随着元宇宙的兴起,VR和AR技术再次回到同学们的视野。
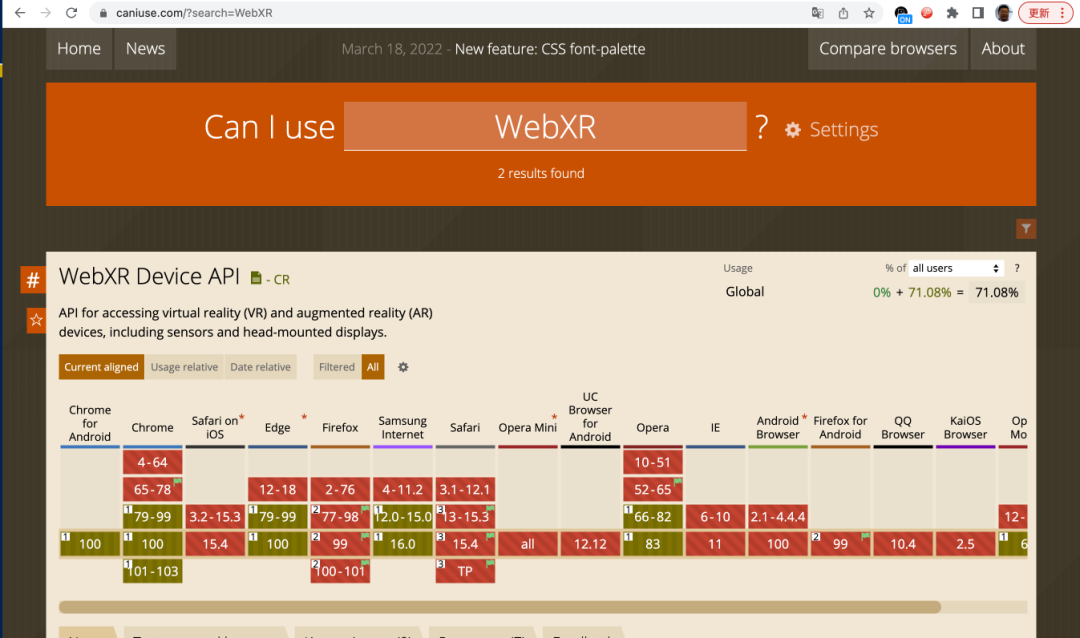
比起完全是0%支持率的WebGPU,作为WebVR技术的后继者,WebXR Device API以0%+71.08%的支持率展示了对于一个新的feature的期待。

如果想要学习WebXR,从哪里入手呢?别急,虽然WebXR和WebGPU还都不成熟,但是现有的技术已经可以让我们实现超出你想象的效果了。
3DoF是Three Degrees of Freedom的简称,意思是三个自由度。同理,6DoF是Six Degrees of Freedom的简称,表示有6个自由度。
当只有三个自由度的时候,就是我们日常使用的3D模型系统那样的,只能响应旋转操作。千里之行,始于足下。我们就从3个自由度开始。
2D时代,我们通过布局来管理页面的版面。到了3D情况下有些不同。我们先从一个例子来体会一下。
CSS时代我们就是画各种盒子的,所以为了向CSS致敬,我们也画一个3D的盒子。
前端写3D,最主要的框架是Three.js。我们从Three.js的一个封装,A-frame入手。类似于div,在A-frame中使用a-scene来作为一个场景的容器。场景中放各种实体。实体有各种属性。
a-box是一个3D的盒子。a-sky是一个背景天空。
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="0 0 -5" rotation="0 0 0" color="#d4380d"></a-box>
<a-sky color="#1890ff"></a-sky>
</a-scene>
</body>
</html>显示出来的效果如下:

rotation也是按x,y,z轴旋转。
我们试下先水平向左转30度。为了区分上图我们换个颜色:
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="0 0 -5" rotation="0 -30 0" color="#eb2f96"></a-box>
<a-sky color="#1890ff"></a-sky>
</a-scene>
</body>
</html>
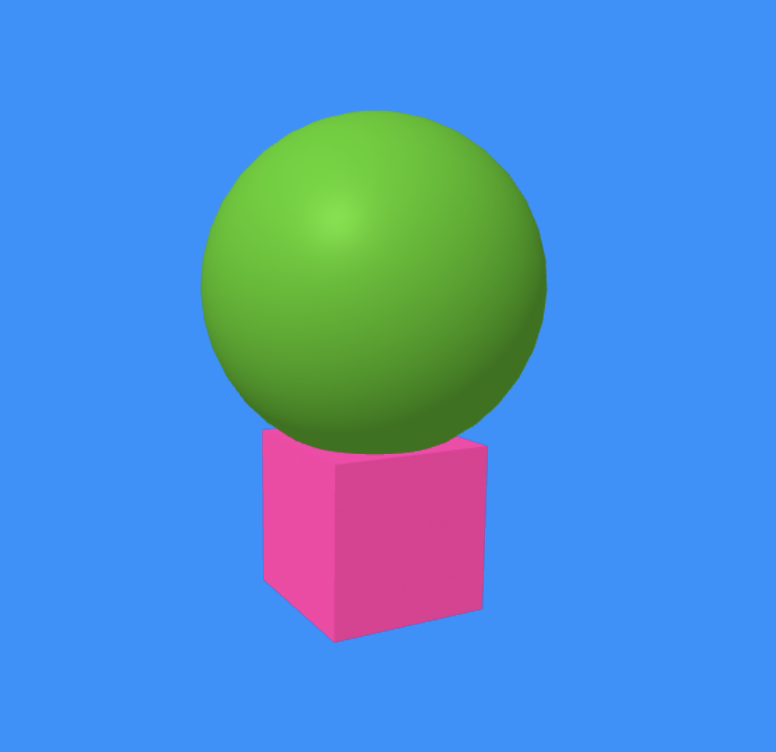
一个场景不能只有孤零零一个元素啊,我们再给我们的盒子上面顶个球。我们给盒子也换个方向,让它右转30度。
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="0 0 -5" rotation="0 30 0" color="#eb2f96"></a-box>
<a-sphere position="0 1.4 -5" radius="1" color="#389e0d"></a-sphere>
<a-sky color="#1890ff"></a-sky>
</a-scene>
</body>
</html>效果如下:

光有形状太单调了,我们需要像加载2D时代的图片一样的3D模型。
a-assets用来指定资源,每一条资源项目用a-assets-item来表示。
<a-assets>
<a-asset-item id="glass" src="./model.glb"></a-asset-item>
</a-assets>引用的时候,我们给模型指定类型就好:
<a-entity position="0 1.5 -4" scale="5.0 5.0 5.0" gltf-model="#glass">
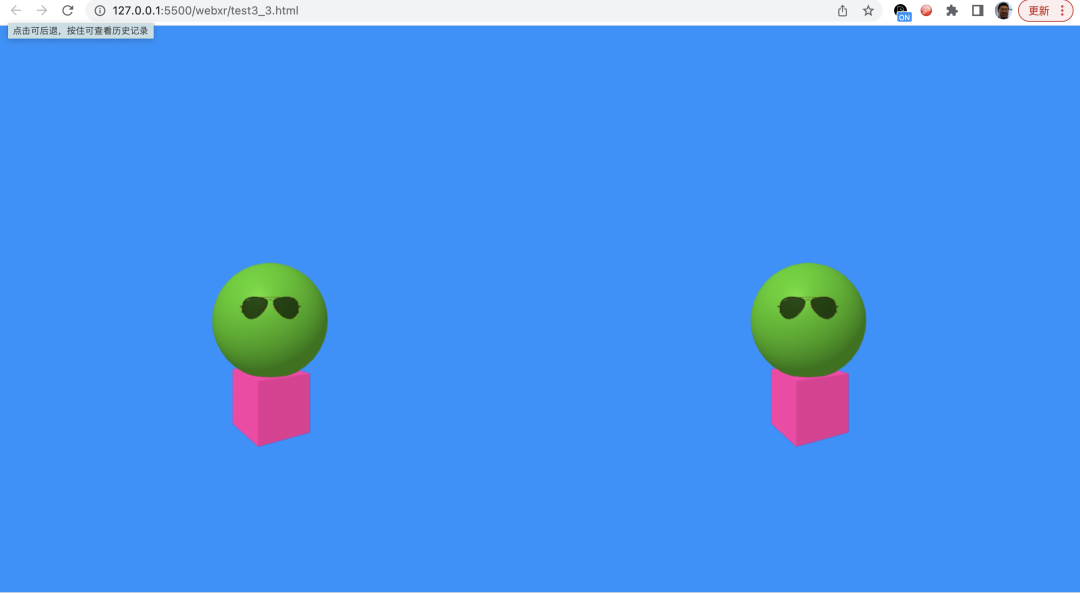
</a-entity>我们给上面的例子的球上面加个眼镜吧:
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="0 0 -5" rotation="0 30 0" color="#eb2f96"></a-box>
<a-sphere position="0 1.4 -5" radius="1" color="#389e0d"></a-sphere>
<a-sky color="#1890ff"></a-sky>
<a-assets>
<a-asset-item id="glass" src="./model.glb"></a-asset-item>
</a-assets>
<a-entity position="0 1.5 -4" scale="5.0 5.0 5.0" gltf-model="#glass"></a-entity>
</a-scene>
</body>
</html>然后我们一脚踢开VR的大门,点击右下解的VR按钮,最终变成下面这样子:

小伙伴们表示缺少VR设备,我们先按下不表,说说不需要设备就可以使用的AR技术。
比如,上面的图我们通过AR的插件可以支持AR模式:
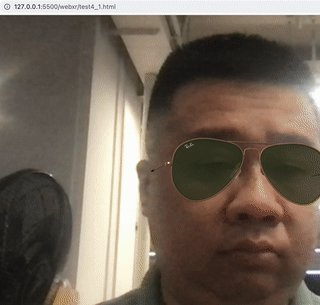
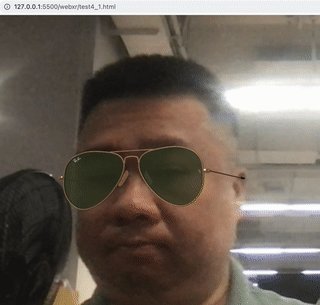
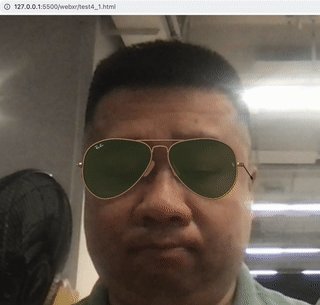
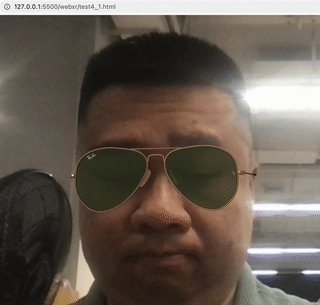
把眼镜戴到人脸上
A-frame主要用来处理VR,但是它也是AR的基础。要实现AR,我们再加一个支持AR的库就好了,比如MindAR.
我们下面就把上面加载的小眼镜戴到脑袋上:

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.1.4/dist/mindar-face.prod.js"></script>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.1.4/dist/mindar-face-aframe.prod.js"></script>
<style>
body {
margin: 0;
}
.example-container {
overflow: hidden;
position: absolute;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="example-container">
<a-scene mindar-face embedded color-space="sRGB" renderer="colorManagement: true, physicallyCorrectLights" vr-mode-ui="enabled: false" device-orientation-permission-ui="enabled: false">
<a-assets>
<a-asset-item id="headModel" src="https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.1.4/examples/face-tracking/assets/sparkar/headOccluder.glb"></a-asset-item>
<a-asset-item id="glassModel" src="./model.glb"></a-asset-item>
</a-assets>
<a-camera active="false" position="0 0 0"></a-camera>
<a-entity mindar-face-target="anchorIndex: 168">
<a-gltf-model mindar-face-occluder position="0 -0.3 0.15" rotation="0 0 0" scale="0.06 0.06 0.06" src="#headModel"></a-gltf-model>
</a-entity>
<a-entity mindar-face-target="anchorIndex: 10">
<a-gltf-model rotation="0 -0 0" position="0 -0.5 -0.6" scale="5.8 5.8 5.8" src="#glassModel" visible="true"></a-gltf-model>
</a-entity>
</div>
</body>
</html>我们可以看到,我们在a-scene里面引入了mindar-face属性的方式来调用Mind-AR的库。因为用到摄像头,我们增加一个a-camera实体。
头部遮挡器模型
在代码中我们发现一个奇怪的东西,我们引入了一个不知道有什么作用的gltf model.
<a-gltf-model mindar-face-occluder position="0 -0.3 0.15" rotation="0 0 0" scale="0.06 0.06 0.06" src="#headModel"></a-gltf-model>这是初涉AR都会遇到的问题。就是我们从摄像头中获取了足够的人脸的信息,但是我们还需要对人头进行3D模型的重建,这样才能跟眼镜的模型一起计算遮挡关系。 在Mind-AR中,通过mindar-face-occluder属性来实现这个遮挡器的模型,如上面的代码所示。
另外,我们是如何将确定在人脸的什么位置呢?
这需要深度学习人脸识别的模型给我们提供帮助。我们使用Tensorflow.js的Face Landmarks Detection模型,它会将人脸识别为468个关键点。
如果看不清的话,我们将头顶部分局部放大一下:
从中我们可以看到,头顶最中央的位置的锚点编号是10,我们的眼镜定位就是选这个点做定位的。
<a-entity mindar-face-target="anchorIndex: 10">
<a-gltf-model rotation="0 -0 0" position="0 -0.5 -0.6" scale="5.8 5.8 5.8" src="#glassModel" visible="true"></a-gltf-model>
</a-entity>我们当然也可以用两眼中间的168号点作为眼镜定位的点,实际上我们看到,我们的头模型正是以这个168点为锚进行定位的:
<a-entity mindar-face-target="anchorIndex: 10">
<a-gltf-model rotation="0 -0 0" position="0 -0.5 -0.6" scale="5.8 5.8 5.8" src="#glassModel" visible="true"></a-gltf-model>
</a-entity>光有AR代码还不行,我们还得加上事件处理来处理各种玩法。
比如我们想判断AR系统什么时候就绪,可以去监听arReady事件:
document.addEventListener("DOMContentLoaded", () => {
const scene = document.querySelector('a-scene');
const arSystem = scene.systems['mindar-face-system'];
scene.addEventListener("arReady", (event)=>{
alert('AR系统加载成功!');
})
});除此之外,arSystem还支持下面的事件:

要支持这种级别的计算,wasm+simd加上webgl2/WebGPU是标配。还没有学习相关技术的同学,敬请关注我的相关系列文章。
另外,前面我们展示的是人脸识别的能力。我们采用其它的深度学习网络,就可以实现其它的锚点功能。比如,我们可以用coco keypoints模型,使用17个点来定位人的姿态。
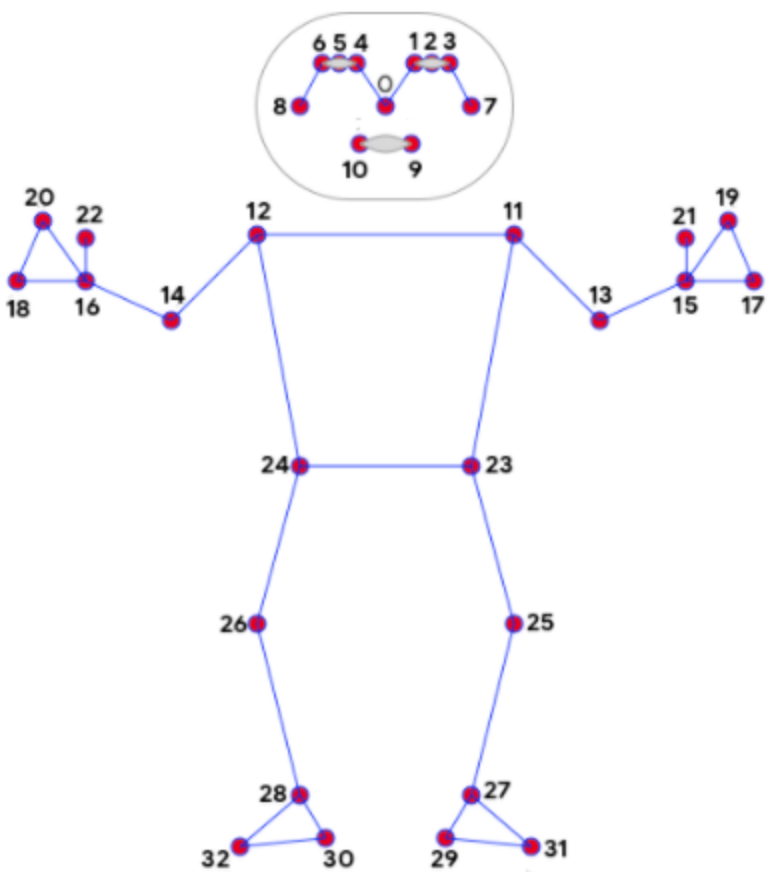
如果觉得17个点太粗糙,还想针对手和脚做更精确一点的定位,我们可以换成blazepose的32点的模型:

比如可以翻翻tfjs的模型库:https://github.com/tensorflow/tfjs-models
如果不习惯HTML格式的话,Mind-AR也支持React的写法:
import React, { useState } from 'react';
import 'mind-ar/dist/mindar-image.prod.js';
import 'aframe';
import 'mind-ar/dist/mindar-image-aframe.prod.js';
import './App.css';
import MindARViewer from './mindar-viewer';
function App() {
const [started, setStarted] = useState(false);
return (
<div className="App">
<h1>Example React component with <a href="https://github.com/hiukim/mind-ar-js" target="_blank">MindAR</a></h1>
<div>
{!started && <button onClick={() => {setStarted(true)}}>Start</button>}
{started && <button onClick={() => {setStarted(false)}}>Stop</button>}
</div>
{started && (
<div className="container">
<MindARViewer/>
<video></video>
</div>
)}
</div>
);
}
export default App;总结Web AR技术,我们主要做三件事:
我们要在手机上落地,还需要对tf.js这样的深度学习引擎,物体识别的算法,还有3D绘图技术进行深度的优化。
此外,3D建模只是模仿外形,我们还没有触及物体的灵魂。后面我们还需要结合数字孪生等技术,让物体数据驱动、智能化,提升交互的效率,更好地服务于业务。
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/WP3SMTzaNlmLEfjMUIyIsw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









