入职转转一年多,大部分时间都在负责售后业务的前端开发,本文主要从前端视角,分享一下转转售后的业务和系统,本文目录如下
作为电商公司,售后服务不仅仅是一个交易的结束,也是下一个交易的开始。做好售后服务,可以很好的提升用户体验和口碑,提高用户的满意度。转转售后项目主要有两部分:
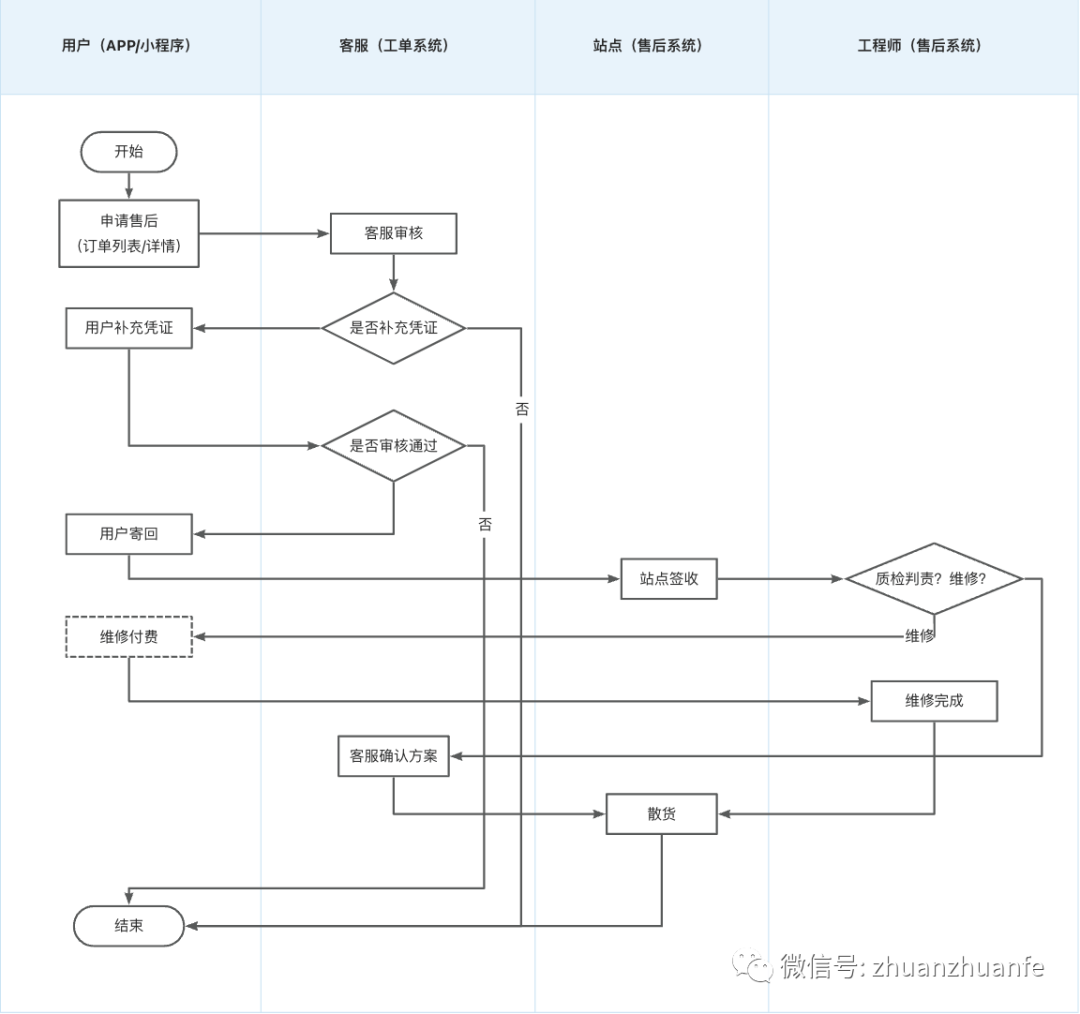
转转售后作为一个较为复杂的业务,主要包括从用户申请售后到完成散货的全部链路,下图为一个简单的售后流程示意图:

面对复杂的业务时,如何适配多端环境,兼容多种业务场景、多种售后类型,并且更快更好的应对业务变化便是我们在系统开发时需要思考的问题。
先看一下转转售后系统的前端技术架构图:
转转具有比较完善的前端技术架构,如上图,售后系统的开发完全按照其系统架构进行开发,其中中包含了
日常的业务开发,我主要讲一下两个方面
售后场景的多样性,导致在用户侧很多页面虽然页面相似,但不同客户端、不同业务、不同状态需要展示给用户的信息都有差异。在需要用同一套页面去兼容多端多业务场景时如果使用大量 if-else 做业务逻辑处理,又或者是针对每种场景都开发一套页面都是非常麻烦的事。在面对如扩品类、业务下线等业务变化时,对于项目的影响和改动页会比较大,大大增加测试回归成本。因此我们更多采用配置化的方式解决这个问题。
在用户点击进入售后页面时,我们需要根据不同业务在售后的不同状态节点跳转进入不同的售后页面。这里我们需要根据首先会进入一个空白中转页面,在这个页面调用接口查询,根据接口返回链接进入不同页面,前端不需要做过多的判断,并且在其他业务需要跳转售后页面时,只需要提供中转页面的链接即可。
对于售后类型选择页面,我们会在后台针对商品不同品类、业务线、客户端、申请时效等配置页面需要展示的售后服务类型。并且关联不同售后类型下的原因配置。
在售后申请页面,对于不同的售后类型,售后业务,需要用户填写的信息以及表单的交互逻辑都有不同。页面如下:

Apollo 配置平台配置多种售后申请表单,表单配置示例如下图所示:
"formInfo": [
{
"tip": "",// 提示信息
"title": "收货状态",// 表单名称
"placeholder": "",// placeholder信息
"type": "",//组件类型(例如对于输入框需要区分是普通输入框还是textarea)
"componentRef": "refname",// 组件ref值/表单key值(唯一)
"componentName": "componentName",// 组件名(同一个表单可能会出现多个同名组件)
"options": [
{
"id": "1",
"name": "我已收到货",
"nonRequiredComponentNames": "unlock", // // 联动信息:选择当前选项之后需要隐藏的组件(配置componentRef)
"isDefault": "", // 是否是默认值
"children": [], // 子组件
"requiredFields": [// 联动组件ref以及option
{
"requiredRef": "reasonId",
"requiredOptions": ""
}
]
}
],
"rules": [ // 表单组件校验规则
{
"name": "isRequire",
"value": "1",
"message": "收货状态必填",
"messageType": "alert"
}
]
}
]配置信息中包含表单渲染需要的所有信息以及规则,另外用户须知等一些文案展示信息也会一起配置。在前端项目中,对页面进行组件拆分,根据接口获取的配置信息渲染页面。代码如下:
<div v-for=“(formItemInfo, index) in formInfo” :key=“index”>
// 通用组件手
<form-item-action-sheet
v-show="!formItemInfo.needHide"
:key="formItemInfo.componentRef"
:ref="formItemInfo.componentRef"
:formItemInfo="formItemInfo"
@change="onActionSheetChange"
/>
</div>在售后申请页面,我们需要做好信息触达,我们会在后台配置用户侧信息展示的配置,使得不同业务、不同状态的售后可以给用户展示相应的信息。

最后,由于各种配置较多,为了方便使用,开发了配置校验工具,通过配置校验工具可以对上面所有的配置进行校验,提高效率和配置的准确性。
这种多种配置化相结合的方式,对于转转售后这种趋于成熟稳定的售后流程而言,具有很多优势
售后后台系统采用 React + Hooks + unstated-next 技术栈,全面拥抱 Function 组件写法,林语堂说过:"懒惰使人进步”,为了更快更好的完成日常工作,有更多的时间“摸鱼“。我们就需要提高开发效率,在尽量短的时间内完成工作。
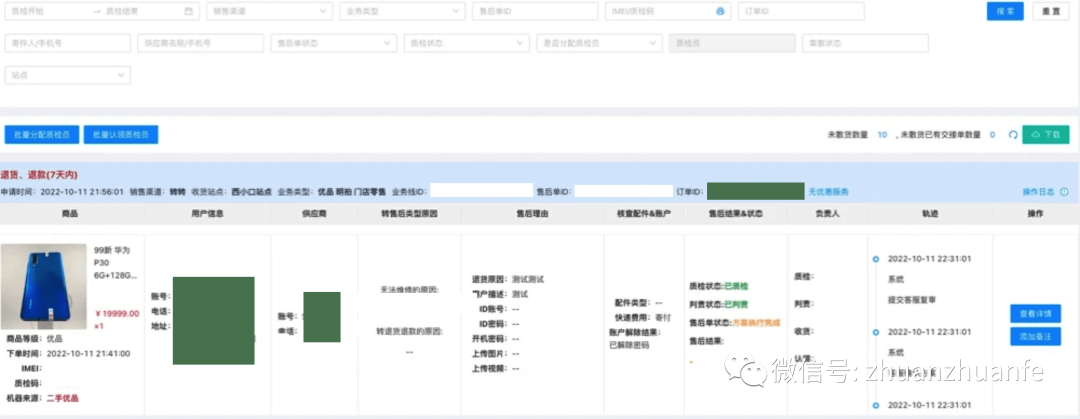
为了方便使用系统的售后人员工作,对于系统中的表格均采用如下方式展示信息

基于 useAntdTable 实现,在原有功能基础上结合售后业务逻辑封装自定义 Hook,对于接口输入和输出进行格式化,对于分页逻辑,筛选表单逻辑,刷新页面等逻辑,实现售后系统中筛选表单的逻辑复用;使用时只需要传入相应的配置信息,并把返回的 table props 和 filter props 传给对应的 表格 和 表单 组件,达到表单页面的配置化开发。
export default (requestApi, option = {}) => {
const { title, filterConfig = [], wrapperParams = {}, getColumns, ...options } = option
// ......省略部分代码
const getTableData = useCallback(
(params, formData) => {
const { current, pageSize, sorter: s = {}, filters: f = {} } = params
// 处理getTableData返回的表格的属性和方法
// 过滤掉筛选表单中的null、undefined空值,''和 0不会过滤
const filterNullObj = objFilter(
formData || {},
(_, value) => value !== null && value !== undefined
)
// ......省略部分代码
return requestApi({
...wrapperParams,
...params,
...filterNullObj
}).then((res = {}) => ({
total: +res.totalCount || 0,
list: res.dataList || res.ticketDownloadTasks || []
}))
},
[requestApi, wrapperParams]
)
const result = useAntdTable(getTableData, {
defaultPageSize: 5,
form,
...options
})
const { refresh } = result
const { submit } = result.search
const columns = useMemo(() => getColumns && getColumns(refresh, wrapperParams), [
wrapperParams,
refresh,
getColumns
])
result.search = {
...result.search,
// 返回筛选框的配置信息
filterConfig: typeof filterConfig === 'function' ? filterConfig(submit) : filterConfig,
form
}
return result
}对于筛选表单封装比较简单,通过遍历 filterConfig 配置信息并传给 Form.Item,内部封装表单联动,搜索、重置等功能逻辑,使开发可以变成配置化。后续这种业务情景如果比较多且没有复杂联动,会继续优化,采用内置组件类型,通过后端驱动筛选表单的方式。
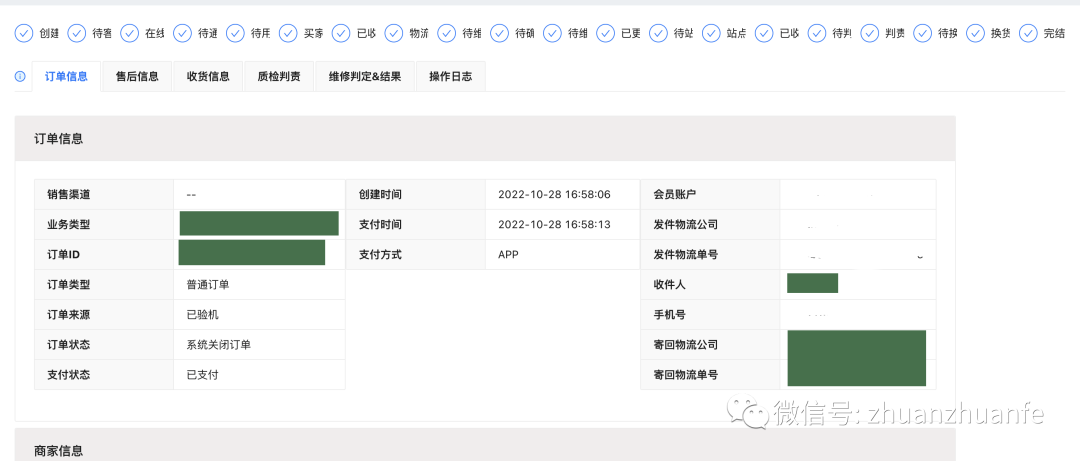
对于售后工作人员来说,“「时间就是生命,效率就是金钱」”,效率是他们衡量售后系统优良最重要的标准,除了表格上信息的高度集合之外,对于售后详情页面,也会尽可能多的将所需要的信息展示给工作人员, 并且增加一些自动化设计,来减少售后人员操作,提高效率。

对于售后收货人员操作收货本质是一个比较同质化流水线操作,但是输入框的聚焦、选中、搜索、清空、按钮点击等人机交互会降低他们整体的审核效率。基于这问题内置聚焦 + 自动请求来简化收货人员操作。主要会有一下几个诉求:
组件封装如下:
const FastInput = React.forwardRef(({supportBatch, ...otherProps}, ref) => {
const [mode, setMode] = useState('print') // print 打标机模式 edit 手动录入模式
// ......省略部分代码
// 将当前输入框聚焦并选中
const selectAll = usePersistFn(() => {
inputRef.current.focus({
cursor: 'all'
})
})
// 监听输入框是否可见,不可见-> 可见则需要聚焦且选中文本
const inViewPort = useInViewport(wrapRef)
const { run: printUpdateForm, flush, cancel } = useDebounceFn(
(value) => {
otherProps.onSubmit ? otherProps.onSubmit(value) : otherProps.onChange(value)
// 在每次出发提交方法之后,再次全选,减少用户操作
;inputRef.current.focus({
cursor: 'all'
})
},
{ wait: 200 }
)
// 手写模式,按回车才更新表单
const editUpdateForm = (value) => {
// 同上,调用提交方法,并选中
// ......省略部分代码
}
// 监听所在浏览器页签是否可见 -切换为所在页签自动聚焦并选中
useEffect(() => {
inputRef.current.focus()
const revalidate = () => {
if (!isDocumentVisible()) return
selectAll()
}
if (typeof window !== 'undefined' && window.addEventListener){
window.addEventListener('visibilitychange', revalidate, false)
}
return () => {
window.removeEventListener('visibilitychange', revalidate, false)
}
}, [selectAll])
// 监听所在输入框时候位于可见区域,当移动到可见区域时,自动聚焦并选中
useUpdateEffect(() => {
if (inViewPort) selectAll()
}, [inViewPort])
// 只有打标模式才通过防抖通知父元素
const onChange = usePersistFn((e) => {
// ......省略部分代码
if (mode === 'print') {
printUpdateForm(values)
}
})
// 监听 Enter键- 打标模式下当前防抖立即调用;输入模式下则直接通知父元素更新
const onPressEnter = usePersistFn((e) => {
if (mode === 'print') {
flush()
}
if (mode === 'edit') {
editUpdateForm(e.target.value)
}
})
// 切换模式;取消当前防抖
const transform = (mode) => {
if (mode === 'print') {
cancel()
}
inputRef.current.focus()
setMode(mode)
}
return (
<span ref={wrapRef}>
<CompInput
ref={inputRef}
{...otherProps}
onPressEnter={onPressEnter}
value={value}
onChange={onChange}
suffix={
// 输入框后面的icon以及点击切换mode
// ......省略部分代码
}
/>
</span>
)
})最后,虽然目前转转售后流程比较完善和稳定,但仍然存在一些业务痛点,需要我们持续思考、优化:
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2iSF0vUU6gwWltd7ugFmZg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









