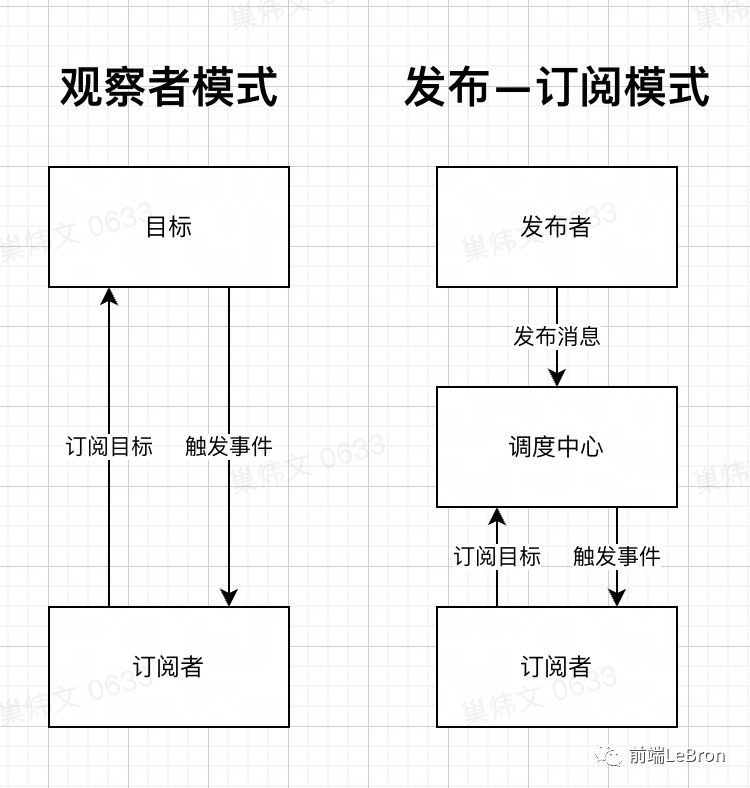
发布 — 订阅模式,它定义程序对象之间一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖它的对象都将得到通知并执行相应操作。在日常生活中,常见的发布订阅模式有:订阅号,用户关注订阅号,内容创作者在平台发布内容后,平台遍历粉丝列表进行内容推送;销售中介,客户给销售人员留下了客户信息及联系方式,在新产品推出时,挨个给客户打电话进行推销,等等... 而发布订阅模式,一般由三类对象组成:
发布者 Publisher
事件发布者,将需要发布的事件传递给信道中介
信道中介 Event Channel
作为发布订阅的中介,需要缓存相应事件的订阅者列表,在发布者发布时遍历订阅者列表并通知它们
订阅者 Subscriber
订阅事件,并定义事件发布后的操作,向信道中介发起订阅
在上面也介绍到了发布订阅模式在日常生活中以及前端开发工作中的使用场景,例如原生 DOM 事件,暴露了订阅接口后,开发者不需要反复查询该事件是否完成;异步编程的请求中,开发者无需轮询 HTTP 请求的状态,可以通过订阅请求的 success、error、update 等事件。在编程风格上,发布订阅模式让两个对象在松耦合的情况下建立联系,不再需要显式的将接口调用硬编码耦合进另一个对象,发布者和订阅者发生各自代码的变更都不会影响到对方,下面来看看前端开发最常见的发布订阅模式应用:DOM 事件和自定义事件。
由简入繁, DOM 事件是前端开发中最常见、简单的发布订阅模式应用
document.body.addEventListener('click', function(){
alert(1);
}, false );
// 增加订阅者前者也不受影响
document.body.addEventListener('click', function(){
alert(2);
}, false );
document.body.click(); // 模拟用户点击由上述订阅号为例子实现一个简易的自定义事件,进阶发布订阅模式应用
const subscription = {};
// 订阅者列表
subscription.subscriber = [];
// 订阅函数
subscription.subscribe = function (fn) {
this.subscriber.push(fn);
};
// 发布函数
subscription.publish = function () {
this.subscriber.forEach((fn) => {
fn.apply(this, arguments);
});
};
// 粉丝 1 订阅
subscription.subscribe((article) => {
console.log(`fans1 receive ${article}`);
});
// 粉丝 2 订阅
subscription.subscribe((article) => {
console.log(`fans2 receive ${article}`);
});
// 订阅号发布
const article = 'article'
subscription.publish(article);
// fans1 receive article
// fans2 receive article
上面自定义事件的例子,仅能局限在单个订阅号场景
下面通过 key 将事件的发布和订阅进行隔离,实现通用的发布订阅模式
// 通用发布订阅模式
class EventEmitter {
// 订阅者列表
subscriber = {};
// 订阅
subscribe(key, fn) {
if (!Array.isArray(this.subscriber[key])) {
this.subscriber[key] = [];
}
this.subscriber[key].push(fn);
}
// 取消单个订阅
unsubscribe(key, fn) {
const subscribers = this.subscriber[key] || [];
this.subscriber[key] = subscribers.filter((_fn) => _fn !== fn);
}
// 取消所有订阅
unsubscribeAll(key) {
this.subscriber[key] = [];
}
// 发布
publish(key, ...args) {
const subscribers = this.subscriber[key] || [];
if (subscribers.length === 0) {
console.log("has't subscriber");
}
subscribers.forEach((subscriber) => {
subscriber.apply(this, args);
});
}
}
// 创建发布订阅信道中介
const e = new EventEmitter();
// 发布者
const publisher = {
article1: 'article1',
article2: 'article2',
};
// 订阅者
const subscriber1 = (article) => {
console.log(`fans1 receive ${article}`);
};
const subscriber2 = (article) => {
console.log(`fans2 receive ${article}`);
};
// 订阅操作
e.subscribe('event1', subscriber1);
e.subscribe('event1', subscriber2);
// 发布操作
e.publish('event1', publisher.article1);
// fans1 receive article1
// fans2 receive article1
// 多事件发布订阅
e.subscribe('event2', subscriber1);
e.publish('event2', publisher.article1);
// fans1 receive article1
// 取消单个订阅
e.unsubscribe('event1', subscriber1);
e.publish('event1', publisher.article2);
// fans2 receive article2
// 取消所有订阅
e.unsubscribeAll('event1');
e.publish('event1');
// has't subscriber模拟如下场景,在一个中台型平台上可以接入多款应用,切换不同的应用时需要:
而这些业务逻辑和操作又封装在各自的 store 或者组件里,如果没有应用发布订阅模式,可能代码是下面这种情况;如果有新增一个切换应用的入口,又需要 CV 一遍同样的代码;
// 控制台页面
function openApp(){
userStore.getPermission();
appStore.getAppInfo();
settingStore.getAppSetting();
dataStore.resetDataCache();
}而如果应用了发布订阅模式,只需在各自的模块内执行订阅和发布操作即可,降低模块间的耦合度
如果新增切换应用的入口,也只需要新增一行“发布”操作的代码
// event.js
// 创建全局发布订阅信道
export const event = new EventEmitter();
// 集中维护事件名称 避免命名冲突
export const EVENT_TYPE = {
OPEN_APP: 'OPEN_APP',
};
// user.js
event.subscribe(EVENT_TYPE.OPEN_APP, getPermission);
// app.js
event.subscribe(EVENT_TYPE.OPEN_APP, getAppInfo);
// setting.js
event.subscribe(EVENT_TYPE.OPEN_APP, getAppSetting);
// data.js
event.subscribe(EVENT_TYPE.OPEN_APP, resetDataCache);
// console.js
function openApp(){
event.publish(EVENT_TYPE.OPEN_APP);
}
也可以理解为发布 — 订阅模式是基于观察者模式进行通用化设计,松散耦合,灵活度更高
观察者模式和发布 — 订阅模式的前端实践分别有 Vue 的数据双向绑定和事件总线 EventBus
对 Vue 相关实现感兴趣可以看看以下几篇文章
阅读完本文,我们对发布 — 订阅模式有了一个大致的了解。它的优点非常明显,时机和对象上的解耦,广泛应用于异步编程,同时帮助我们完成松耦合的代码编写。但也不是没有缺点,对象与对象之间的必要联系将被深埋在背后,可能会导致程序难以跟踪维护和理解。创建订阅者对象和存储列表需要消耗一定的时间和内存,而且存在很多订阅者订阅了一个事件之后,这个事件没有触发,而这块内存却一直被占用。优缺点都有,不要为了用而用,适合场景和业务的才是最好的。
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/5SsuAIcaacWYFJZh017vGA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









