大家好, 如果被问到“CommonJS和ES Module的差异”,大概每个前端都都背出几条:一个是导出值的拷贝,一个是导出值的引用;一个是运行时加载,一个是静态编译...
这篇文章会聚焦于遇到“循环引入”时,两者的处理方式有什么不同,这篇文章会讲清:
首先说说为什么会有两种模块化规范。众所周知,早期的JavaScript是没有模块的概念,引用第三方包时都是把变量直接绑定在全局环境下。
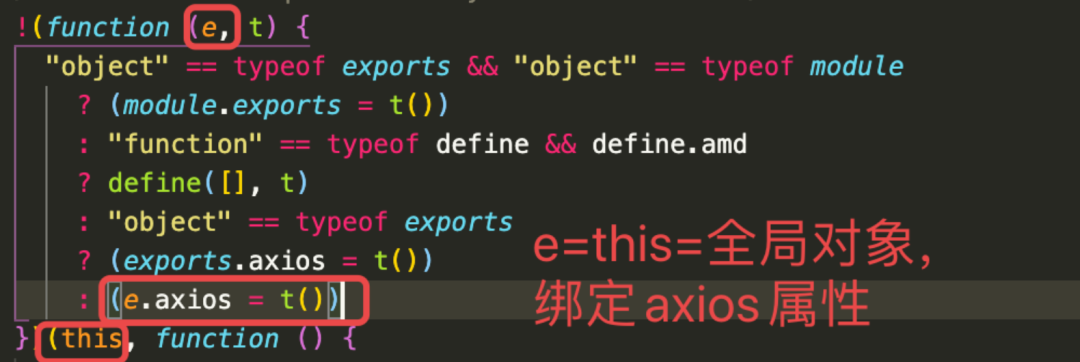
以axios为例,以script标签引入时,实际是在window对象上绑定了一个axios属性。

所以需要使用“模块化”来对不同代码进行隔离。其实模块化规范远不止这两种,JavaScript官方迟迟没有给出解法,所以社区实现了很多不同的模块化规范,按照出现的时间前后有CommonJS、AMD、CMD、UMD。最后才是JavaScript官方在ES6提出的ES Module。
听着很多,但其实只用重点了解CommonJS和ES Module,一是面试基本只会问这两个,二是实际使用时用得多的也就是这两个。
CommonJS的发明者希望它能让服务端和客户端通用(Common)。但如果一直从事纯前端开发,应该对它不太熟悉,因为它原本是叫ServerJS,它主要被应用于Node服务端。
该规范把每一个文件看作一个模块,首先看它的基本使用:
// index.js 导入
const a = require("./a.js")
console.log('运行入口模块')
console.log(a)
// a.js 导出
exports.a = 'a模块'
console.log('运行a模块');我们使用require函数作模块的引入,使用exports对象来做模块的导出,这里的require``exports正是CommmonJS规范提供给我们的,使用断点调试,可以看到这几个核心变量:
首先来看exports导出,面试经常会问的一个题目是exports和module.exports区别是什么。两者指向同一块内存,但是使用并不是完全等价的。
1 . 当绑定一个属性时,两者相同
exports.propA = 'A';
module.exports.propB = 'B';2 . 不能直接赋值给exports,也就是不能直接使用exports={}这种语法
// 失败
exports = {propA:'A'};
// 成功
module.exports = {propB:'B'};虽然两者指向同一块内存,但最后被导出的是module.exports,所以不能直接赋值给exports。
同样的道理,只要最后直接给module.exports赋值了,之前绑定的属性都会被覆盖掉。
exports.propA = 'A';
module.exports.propB = 'B';
module.exports = {propC:'C'};用上面的例子所示,先是绑定了两个属性propA和propB,接着给module.exports赋值,最后能成功导出的只有propC。
CommonJS的引入特点是值的拷贝,简单来说就是把导出值复制一份,放到一块新的内存中。
接下来进入正题,CommonJS如何处理循环引入。
首先来看一个例子:入口文件引用了a模块,a模块引用了b模块,b模块却又引用了a模块。可以思考一下会输出什么.
//index.js
var a = require('./a')
console.log('入口模块引用a模块:',a)
// a.js
exports.a = '原始值-a模块内变量'
var b = require('./b')
console.log('a模块引用b模块:',b)
exports.a = '修改值-a模块内变量'
// b.js
exports.b ='原始值-b模块内变量'
var a = require('./a')
console.log('b模块引用a模块',a)
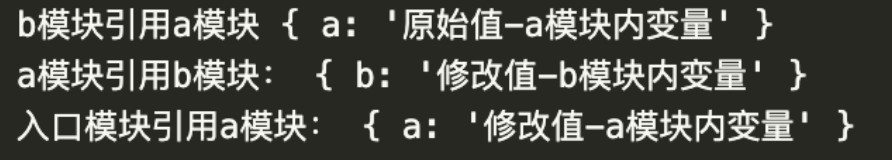
exports.b = '修改值-b模块内变量'输出结果如下:

依旧使用断点调试,可以看到变量require上有一个属性cache,这就是模块缓存

{ a: '原始值-a模块内变量' },{ b: '修改值-b模块内变量' }{ a: '修改值-a模块内变量' }上面就是对循环引用的处理过程,循环引用无非是要解决两个问题,怎么避免死循环以及输出的值是什么。CommonJS通过模块缓存来解决:每一个模块都先加入缓存再执行,每次遇到require都先检查缓存,这样就不会出现死循环;借助缓存,输出的值也很简单就能找到了。
同样由于缓存,一个模块不会被多次执行,来看下面这个例子:入口模块引用了a、b两个模块,a、b这两个模块又分别引用了c模块,此时并不存在循环引用,但是c模块被引用了两次。
//index.js
var a = require('./a')
var b= require('./b')
// a.js
module.exports.a = '原始值-a模块内变量'
console.log('a模块执行')
var c = require('./c')
// b.js
module.exports.b = '原始值-b模块内变量'
console.log('b模块执行')
var c = require('./c')
// c.js
module.exports.c = '原始值-c模块内变量'
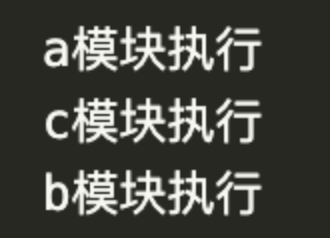
console.log('c模块执行')执行结果如下:

路径解析规则也是面试常考的一个点,或者说,为什么我们导入时直接简单写一个'react'就正确找到包的位置。
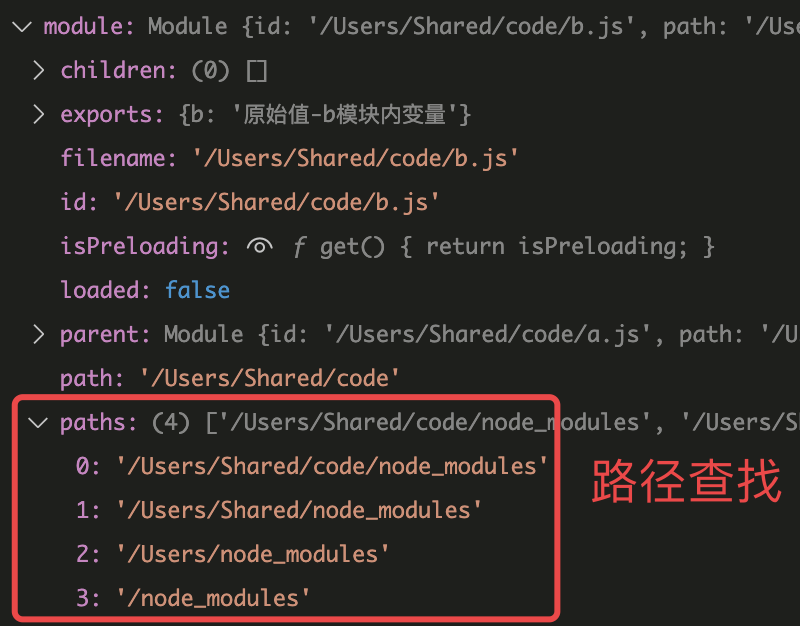
仔细观察module这个变量,可以看到还有一个属性paths

paths这个变量,会依次查找当前路径下的node_modules文件夹,如果没有,则在父级目录查找no_modules,一直到根目录下,找到为止。在node_modules下找到对应包后,会以package.json文件下的main字段为准,找到包的入口,如果没有main字段,则查找index.js/index.json/index.node
尽管名为CommonJS,但并不Comomn(通用),它的影响范围还是仅仅在于服务端。前端开发更常用的是ES Module。
ES Module使用import命令来做导入,使用export来做导出,语法相对比较复杂,熟悉可以先跳过这一部分
1 . 普通导入、导出
// index.mjs
import {propA, propB,propC, propD} from './a.mjs'
// a.mjs
const propA = 'a';
let propB = () => {console.log('b')};
var propC = 'c';
export { propA, propB, propC };
export const propD = 'd'使用export导出可以写成一个对象合集,也可以是一个单独的变量,需要和import导入的变量名字一一对应
2 . 默认导入、导出
// 导入函数
import anyName from './a.mjs'
export default function () {
console.log(123)
}
// 导入对象
import anyName from './a.mjs'
export default {
name:'niannian';
location:'guangdong'
}
// 导入常量
import anyName from './a.mjs'
export default 1使用export default语法可以实现默认导出,可以是一个函数、一个对象,或者仅一个常量。默认的意思是,使用import导入时可以使用任意名称,
3 . 混合导入、导出
// index.mjs
import anyName, { propA, propB, propC, propD } from './a.mjs'
console.log(anyName,propA,propB,propC,propD)
// a.mjs
const propA = 'a';
let propB = () => {console.log('b')};
var propC = 'c';
// 普通导出
export { propA, propB, propC };
export const propD = 'd'
// 默认导出
export default function sayHello() {
console.log('hello')
}4 . 全部导入
// index.mjs
import * as resName from './a.mjs'
console.log(resName)
// a.mjs
const propA = 'a';
let propB = () => {console.log('b')};
var propC = 'c';
// 普通导出
export { propA, propB, propC };
export const propD = 'd'
// 默认导出
export default function sayHello() {
console.log('hello')
}结果如下
5 . 重命名导入
// index.mjs
import { propA as renameA, propB as renameB, propC as renameC , propD as renameD } from './a.mjs'
const propA = 'a';
let propB = () => {console.log('b')};
var propC = 'c';
// a.mjs
export { propA, propB, propC };
export const propD = 'd'6 . 重定向导出
export * from './a.mjs' // 第一种
export { propA, propB, propC } from './a.mjs' // 第二种
export { propA as renameA, propB as renameB, propC as renameC } from './a.mjs' //第三种7 . 只运行模块
import './a.mjs'
ES Module导出的是一份值的引用,CommonJS则是一份值的拷贝。也就是说,CommonJS是把暴露的对象拷贝一份,放在新的一块内存中,每次直接在新的内存中取值,所以对变量修改没有办法同步;而ES Module则是指向同一块内存,模块实际导出的是这块内存的地址,每当用到时根据地址找到对应的内存空间,这样就实现了所谓的“动态绑定”。
可以看下面这个例子,使用ES Module导出一个变量1和一个给变量加1的方法
// b.mjs
export let count = 1;
export function add() {
count++;
}
export function get() {
return count;
}
// a.mjs
import { count, add, get } from './b.mjs';
console.log(count); // 1
add();
console.log(count); // 2
console.log(get()); // 2可以看到,调用add后,导出的数字同步增加了。
但使用CommonJS实现这个逻辑:
// a.js
let count = 1;
module.exports = {
count,
add() {
count++;
},
get() {
return count;
}
};
// index.js
const { count, add, get } = require('./a.js');
console.log(count); // 1
add();
console.log(count); // 1
console.log(get()); // 2可以看到,在调用add对变量count增加后,导出count没有改变,因为CommonJS基于缓存实现,入口模块中拿到的是放在新内存中的一份拷贝,调用add修改的是模块a中这块内存,新内存没有被修改到,所以还是原始值,只有将其改写成方法才能获取最新值。
ES module会根据import关系构建一棵依赖树,遍历到树的叶子模块后,然后根据依赖关系,反向找到父模块,将export/import指向同一地址。
和CommonJS一样,发生循环引用时并不会导致死循环,但两者的处理方式大有不同。如果阅读了上文,应该还记得CommonJS对循环引用的处理基于他的缓存,即:将导出值拷贝一份,放在一块新的内存,用到的时候直接读取这块内存。
但ES module导出的是一个索引——内存地址,没有办法这样处理。它依赖的是“模块地图”和“模块记录”,模块地图在下面会解释,而模块记录是好比每个模块的“身份证”,记录着一些关键信息——这个模块导出值的的内存地址,加载状态,在其他模块导入时,会做一个“连接”——根据模块记录,把导入的变量指向同一块内存,这样就是实现了动态绑定,
来看下面这个例子,和之前的demo逻辑一样:入口模块引用a模块,a模块引用b模块,b模块又引用a模块,这种ab模块相互引用就形成了循环
// index.mjs
import * as a from './a.mjs'
console.log('入口模块引用a模块:',a)
// a.mjs
let a = "原始值-a模块内变量"
export { a }
import * as b from "./b.mjs"
console.log("a模块引用b模块:", b)
a = "修改值-a模块内变量"
// b.mjs
let b = "原始值-b模块内变量"
export { b }
import * as a from "./a.mjs"
console.log("b模块引用a模块:", a)
b = "修改值-b模块内变量"运行代码,结果如下。

// index.mjs
import * as a from './a.mjs'
console.log('入口模块引用a模块:',a)
// a.mjs
import * as b from "./b.mjs"
let a = "原始值-a模块内变量"
export { a }
console.log("a模块引用b模块:", b)
a = "修改值-a模块内变量"
// b.mjs
import * as a from "./a.mjs"
let b = "原始值-b模块内变量"
export { b }
console.log("b模块引用a模块:", a)
b = "修改值-b模块内变量"可以看到,在b模块中引用a模块时,得到的值是uninitialized,接下来一步步分析代码的执行。
在代码执行前,首先要进行预处理,这一步会根据import和export来构建模块地图(Module Map),它类似于一颗树,树中的每一个“节点”就是一个模块记录,这个记录上会标注导出变量的内存地址,将导入的变量和导出的变量连接,即把他们指向同一块内存地址。不过此时这些内存都是空的,也就是看到的uninitialized。
接下来就是代码的一行行执行,import和export语句都是只能放在代码的顶层,也就是说不能写在函数或者if代码块中。
总结一下:和上面一样,循环引用要解决的无非是两个问题,保证不进入死循环以及输出什么值。ES Module来处理循环使用一张模块间的依赖地图来解决死循环问题,标记进入过的模块为“获取中”,所以循环引用时不会再次进入;使用模块记录,标注要去哪块内存中取值,将导入导出做连接,解决了要输出什么值。
回到开头的三个问题,答案在文中不难找到:
1 . CommonJS和ES Module都对循环引入做了处理,不会进入死循环,但方式不同:
2 . CommonJS的export和module.export指向同一块内存,但由于最后导出的是module.export,所以不能直接给export赋值,会导致指向丢失。
3 . 查找模块时,核心模块和文件模块的查找都比较简单,对于react/vue这种第三方模块,会从当前目录下的node_module文件下开始,递归往上查找,找到该包后,根据package.json的main字段找到入口文件。
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/t-TUAzL0q0oK7HsDVQRNMw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









