在电商频道/导购详情页中,为让页面信息呈现更多更丰富效果经常使用嵌套滚动容器搭建页面,常在大促/首页/频道/信息流等多SPU/多频道关键信息场景下使用,今年从kun支持第一个闲鱼超市业务到双十一项目整个过程中,悉数落地7个业务场景中嵌套滚动容器构建页面占据6个。
从技术角度,嵌套滚动容器组件属于复合性交互容器组件,包括手势冲突/交互体验/流畅度等方向会面临挑战,比如在H5因其机制在模拟手势交互过程会存在一些限制,为保证动态性/高性能/强体验,KUN 基于Flutter生态,构建一个复杂交互高性能的嵌套滚动跨端容器组件,保证其具备高性能/强交互/一致性/动态性,本文将详细解释kun实现嵌套滚动容器过程中面临挑战和解决方案。
嵌套滚动通常称为Nested,其内部常为纵轴滚动+横轴滚动+纵轴滚动的嵌套组合,为同一方向的手势冲突问题需要特殊机制解决,典型业务场景下页面框架大致如下所示:
从实际业务效果总结出容器架构至少必须保证如下几个关键核心能力:
• 下拉刷新:由于nested内部使用的是clamping类型的physics,实现Nested整个区域下拉刷新实现官方暂无解决方案,参考开源pull_to_refresh_notification库实现思路,可在head区域放入一个refreshView元素(默认高度为0或隐藏),nestedScroll通过NotificationListener监听下拉滚动位置动态更新refreshView高度以实现下拉刷新效果;
• 上拉加载:为保证nestedScroll流畅交互体验,需将pageView中的listView/waterfall的physic设置为clamping,但是clamping默认是没有类似iOS加载更多的回弹效果,为解决此问题将BouncingScrollPhysics结合ClampScrollPhysics,实现头部clamping底部bouncing的自定义ScrollPhysics,核心代码如下:
• 禁止滚动:在滚动容器通常设置physics:NeverScrollableScrollPhysics即可禁止滚动,但设置在NestedScrollView中无法生效的,核心原因内部设计的outerScroll+innerScroll都需要禁止滚动才可行,为修复此问题在NestedScroll新增关键代码如下:
• 多pinned叠加吸顶:在flutter官方解决pinned问题会使用SliverPersistentHeader组件,但这组件必须手动指定高度,针对一些不确定高度的容器则无法适用,此外设计容器组件层需考虑多吸顶场景,比如head/tab/pageview-head都存在吸顶情况,但官方nested容器实现会出现问题,为解决此问题推荐开源sliver_tools解决方案,其可以解决pinned元素无需指定高度,同时支持多pinned吸顶情况;
• 沉浸式指定吸顶位置:在沉浸式页面中,tab吸顶开始位置在AppBar底部,在滚动过程中AppBar会由透明渐变到纯色,官方Flutter没有提供pinned-top的类似功能,为了解决这种问题修改outerScroll的maxScrollPosition距离,保证outerScroll最大滚动距离后即滚动innerScroll区域,核心代码如下:
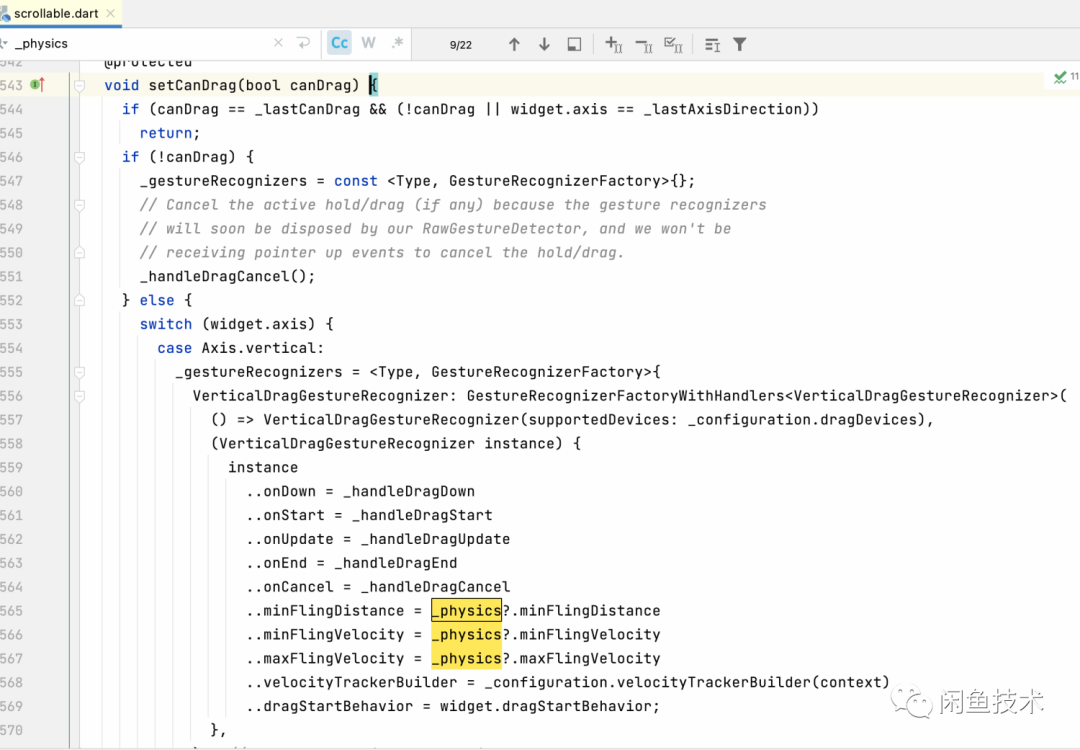
官方Nested实践过程经常横轴pageView滚动和纵轴滚动存在手势竞争关系,常出现纵滑误触为横滑,从内部原理分析滑动核心代码Scrollable#setCanDrag:

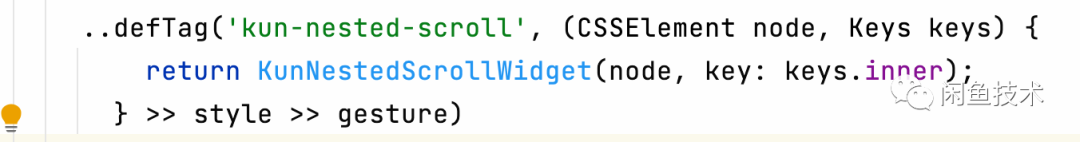
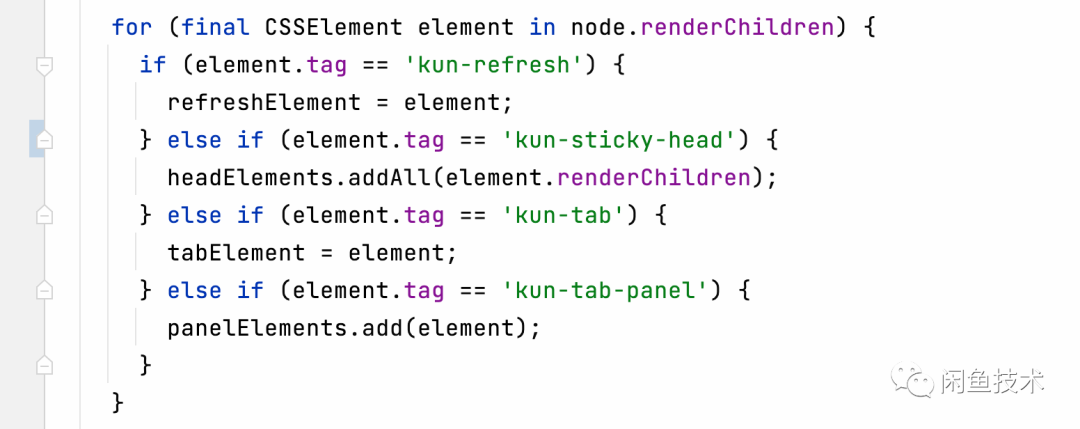
kun架构中将嵌套滚动容器NestedScrollView封装成标签,其内部会解析子节点取出kun-refresh(刷新元素)/kun-sticky-head(吸顶元素)/kun-tab(tab元素)/kun-tab-panel(对应tab中pageView页面元素);


内部通过解析标签元素上的style/property/event/function映射到flutter实现对应功能,通过这4类定义的api可清晰解决dart<->js相互通信方式;
kun整个架构会完全依赖js/ts侧dom元素dif生成更新指令,当没有元素更新时,其对应元素生成的widget缓存复用不会重新构建widget,这是kun框架保证的刷新复用能力,可以减少无效widget-build过程,这是kun架构通用性的第一层刷新优化;在flutter刷新体系中,通常需要变更一个元素样式时候,通过持续遍历找到其上层parent节点是statefulWidget进行setState刷新,这里就非常容易出现第一个parent元素节点是nestedScrollWidegt,中途往往没有一个statefulWidget,为了保证这类问题解决,在kun架构中定义在css-in-flutter的边界处包裹一个statefaulWidget,使得整个刷新范围缩简至sliver-cell区域,保证性能进一步优化。
通过打磨优化各类体验问题,最后kun-nested整体效果如下,支持包含弹性效果,下拉刷新,封面刷新,沉浸式吸顶,tab隐藏切换等多种场景;整个嵌套滚动容器目前已成功落地基础链路中我发布的/闲鱼号,频道业务中闲鱼超市,以及双十一项目中手机频道/奢侈品/文玩,经过线下测试整个页面框架首屏对比H5提升10%-20%/交互体验基础链路会有较大提升,保障后续类似页面架构的统一迭代和交付升级。

多方对比其实业界在Flutter使用nestedScroll场景下不多,核心问题还是其上手成本较高/问题颇多,其中很多卡壳问题修复非常棘手,但嵌套滚动容器在电商信息流场景下很常见,本文重点介绍了页面框架设计和Flutter场景下的核心解决方案,后续考虑会提一些issue/resolve给Flutter官方,让整个社区都可以简化使用nestedScroll的成本,若官方无法合入场景下一步考虑类似实现extNestedScroll方案提供给外界使用。
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/XFs3do_y8Askegox-pHvDg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









