从本文中,我将从是什么,为什么,怎么做来为大家阐述 NextJS 以及如何优化 NextJS 应用体验。
NextJS是一款基于 React 进行 web 应用开发的框架,它以极快的应用体验而闻名,内置 Sass、Less、ES 等特性,开箱即用。SSR 只是 NextJS 的一种场景而已,它拥有4种渲染模式,我们需要为自己的应用选择正确的渲染模式:
SSG / ISR 都是非常适合博客类应用的,区别在于SSG是构建时生成,效率较低,ISR是基于已有的缓存按需生成,效率更高。
追求页面的一个首屏体验,NextJS 的产物类似 MPA(多页面应用),在请求页面时会对当前页面的资源进行按需加载,而不是去加载整个应用, 相对于 SPA 而言,可以实现更为极致的用户体验。页面内容预加载,提升了搜索引擎的友好性。getStaticProps、getServerSideProps、next/image、next/link、next/script等特性,充分利用该框架的这些特性,为你的用户提供更高层次的体验,这些内容后文会细讲。页面卡顿。作为一名开发者,我们追求的不应该是应用能用就好,而是好用,那么如何评价我们的应用是否好用呢?
performance与lighthouse来评判如你所见,由于应用模块的一个复杂性,我们的 NextJS 应用起初性能并不是很好,甚至谈得上是差
FCP: 首次内容绘制时间1.8s
lighthouse: 性能评分报告 55分,Time to Interactive(TTI) 可交互时间为 7.3s,通常是发生在页面依赖的资源已经加载完成。
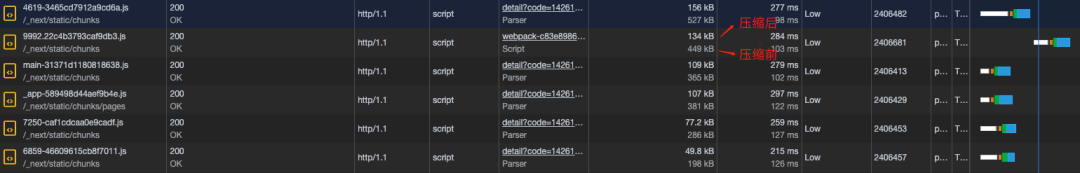
network: 我们每次进行路由跳转都要按需加载资源,因此我们需要单个页面的 DomContentLoaded 尽可能快以保证页面 Dom 结构的渲染效率。
页面构建时间
这些指标都间接反馈出应用的体验问题亟待解决。
优化用户体验
1. 开启 gzip 压缩
通过 network 可以看到资源实际大小及 http 请求的 size,如果不开启压缩,二者基本是没有差异的。
gzip on;
gzip_min_length 100;
gzip_buffers 4 16k;
# gzip_http_version 1.0;
gzip_comp_level 9;
gzip_types gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/javascript;
gzip_vary on;
gzip_proxied any;通过 response header 判断压缩是否生效
2. 针对非首屏组件基于 dynamic 动态加载
在页面加载过程中,针对一些不可见组件,我们应该动态导入,而不是正常导入,确保只有需要该组件的场景下,才 fetch 对应资源, 通过 next/dynamic,在构建时,框架层面会帮我们进行分包
import dynamic from 'next/dynamic'
const Modal = dynamic(() => import('../components/mModal'));
export default function Index() {
return (
{showModal && <Modal />}
)
}打开Network。当条件满足时,你将看到一个新的网络请求被发出来获取动态组件(单击按钮打开一个模态)。
3 . next/script 优化 script 加载时
next/script 可以帮助我们来决定 js 脚本加载的时机
| strategy | 描述 |
|---|---|
| beforeInteractive | 可交互前加载脚本 |
| afterInteractive | 可交互后加载脚本 |
| lazyOnload | 浏览器空闲时加载脚本 |
<Script strategy="lazyOnload" src="//wl.jd.com/boomerang.min.js" />
4. next/image 优化图片资源
next/image 可帮助我们对图片进行压缩(尺寸 or 质量),且支持图片懒加载,默认 loader 依赖 nextjs 内置服务,也可以通过{loader: custom}自定义loader
import Image from 'next/image'
const myLoader = ({ src, width, quality }) => {
return `https://example.com/${src}?w=${width}&q=${quality || 75}`
}
const MyImage = (props) => {
return (
<Image
loader={myLoader}
src="me.png"
alt="Picture of the author"
width={500}
height={500}
/>
)
}5. next/link 预加载
基于 hover 识别用户意图,当用户 hover 到 Link 标签时,对即将跳转的页面资源进行预加载,进一步防止页面卡顿
import Link from 'next/link'
<Link prefetch={false} href={href}>目标页面</Link>6. 静态内容预加载
基于 getStaticProps 对不需要权限的内容进行预加载,它将在 NextJS 构建时被编译到页面中,减少了 http 请求数量
function Blog({ posts }) {
return (
<ul>
{posts.map((post) => (
<li>{post.title}</li>
))}
</ul>
)
}
export async function getStaticProps() {
const res = await fetch('https://.../posts')
const posts = await res.json()
return {
props: {
posts,
},
}
}
export default Blog7. 第三方 library 过大时,基于 umd 按需加载
当第三方 library 过大时,以 umd 进行引入,在需要的场景下通过 script 进行加载。
// 封装挂载 umd 模块的hoc
function loadUmdHoc(Comp: (props) => JSX.Element, src: string) {
return function Hoc(props) {
const [isLoaded, setLoaded] = useState(
!!Array.from(document.body.getElementsByTagName('script')).filter(
(item) => item.src.match(src)
).length
)
useEffect(() => {
if (isLoaded) return
const script = document.createElement('script')
script.src = src
script.onload = () => {
setLoaded(true)
}
document.body.append(script)
}, [])
if (isLoaded) {
return <Comp {...props} />
}
return <></>
}
}
function Upload(){
// todo 使用umd模块
return <></>
}
// 使用该组件时,加载hoc
export default loadUmdHoc(
Upload,
'xxx.umd.js'
)优化用户体验
1. 基于 urlimport 进行瘦身,提升编译效率
urlImport 是 NextJS 提供的一个实验特性,支持加载远程 esmodule
NextJS 会在本地对所加载的远程模块进行缓存, 减少了我们所需构建的模块数,缺点是它会影响 treeShaking 的一个效果,因此在生产环境,建议通过NormalModuleReplacementPlugin对 urlimport 的依赖进行一个本地替换
2. webpack 配置选择性忽略
针对一些生成环境的配置我们可以通过区分环境来进行选择性忽略部分配置,如 module federation exposes 在开发环境我们就可以忽略掉。
dev.conf.js
pro.conf.js
3. 开启 SWC 编译
SWC 是基于 Rust 实现的一款开发工具,既可用于编译也可用于打包,据官方言,它比 Babel 快了 20~70倍,NextJS 在 12 版本默认打开了 SWC 的支持。开启 SWC 后,应用的编译速度将比 Babel 快 17 倍,刷新速度快 5 倍。需要注意的是如果你通过.babelrc自定义 babel 配置,SWC 的一些特性将会被关闭。
从以下指标可以看出我们应用的体验得到了很大提升, 实际的一个交互体验也好了不少,在路由跳转上实现了类似 SPA 的一个体验,即使是各页面资源按需加载不会再出现页面卡顿的情况。
FCP: 首次内容绘制时间 从 1.8s 优化到 0.35s,提升了近 80%
lighthouse: 评分从55提升到了80,TTI 从7.3s 优化到了 2.4s, 分别提升了 30% / 64%,chrome 的最佳实践分达到了满分
network: DomContentLoaded 从 2.42s 优化到 0.67s,提升了 77%
页面构建时间: 基本满足了毫秒级实现页面编译的需求,提升了 70% 以上
为了实现更为极致的用户体验,我们后续计划将资源上CDN,减少Waiting for server response的性能损耗,并加入PWA的离线缓存特性。
[1]Optimize Next.js App Bundle and Improve Its Performance: https://www.syncfusion.com/blogs/post/optimize-next-js-app-bundle-improve-its-performance.aspx
[2]我看Next.js:一个更现代的海王: https://baijiahao.baidu.com/s?id=1715929965351295334&wfr=spider&for=pc
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Lz72zgpaRDt1ubMyYt_uIQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









