对 Chrome 扩展功能熟悉的小伙伴,可能都有用过 Chrome 的 3D 展示页面层级关系这个功能。
可以通过 控制台 --> 右边的三个小点 --> More Tools --> Layers 打开。即可以看到页面的一个 3D 层级关系,像是这样:

当然,也会存在一些问题,譬如当页面的 DOM 数量太多的时候,这个插件有的时候就会卡到无法交互了。同时,虽然可以快速厘清页面 z-index 层级之间的关系,但是有的时候没法很好的快速看清整个页面嵌套关系。
同时,它只能看整个页面的概览,无法选取部分节点进行观察。
本文,就将介绍一种,快速通过 CSS,构建页面深度关系的 3D 视图,快速清晰的厘清页面 DOM 层级及深度之间的关系。并且可以运用在不同的节点单独进行观察。
当然,总体而言,是基于:
的一次大规模综合应用,整体看完,相信你能学到不少东西。
假设,我们首先随时实现一段 DOM 结构,其简单的代码如下:
<div class="g-wrap">
<div class="g-header">This is Header</div>
<div class="g-content">
<div class="g-inner">
<div class="g-box">Lorem LOrem</div>
<div class="g-box">Lorem LOrem</div>
</div>
</div>
<div class="g-footer">This is Footer</div>
</div>部分 CSS 代码:
.g-wrap {
margin: auto;
width: 300px;
height: 500px;
background: #ddd;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
flex-direction: column;
gap: 10px;
padding: 10px;
& > div {
width: 100%;
flex-grow: 1;
border: 1px solid #333;
}
}
.g-content {
height: 200px;
display: flex;
padding: 10px;
box-sizing: border-box;
.g-inner {
display: flex;
padding: 10px;
gap: 10px;
& > div {
width: 100px;
height: 50px;
border: 1px solid #333;
}
}
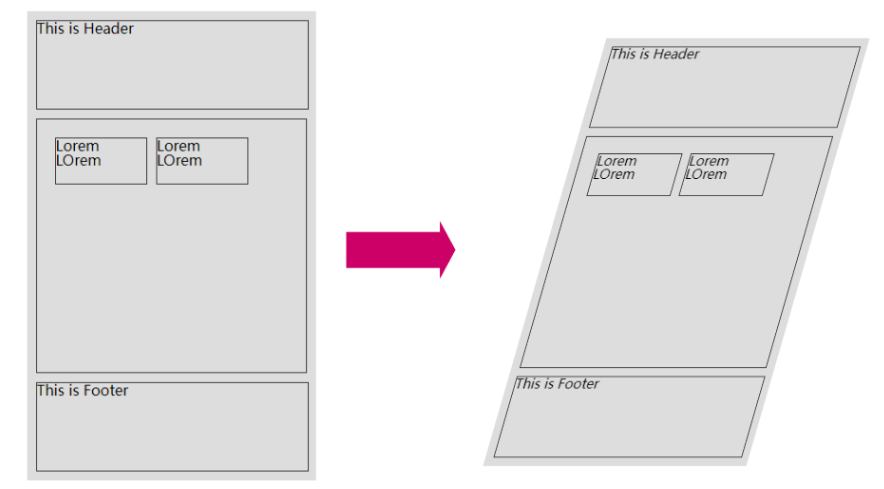
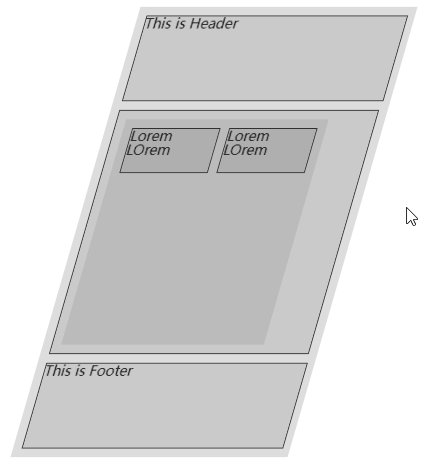
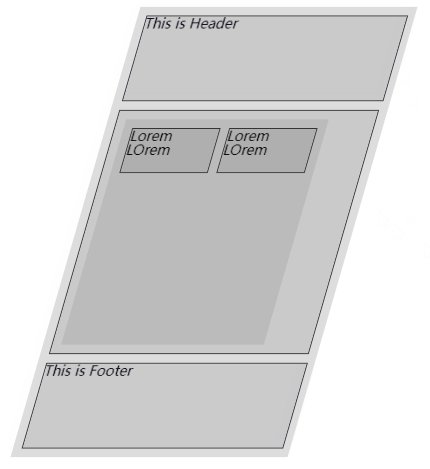
}得到这样一个最多深度为 4 层的简单结构:



整个效果看似复杂,其实可以利用 CSS 选择器,很方便的递归调用自己。
因为希望我们的效果可以任意从某一个 DOM 节点处开始,所以,首先,我们需要一个根 CSS 节点,简单的取个名字,为 .g-3d-visual。
那么整个 3D 化的样式,我们都会写在 .g-3d-visual 的作用域下:
.g-3d-visual {
// ...
}为了让整个代码更易理解,我们会用上 SASS 这种预处理器,主要是利用它的选择器可以的嵌套特性。
至此,我们可以开始构建我们的基础样式,首先我们会处理 2 点:
.g-3d-visual 根元素添加 3D 相关的样式,譬如 transform-style: preserve-3d,让整个内部元素可以 3D 化*,对 .g-3d-visual 下的所有元素做一个快速的统一处理那么到这一步,我们的 CSS 代码大概会是这样:
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
transform: translateZ(0);
}
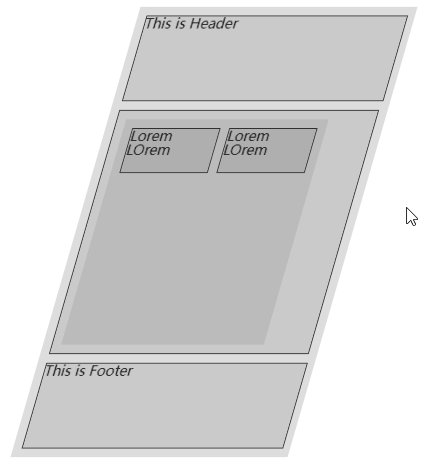
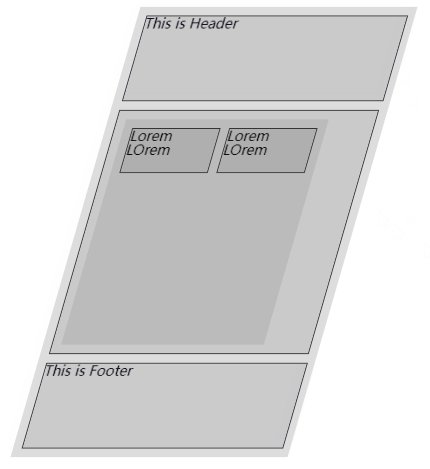
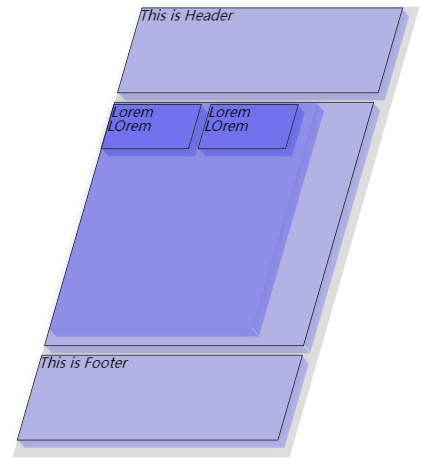
}整个图形就变成了这样:

* 通配符,对内部所有的元素都进行了简单的处理。
下一步其实就非常关键了。
我们需要用到元素本身,和元素的两个伪元素,构建元素的立体效果。
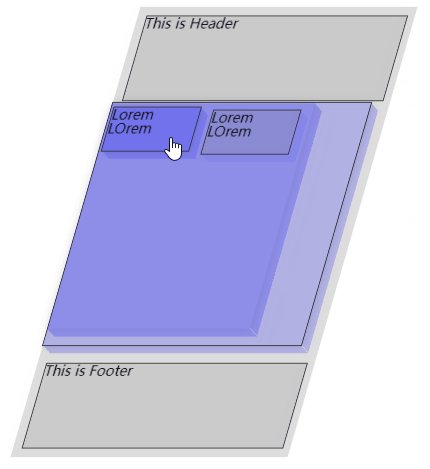
举个例子,对于这一块图形:

transform: translateZ(16px),产生不一样的深度看看代码:
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
background: rgba(0, 0, 255, 0.2);
transform: translateZ(16px);
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
&::before,
&::after {
content: "";
display: block;
position: absolute;
background: rgba(0, 0, 255, 0.2);
}
&::before {
width: 100%;
height: 16px;
left: 0;
bottom: 0;
transform-origin: center bottom;
transform: scaleY(1) rotateX(90deg);
}
&::after {
width: 16px;
height: 100%;
right: 0;
top: 0;
transform-origin: right center;
transform: scaleX(1) rotateY(-90deg);
}
}
}那么,其实到这里,基本上可以说核心代码都有了,最为核心的是需要理解:
.g-3d-visual 下每一层的元素,也就是 * 通配符选择的元素,都添加了一个 transform: translateZ(16px),这一点非常重要,是为了给元素逐渐增加 Z 轴方向的深度box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1) 这一个小小的阴影效果的添加,让整个效果看起来更加的真实这样,我们利用 3 个面,加上简单的阴影,构建了一块一块的立体效果,我们看看目前为止的效果:

简单改造下代码即可,并且,对于一些重复用到的元素,也可以再利用 CSS 变量统一一下。至此,我们的完整 CSS 代码:
<div class="g-wrap g-3d-visual">
<div class="g-header">This is Header</div>
<div class="g-content">
<div class="g-inner">
<div class="g-box">Lorem LOrem</div>
<div class="g-box">Lorem LOrem</div>
</div>
</div>
<div class="g-footer">This is Footer</div>
</div>:root {
--side-height: 16px;
--hover-color: rgba(0, 0, 255, 0.2);
--box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
--transform-duration: 0.3s;
}
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
transform: translateZ(0);
transition: transform var(--transform-duration);
cursor: pointer;
&::before,
&::after {
content: "";
display: block;
position: absolute;
background: transparent;
transition: all var(--transform-duration);
}
&::before {
width: 100%;
height: var(--side-height);
left: 0;
bottom: 0;
transform-origin: center bottom;
transform: scaleY(0) rotateX(90deg);
}
&::after {
width: var(--side-height);
height: 100%;
right: 0;
top: 0;
transform-origin: right center;
transform: scaleX(0) rotateY(-90deg);
}
&:hover {
background: var(--hover-color);
transform: translateZ(var(--side-height));
box-shadow: var(--box-shadow);
&::before,
&::after {
background: var(--hover-color);
}
&::before {
transform: scaleY(1) rotateX(90deg);
}
&::after {
transform: scaleX(1) rotateY(-90deg);
}
}
}
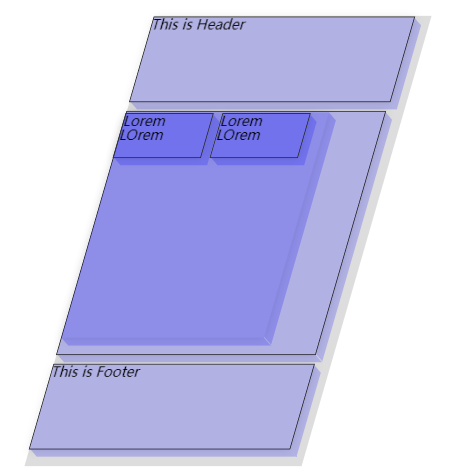
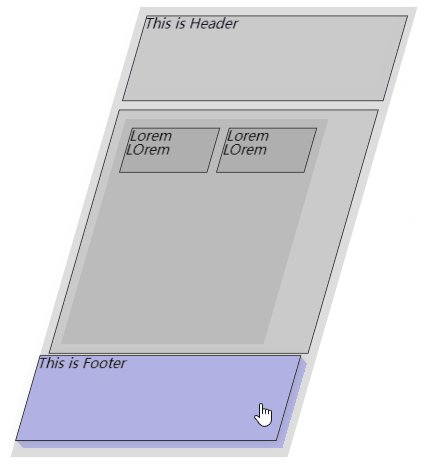
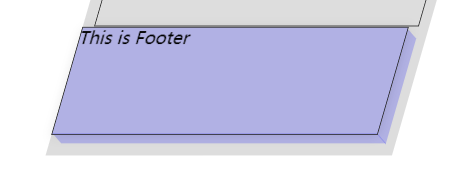
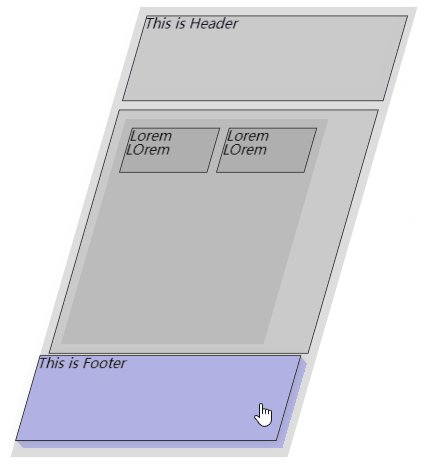
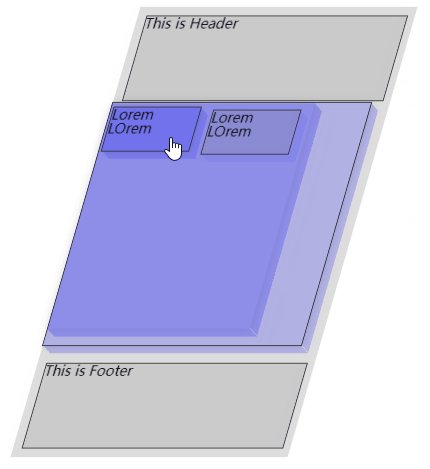
}这样,我们也就得到了题图一开始的 Hover 示意图的效果:

有了上述代码之后,由于是 SASS 代码,所以记得编译一下,即可拿到完整的 .g-3d-visual 下相关的所有 CSS 代码。
尝试把整段 CSS 代码注入到任意页面后,给你希望观察的节点,添加上 .g-3d-visual 样式即可。
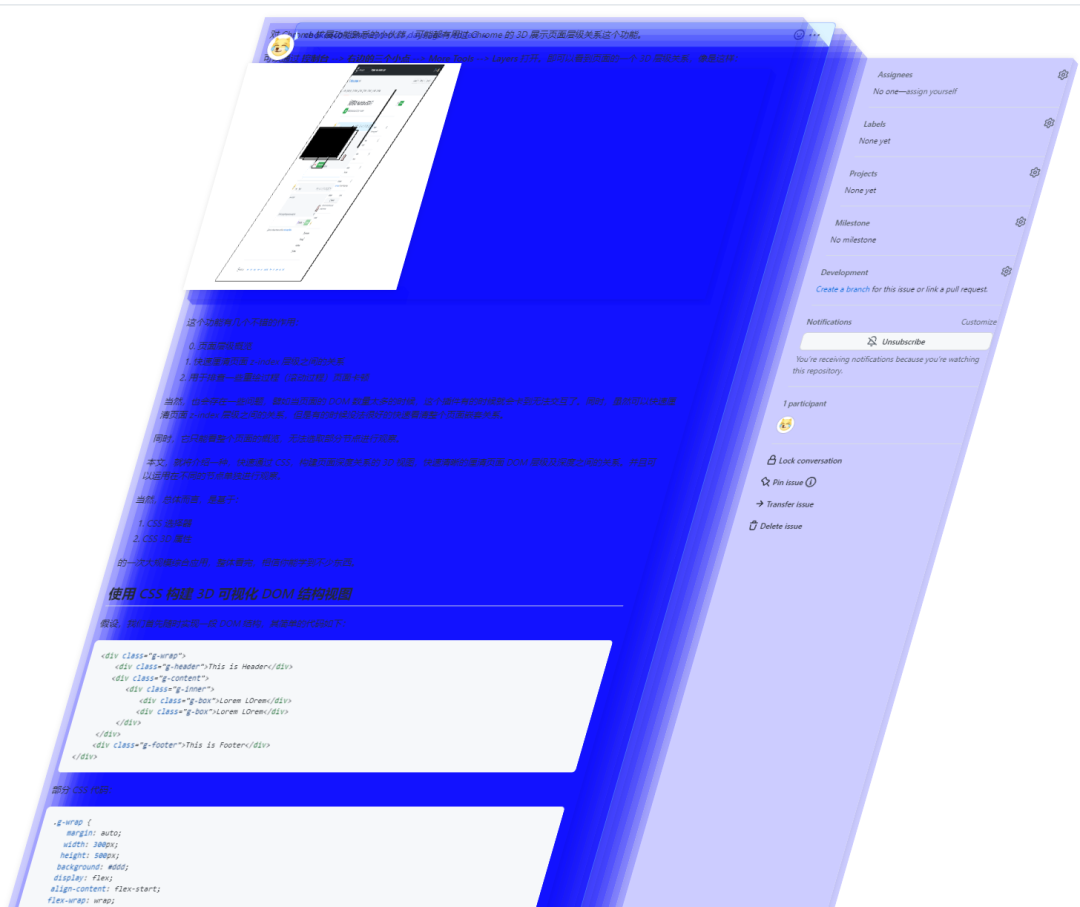
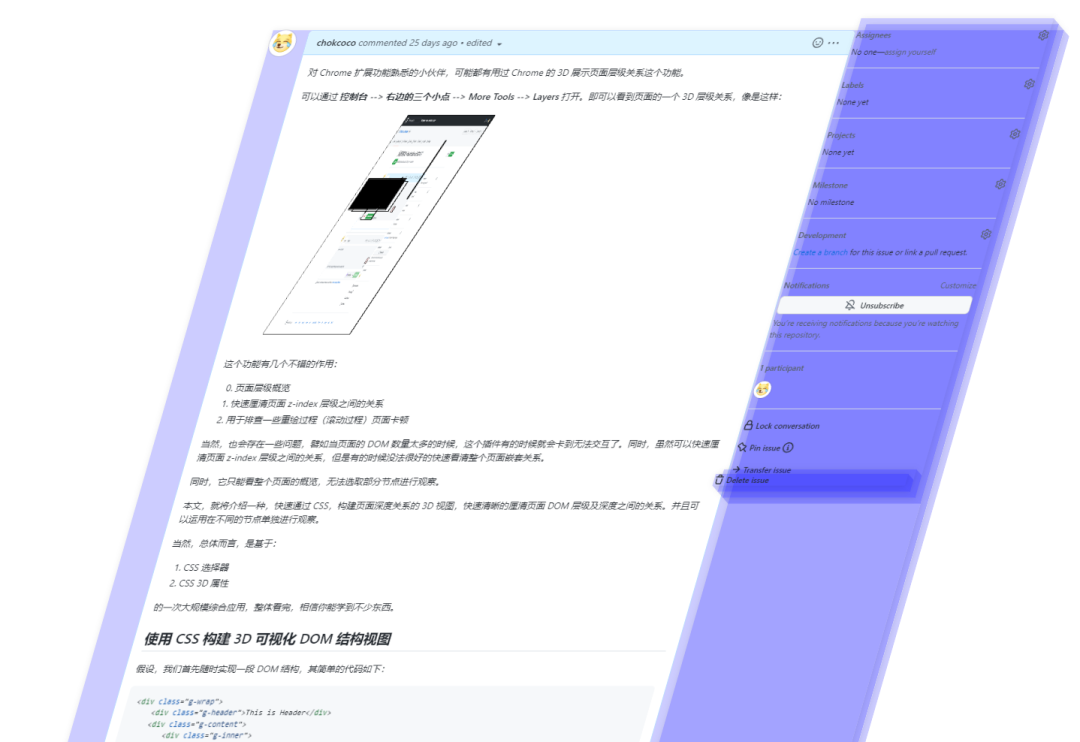
这里我尝试的是,当前正在写作的 Github Issues 页面,看看效果:


这一段简单的代码,再简单改造一番,譬如和 Chrome 扩展相结合,快速注入代码,快速指定给哪个元素添加 .g-3d-visual 类名,以及修改配色方案等等,就可以实现一个快速对页面层级进行观察的小插件!
上述效果我是手动修改了当前页面的 HTML 代码,注入的相应的 CSS 代码 :)
到这里,我们即可以再简单总结一下完整的步骤:
.g-3d-visual,并且给它设置好相关的 CSS 3D 属性值,让整个内部元素可以 3D 化*,对 .g-3d-visual 下的所有元素做一个快速的统一处理translateZ() 递进深度:hover、transition 等设置,实现整体的交互效果当然,这种做法肯定会有一些小问题,譬如如果元素的伪元素已经使用了,那么在 3D 化的效果中,将会被改写。但是由于不是完全覆盖,因此可能会造成一些样式错误。
其次,如果父子两层 DIV 完全是大小一模一样完全重叠在一起,在视觉上也会有些影响。
最后,完整的代码,你可以戳这里获取:CodePen Demo -- 3D Visualization of DOM[2]
好了,本文到此结束,希望本文对你有所帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1] CodePen Demo -- 3D Visualization of DOM: https://codepen.io/Chokcoco/pen/oNdKzNX
[2] CodePen Demo -- 3D Visualization of DOM: https://codepen.io/Chokcoco/pen/oNdKzNX
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/pPWzMO9CyXV-Xk3rYLj7_g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









