前不久在这篇文章:[CSS 有了:has伪类可以做些什么] 中介绍了:has伪类的一些使用场景,可以说大大颠覆了 CSS 选择器的认知,让很多繁琐的 js逻辑通过灵活的CSS轻易实现了。这次带来一个比较常见的案例,3d 轮播图,就像这样的
这个轮播图有几个需要实现的点:
这次借助:has来实现这样的功能,相信可以带来不一样的思路,一起看看吧
⚠️温馨提醒:兼容性要求需要 Chrome 101+,并且开始实验特性(105+正式支持),Safari 15.4+,Firefox 官方说开启实验特性可以支持,但是实测并不支持
这一部分才是重点。
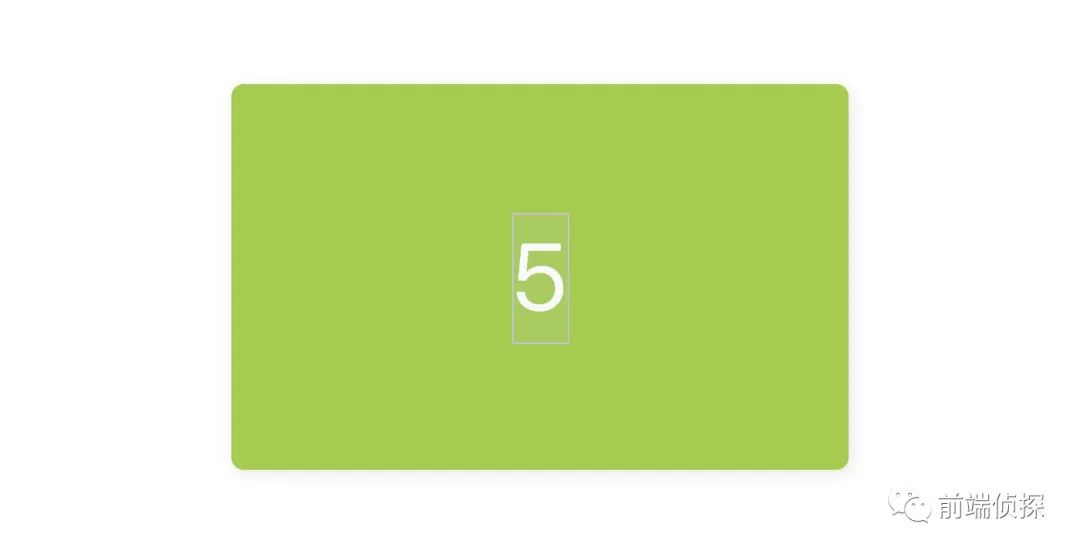
首先我们来简单布局一下,假设HTML是这样的:
<div class="view" id="view">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item current">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
</div>为了尽可能减少复杂度,我们可以将所有的变化都集中在一个类名上。
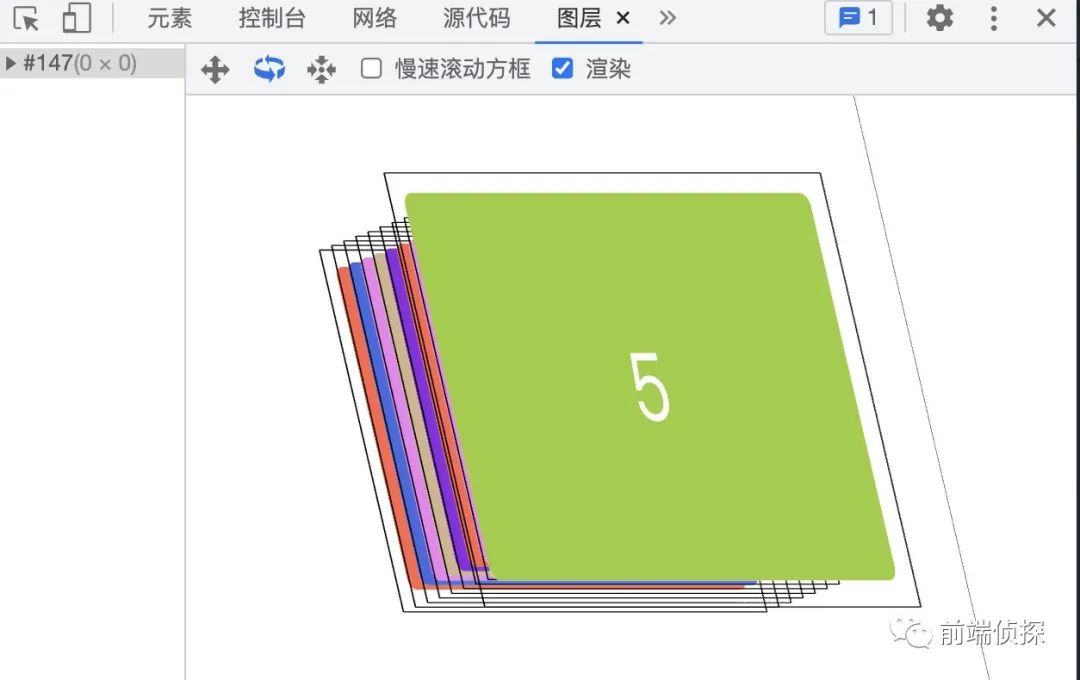
比如.current表示当前选中项,也就是中间的那项。这里采用绝对定位的方式,将所有卡片项都堆叠在一起,然后设置3d视图,将卡片的Z轴往后移动一段距离,让.current在所有卡片的最前面,实现近大远小的效果,具体实现如下
.view {
position: relative;
width: 400px;
height: 250px;
transform-style: preserve-3d;
perspective: 500px;
}
.item {
position: absolute;
width: 100%;
height: 100%;
border-radius: 8px;
display: grid;
place-content: center;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
transform: translate3d(0, 0, -100px);
}
.item.current {
transform: translate3d(0, 0, 0);
}效果如下


+就可以了
.item.current + .item{
transform: translate3d(30%, 0, -100px);
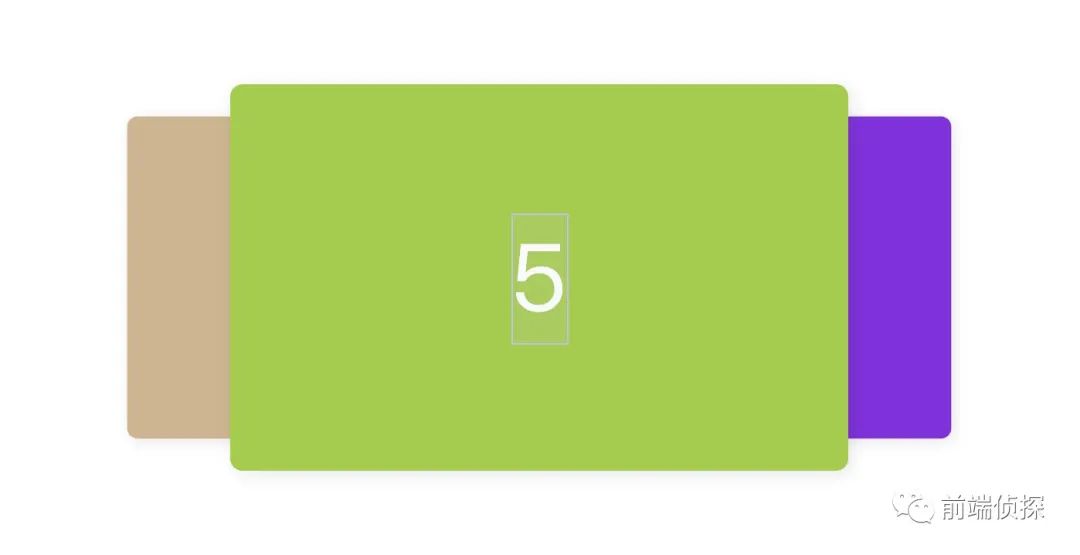
}那相邻左边的呢?以前是无解的,只能通过 JS 分别设置不同的类名,非常麻烦,但现在有了:has伪类,也可以轻松实现了,如下
.item:has(+.item.current){
transform: translate3d(-30%, 0, -100px);
}效果如下


:first-child,最后一个元素是:last-child,所以实现是这样的(最后一个元素处理同理)
.item.current:first-child ~ .item:last-child {
transform: translate3d(-30%, 0, -100px);
opacity: 1;
}
.item:first-child:has(~ .item.current:last-child) {
transform: translate3d(30%, 0, -100px);
opacity: 1;
}这样就处理好了边界情况

/*当前项*/
.item.current {
transform: translate3d(0, 0, 0);
}
/*当前项右1*/
.item.current + .item,
.item:first-child:has(~ .item.current:last-child) {
transform: translate3d(30%, 0, -100px);
}
/*当前项左1*/
.item:has(+ .item.current),
.item.current:first-child ~ .item:last-child {
transform: translate3d(-30%, 0, -100px);
}
/*当前项右2*/
.item.current + .item + .item,
.item:first-child:has(~ .item.current:nth-last-child(2)),
.item:nth-child(2):has(~ .item.current:last-child) {
transform: translate3d(50%, 0, -150px);
}
/*当前项左2*/
.item:has(+.item + .item.current),
.item.current:first-child ~ .item:nth-last-child(2),
.item.current:nth-child(2) ~ .item:last-child{
transform: translate3d(-50%, 0, -150px);
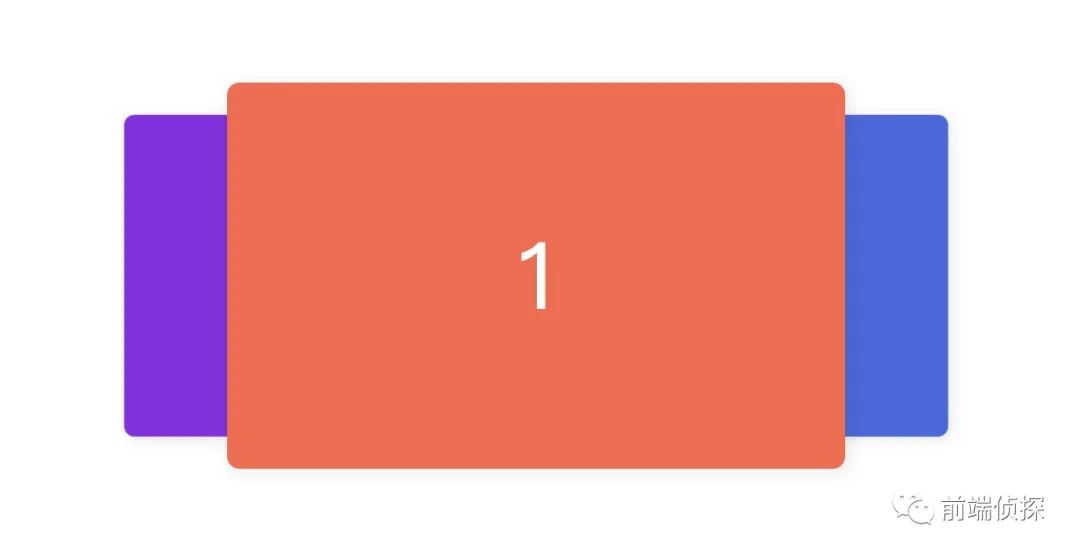
}这样就实现了关于.current的全部样式处理了,只用一个变量就控制了所有变化
有了上面的处理,接下来的逻辑就非常简单了,只需要通过js动态控制.current的变化就行了。
一般情况下,我们可能会想到用定时器setInterval,但这里,我们也可以不使用定时器,借助 CSS 动画的力量,可以更轻松地完整这样的交互。
有兴趣的可以参考之前这篇文章:[还在用定时器吗?借助 CSS 来监听事件] ,相信可以给你带来一些灵感
要做的事情很简单,给容器添加一个无关紧要的 CSS 动画
.view {
/**/
animation: scroll 3s infinite;
}
@keyframes scroll {
to {
transform: translateZ(.1px); /*无关紧要的动画样式*/
}
}这样就得到了一个时长为3s,无限循环的动画了。
然后,监听animationiteration事件,这个事件在动画每次运行一次就会回调一次,在这里也就是每3s运行一次,就像setInterval的功能一样
GlobalEventHandlers.onanimationiteration - Web API 接口参考 | MDN (mozilla.org)[1]
在animationiteration回调中处理.current逻辑,很简单,移除当前的.current,给下一个添加.current,注意一下边界就行了,具体实现如下
view.addEventListener("animationiteration", () => {
const current = view.querySelector(".current") || view.firstElementChild;
current.classList.remove("current");
if (current.nextElementSibling) {
current.nextElementSibling.classList.add("current");
} else {
view.firstElementChild.classList.add("current");
}
});使用animationiteration的最大好处是,可以直接通过 CSS 进行动画的控制,再也无需监听鼠标移入移出事件了
.view:hover{
animation-play-state: paused;
}效果如下(方便演示,速度调快了)
点击切换,我其实最先想到的是通过:checked,也就是类似单选,比如
<div class="view" id="view">
<label class="item"><input type="radio" checked name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
</div>但是目前来看:has伪类貌似不支持多层嵌套,比如下面这条语句
.item:has(+.item:has(:checked)){
/*不生效*/
}.item:has(:checked)选中的是子元素被选中的父级,然后.item:has(+.item:has(:checked))表示选中它的前面一个兄弟节点,这样就能实现选中功能了,可惜现在并不支持(以后可能支持)
没办法,只能通过传统方式来实现,直接绑定监听click事件
view.addEventListener("click", (ev) => {
const current = view.querySelector(".current") || view.firstElementChild;
current.classList.remove("current");
ev.target.closest('.item').classList.add("current");
});效果如下
完整代码可以查看线上 demo:CSS 3d scroll (codepen.io)[2]或者CSS 3dscroll(runjs.work)[3]
以上就是借助:has伪类来实现一个3d轮播图的全部细节了,所有的视觉变化全部在 CSS 中完成,JS 只需要处理切换逻辑就行了,相比以前而言,实现上更加简洁和优雅,下面总结一下
transform-style: preserve-3d;实现近大远小的效果.item:has(+.item.current)可以设置当前项前面的兄弟节点animationiteration回调,这种方式的优势是可以通过:hover控制:has伪类貌似不支持多层嵌套,希望以后可以支持吧~:has非常强大,目前唯一的缺陷在于兼容性。好在浏览器对于这一新特性跟进的都比较积极,明年这个时候差不多可以在内部项目用起来了。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
[1]GlobalEventHandlers.onanimationiteration - Web API 接口参考 | MDN (mozilla.org): https://developer.mozilla.org/zh-CN/docs/Web/API/Element/animationiteration_event
[2]CSS 3d scroll (codepen.io): https://codepen.io/xboxyan/pen/PoeGjdg
[3]CSS 3dscroll(runjs.work): https://runjs.work/projects/6a42a4c284e4442c
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/NaSqGosGWTkpko_Pm8QJZg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









