那就错了--有很多方法可以使用Emotion,而且每一种方法都有自己的性能特点。
渲染内的序列化与渲染外的序列化
样式序列化是指Emotion将CSS字符串或对象样式转换为可以插入文档的普通CSS字符串的过程。在序列化过程中,Emotion也会计算出一个普通CSS的哈希值--这个哈希值就是你在生成的类名中看到的,例如css-15nl2r3。
虽然我没有测量过这一点,但我相信影响Emotion如何执行的最重要因素之一是样式序列化是在React渲染循环内部还是外部执行的。
Emotion文档中的例子是在render里面进行序列化的,像这样。
function MyComponent() {
return (
<div
css={{
backgroundColor: 'blue',
width: 100,
height: 100,
}}
/>
);
}每次MyComponent渲染的时候,对象的样式都会被再次序列化。如果MyComponent频繁地渲染(例如每次按键),重复的序列化可能会有很高的性能代价。
一个更有效的方法是把样式移到组件之外,这样序列化就会在模块加载时一次性发生,而不是在每次渲染时。这可以通过@emotion/react的css函数来实现:
const myCss = css({
backgroundColor: 'blue',
width: 100,
height: 100,
});
function MyComponent() {
return <div css={myCss} />;
}当然,这种方式就无法在样式中访问 props,所以错过了CSS-in-JS的主要卖点之一。
在Spot,我们在render中进行了样式序列化,所以下面的性能分析将集中于这种情况。
对Member Browser 进行基准测试
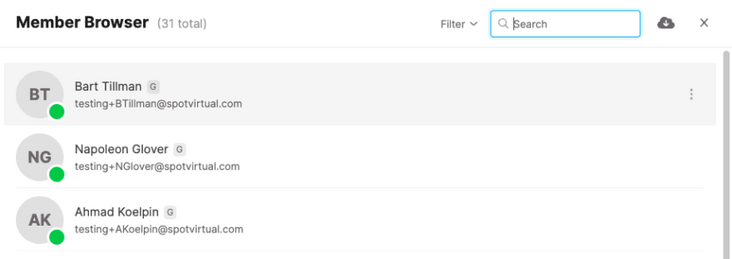
现在通过对Spot的一个真正的组件进行分析来使事情具体化。我们将使用 Member Browser,这是一个相当简单的列表视图,可以显示你的团队中的所有用户。
为了测试:
- Member Browser 显示20个用户
React.memo周围的列表项目将被删除,并且强制最上面的<BrowseMembers>组件每秒钟渲染一次,并记录前10次渲染的时间。- React严格模式是关闭的。(它可以效地让我们在分析器中看到的渲染时间翻倍)。
我使用React DevTools对该页面进行了分析,前10次渲染时间的平均值为54.3ms。
我个人的经验是,一个React组件的渲染时间应该在16毫秒以内,因为每秒60帧的1帧是16.67毫秒。Member Browser 目前是这个数字的3倍多,所以它是一个相当重量级的组件。
这个测试是在M1 Max CPU上进行的,它比普通用户的速度要快很多。我得到的54.3毫秒的渲染时间在性能较差的机器上可能很容易达到200毫秒。
使用火焰图(FlameGraph)分析程序性能
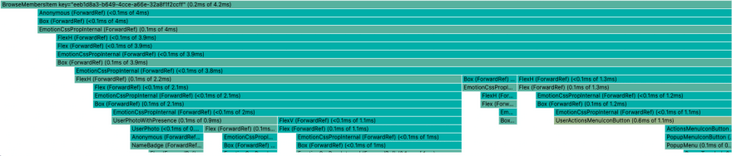
下面是上述测试中单个列表项的火焰图:
正如你所看到的,有大量的<Box>和<Flex>组件被渲染--这些是我们的 "tyle primitives",使用css prop。虽然每个<Box>只需要0.1-0.2毫秒的渲染时间,但由于<Box>组件的总数非常大,所以这就增加了。
不使用 Emotion,对 Member Browser 进行测试
为了了解这种昂贵的渲染有多少是由Emotion造成的,我使用Sass Modules而不是Emotion重写了Member Browser 的样式。(Sass模块在构建时被编译成普通的CSS,所以使用它们几乎没有性能损失)。
我重复了上述同样的测试,前10次渲染的平均时间为27.7ms。这比原来的时间减少了48%!
所以,这就是我们与CSS-in-JS 说拜拜的原因:运行时的性能成本实在是太高了。
重复我上面的免责声明:这个结果只直接适用于Spot代码库和我们使用Emotion的方式。如果你的代码库以一种更有效的方式使用Emotion(例如在render之外的样式序列化),你可能会看到从方程中移除CSS-in-JS后的更小好处。
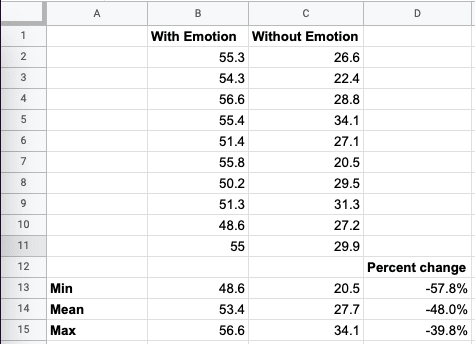
下面是一些数据,供那些好奇的人参考:
我们新的样式系统
在我们下定决心不再使用CSS-in-JS之后,一个新的问题就会出现:我们应该用什么来代替?理想情况下,我们希望样式系统的性能与普通CSS类似,同时尽可能多地保留CSS-in-JS的优点:
- 局部作用域
- 样式与它们所应用的组件放在同个地方
- 可以在样式中使用 JS 变量
如果你仔细看了那一节,你会记得我说过,CSS Module 还提供了局部作用域的样式和同位。而且,CSS Module 可以编译成普通的CSS文件,所以使用它们没有运行时的性能成本。
在我看来,CSS模块的主要缺点是,说到底,它们仍然是普通的CSS--而普通的CSS缺乏改善DX和减少代码重复的功能。虽然嵌套选择器即将出现在CSS中,但它们还没有出现,而这个功能对我们来说是一个巨大开发质量的提升。
幸运的是,这个问题有一个简单的解决方案--Sass模块,它只是用Sass编写的CSS模块。你可以得到CSS模块的局部范围的样式和Sass强大的构建时间功能,而且基本上没有运行时间成本。这就是为什么Sass模块将成为我们未来的通用样式解决方案。
实用类
对于从Emotion切换到Sass Modules,团队的一个担心是,应用极其常见的样式,如display: flex,会不太方便。以前,我们会写。
<FlexH alignItems="center">...</FlexH>
为了只使用Sass模块做到这一点,我们必须打开.module。SCSS文件并创建一个应用样式display: flex和align-items: center的类。虽然不是世界末日,但确实不那么方便了。
如果只使用Sass模块,我们不得在新建.module.scss文件,并创建一个类,应用样式display: flex和 align-items: center。这并不是灾难,但肯定不那么方便。
为了改进DX,我们决定引入一个实用类系统。实用类就是是在元素上设置一个单一的CSS属性的CSS类。通常情况下,结合多个实用类来获得所需的样式。对于上面的例子,可以这样写。
<div className="d-flex align-items-center">...</div>
Bootstrap和Tailwind是提供实用程序类的最流行的CSS框架。这些库在其实用程序系统中投入了大量的设计工作,所以采用其中一个而不是推出我们自己的实用程序是最有意义的。我已经使用Bootstrap多年了,所以我们选择了Bootstrap。虽然你可以把Bootstrap的实用类作为一个预建的CSS文件,但我们需要定制这些类来适应我们现有的样式系统,所以我把Bootstrap源代码的相关部分复制到我们的项目中。
我们使用Sass模块和实用类的新组件已经有几个星期了,对它相当满意。DX与Emotion相似,而运行时的性能则大大优于Emotion。
关于编译时CSS-in-JS的说明
本文主要介绍运行时的CSS-in-JS库,如 Emotion 和s tyled-components。最近,我们看到越来越多的CSS-in-JS库在编译时将样式转换为普通CSS。这些库包括:
- Compiled
- Vanilla Extract
- Linaria
这些库旨在提供类似于运行时CSS-in-JS的好处,而没有性能成本。
虽然我自己没有使用过任何编译时的CSS-in-JS库,但我仍然认为它们与Sass模块相比有缺点。以下是我在观察Compiled时看到的缺点:
- 样式仍然是在组件第一次挂载时插入的,这迫使浏览器在每个DOM节点上重新计算样式。(这个缺点已经在 "丑"一节中讨论过了)。
- 像本例中的 color prop 这样的动态样式不能在构建时提取,所以Compiled使用 style prop(又称内联样式)将该值添加为CSS变量。众所周知,当应用许多元素时,内联样式会导致次优的性能
- 该库仍然将模板组件插入你的React树中,如图所示。这将使React DevTools变得混乱,就像运行时的CSS-in-JS一样。
总结
任何技术一样,它有其优点和缺点。归根结底,作为一个开发者,你应该评估这些优点和缺点,然后就该技术是否适合你的使用情况做出一个明智的决定。对于我们Spot公司来说,Emotion的运行时性能成本远远超过了DX的好处,特别是当你考虑到Sass模块+实用类的替代方案仍然有一个很好的DX,同时提供巨大的性能。