在日常需求迭代中,代码的规范与质量是编码的重要一环。Eslint 作为规则扫描器,能够对前端代码进行有效管控,避免出现低级错误,对于前端项目或多或少肯定都会看到 eslint 的相关配置。
但目前存在一些老项目, eslint 的配置仅仅停留在了多年前加的一些 eslint 规则上,没有任何其他动作,导致平常开发中有如下痛点:
diff。pr 的时候分号、空格、换行各个地方不对齐,逼死强迫症系列。基于此,前段时间对老项目的 eslint 进行了一次完善,分享一下整个配置和思考的过程。
eslint 规则可以单独一条条配置,也有一些规则的集合比如官方推荐的 eslint:recommended,框架相关的 plugin:vue/recommended,还有公司开源出来的整套规则比如 Airbnb 的 eslint-config-airbnb,腾讯的 eslint-config-alloy。
选取什么规则不是非常重要,大部分规则集也是类似的,此外本地也可以定义相同的规则名对规则集进行覆盖。
以 alloy 的规则为例,按照 eslint-config-alloy 中的文档安装完相应的 node 包以后,在本地根目录中新建 .eslintrc.js 文件引入相应的规则。
module.exports = {
extends: ['alloy', 'alloy/vue'],
env: {
// 你的环境变量(包含多个预定义的全局变量)
},
globals: {
// 全局变量
moment: 'readonly',
},
rules: {
// 自定义你的规则 0-关闭,1-warn,2-error
'vue/component-tags-order': 0,
'vue/no-deprecated-slot-attribute': 0,
'vue/no-deprecated-slot-scope-attribute': 0,
'vue/no-duplicate-attributes': [
'error',
{
allowCoexistClass: true,
allowCoexistStyle: true,
},
],
'no-param-reassign': 1,
'no-console': 1,
'no-magic-numbers': 1,
'default-case': 2,
},
};如上所示,我们可以在 rules 中定义或者覆盖一些规则。
Prettier 是一个代码格式化工具,相比于 eslint 中的代码格式规则,它提供了更少的选项,却更加专业。

相比于 eslint, Prettier 主要格式样式相关的,比如有没有分号、空格数、一行最大字符数等等,而 eslint 通过解析出代码的 AST ,可以自动格式化或者检测出一些潜在的问题,比如是否允许使用 console、变量声明但未使用、switch 缺少 defaut 等。
当然 eslint 也可以配置样式相关的规则,但存在一些情况 eslint 无法胜任,因此格式化相关的我们都交给更专业的 Prettier ,安装 Prettier 的 node 包,并且根目录增加配置文件 .prettierrc.js 。
// .prettierrc.js
module.exports = {
// 一行最多 120 字符
printWidth: 120,
// 使用 4 个空格缩进
tabWidth: 4,
// 不使用缩进符,而使用空格
useTabs: false,
// 行尾需要有分号
semi: true,
// 使用单引号
singleQuote: true,
// 对象的 key 仅在必要时用引号
quoteProps: 'as-needed',
// jsx 不使用单引号,而使用双引号
jsxSingleQuote: false,
// 末尾需要有逗号
trailingComma: 'all',
// 大括号内的首尾需要空格
bracketSpacing: true,
// jsx 标签的反尖括号需要换行
bracketSameLine: false,
// 箭头函数,只有一个参数的时候,也需要括号
arrowParens: 'always',
// 每个文件格式化的范围是文件的全部内容
rangeStart: 0,
rangeEnd: Infinity,
// 不需要写文件开头的 @prettier
requirePragma: false,
// 不需要自动在文件开头插入 @prettier
insertPragma: false,
// 使用默认的折行标准
proseWrap: 'preserve',
// 根据显示样式决定 html 要不要折行
htmlWhitespaceSensitivity: 'css',
// vue 文件中的 script 和 style 内不用缩进
vueIndentScriptAndStyle: false,
// 换行符使用 lf
endOfLine: 'lf',
// 格式化内嵌代码
embeddedLanguageFormatting: 'auto',
};
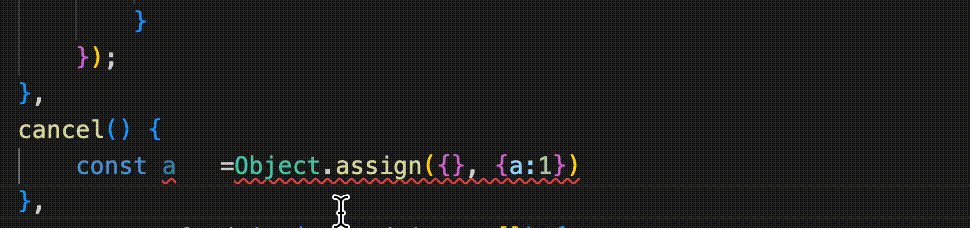
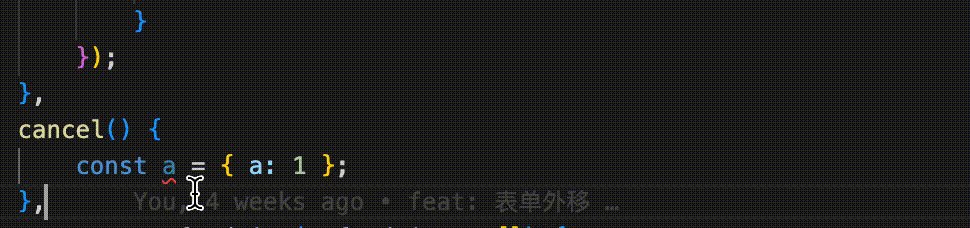
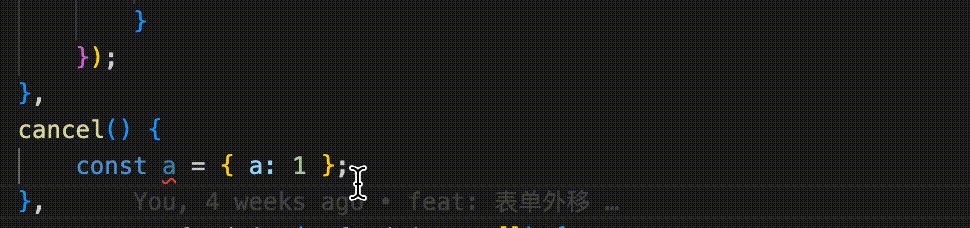
这一步我认为是推动 eslint 最重要的一步,大家抗拒项目添加 eslint 一个很大的原因就是本地没有开启实时检查和自动修复,当提交 commit 的时候遇到 eslint 规则卡控就很难受了。
团队内都使用的 VSCode 进行开发,可以安装 Eslint 和 Prettier 插件。


在本地新增 .vscode/settings.json 文件进行插件的配置,并且该文件不忽略 git ,所有人共享。
{
"editor.defaultFormatter": "esbenp.prettier-vscode", // 用 Prettier 格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 保存时自动进行 eslint 的修复
},
"editor.formatOnSave": true // 保存时自动格式化
}这个文件是 VSCode 针对当前工程的配置,配置后保存文件的时候插件会自动帮助我们格式化,同时有实时的错误提示。

这里需要注意的一点是,保存的时候会同时进行 prettier 和 eslint 的修复,如果 eslint 也配置了样式相关的规则,此时可能发生冲突,导致自动格式化后会有 eslint 的报错,此时可以将相应的 eslint 规则关闭。
为了保证 eslint 规则的有效,需要在提交 commit 的时候进行检查,如果存在没有修复的 eslint 问题直接终止提交。
直接使用 "husky": "^1.3.1" 和 "lint-staged": "^8.1.5" 两个 node 包,需要注意下版本号,最新的配置有些不同了,下边是该版本下的配置。
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"linters": {
"src/**/*.{js,vue}": [
"eslint --fix",
"git add"
],
"src/**/*.{js,vue,html,css,scss,sass}": [
"prettier --write",
"git add"
]
}
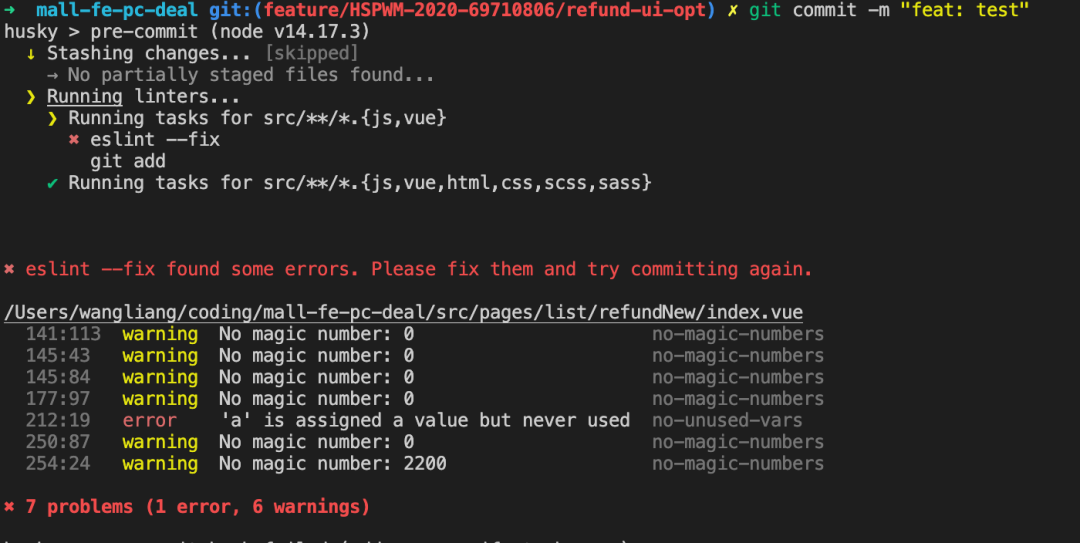
},husky 提供了 pre-commit 的钩子,然后 lint-staged 对暂存区代码自动进行格式化,如果出错的话会直接退出。
这样当我们提交 commit 的时候就会运行 eslint 和 prettier 进行代码的格式化。

虽然上一步对 commit 进行了卡控,但如果 git commit 的时候添加了 -n 参数,卡控检查也就直接跳过了。
如果想彻底的卡控,我们可以在打包流水线上增加一个 lint 的插件进行检查。
这里实现卡控有两种思路:
master 做 diff,仅仅对 diff 出的 commit 进行 eslint 的检查。但这里可能存在两个问题需要注意:
如果本地合并 master 的时候产生了冲突,然后解决冲突会新提交一个 commit 。此时 diff 出来的 commit 可能会包含其他人的代码,如果之前的代码没有 lint ,此时就需要自己 lint 了。
如果上线流程是先合并 master ,那么上线的时候 master 已经有了自己的代码,此时上线分支和 master 就没有任何 diff 了,所以也就起不到卡控的作用了。
2. 卡控分支前 n 天的 commit 。
理想情况下,前 n 天只包含自己的 commit 和已经 lint 过的 commit , merge master 的 commit 可以自动过滤掉,因此可以很好的对新加的代码进行卡控。
当然还是无法完全避免遇到别人没有 lint 过的代码,此时还是需要自己进行修复了。
具体逻辑可以参考这个 node 包。https://github.com/wyntau/lint-recently#readme
不管是哪种方法,因为是在老项目引入的 lint ,前期如果在流水线加 lint 卡控的话一定会遇到明明不是自己代码,却被 lint 卡控拦截的情况。
我个人看法是流水线 lint 其实不加也可以,如果编辑器自动修复添加了、commit 卡控也添加了,这已经足够了,如果真有人通过 -n 绕过卡控,那肯定是有理由的,也没必要走流水线再卡控。
因为老项目中会有大量的不符合 eslint 规则的代码,因此上线有两种方案。
1 . 本地进行全量文件的 eslint --fix 后上线:
优点:未来开发时原有文件的 lint 问题不用关心,开发者只需关注原有 error 和自己当前的 lint 问题即可。
缺点:由于改动文件数较多,eslint 不可完全信任,贸然上线可能会造成线上问题。
2 . 仅仅上线 eslint 的卡控和保存时自动 lint 的配置:
优点:未改动代码逻辑,不会存在引发线上问题的隐患。
缺点:当开发者修改、保存老文件后,会自动触发 lint 修复,从而污染混淆本身的修改,增加后续 code review 工作负担。
我是偏向于第 2 个方案的,虽然 eslint 自动修复一般不会引起问题,但程序肯定是不能 100% 相信的,如果造成了线上问题反而得不偿失。
如果采用第 2 个方案,后续开发老页面保存的时候一定会出现大面积的自动 lint,我们可以在添加新代码前先保存一下触发 lint 并且提交一个 msg 为 lint auto fix 的 commit 。这样做有两个好处:
1 . 后续其他人遇到问题代码排查的时候看到 lint fix 就知道了这行代码不是你写的,他需要再往前找一个 commit 的提交人。
2 . 过 pr 的时候我们可以按 commit 看,第一个 lint 的 commit 如果没什么问题可以直接跳过,减轻 cr 的负担。
在业务迭代繁忙的时候,想在老项目中引入 eslint 其实还挺难的,毕竟业务价值很难讲清楚,一个反向逻辑就是现在项目没有 eslint 也运行的好好的,但加入 eslint 有什么收益呢?
另一方面,当有人推动项目 eslint 的规则的时候仅仅添加规则和卡控,其他的步骤不去推动,当越来越多人遇到需要手动修复 eslint 或者因为 eslint 的问题被卡控提交,内心就会不断地增加对 eslint 的抗拒。
在安装相关插件、node 包的时候需要注意下版本号,找到匹配自己包的版本号的配置,不然可能会遇到配置了但不生效的问题。
当有新项目开发的时候,一定要把 eslint 的自动修复、相关配置都搞好,这样开发的时候也舒服,未来也不用再进行 eslint 的治理了。
未来也可以结合平时开发的经验和发生的线上问题,逐步完善 eslint 中的 rules 规则,使得项目代码质量越来越高。
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/W0UuDcSLxOGLW-LDm0pP3w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









