前两天分析了 [Axios 的源码设计] ,其中的拦截器(
interceptor)为扩展 Axios 留下了入口,在工作中我们也时常会扩展 Axios,例如:取消重复请求、权限验证、失败重试等。

通过对 axios-retry 这一周下载量 100w+ 的三方库来学习下其功能设计,工具库项目的发包策略,并借此抛砖引玉,以提升我们的编码设计能力!
看一个模块的源码,首先先看 README.md 和 package.json 文件。

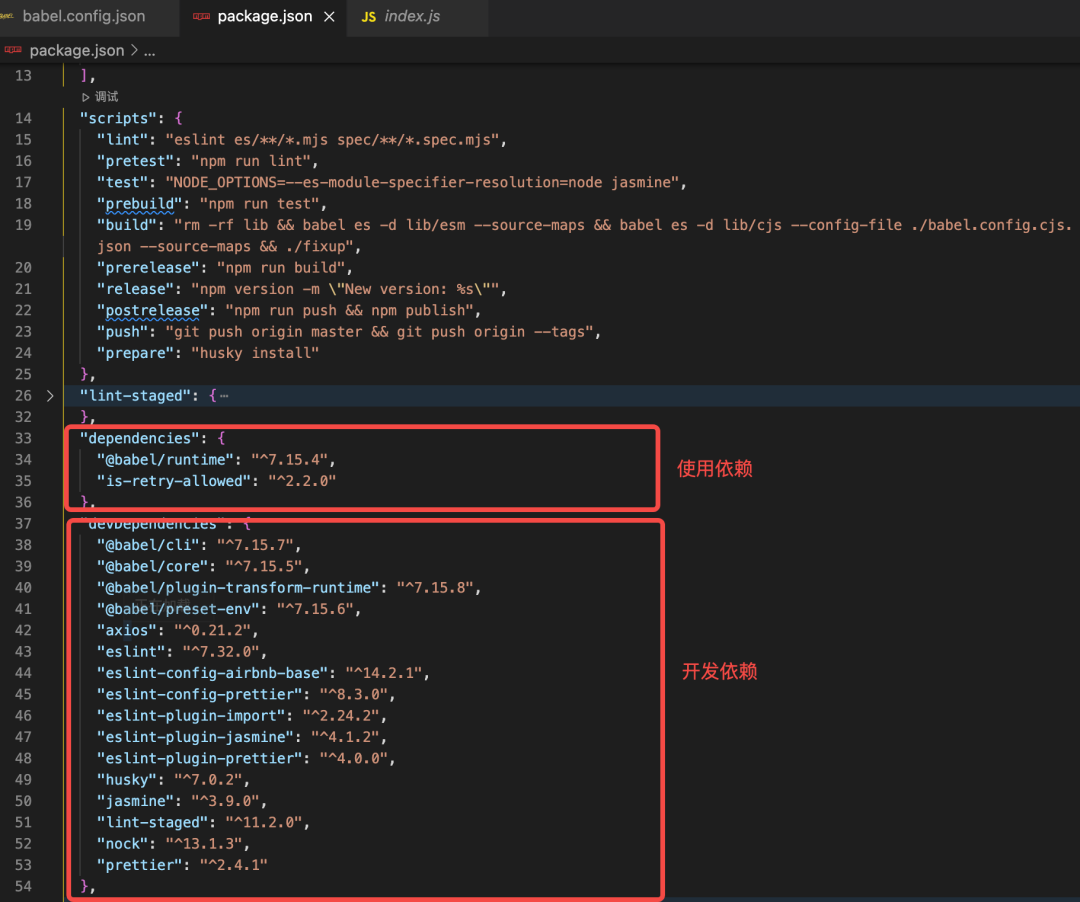
参考如上,未来我们也应该在开发工具库的时候需要关注以下字段:
files:在发包的时候发布将 es、lib 两文件夹,以及 index.js 和 index.d.ts 文件。typings:TypeScript 类型定义文件,用于在 TypeScript 编码环境下智能类型提示,该字段亦可写作 types。main:主要入口文件,表明在项目中引入当前库时候,默认指向的文件是 index.jsmodule:并非官方字段,打包工具约定的如果有该字段,则在例如 Rollup 和 Webpack 打包时,处理指定导入我们库的 ESM 版本的文件路径。exports:提供了一种方法来为不同的环境和 JavaScript 风格显示声明如何引入模块,同时限制对其内部部分的访问,该字段提案来自:Bare Module Specifier Resolution in node.js[1]通过依赖字段以及 scripts 字段:

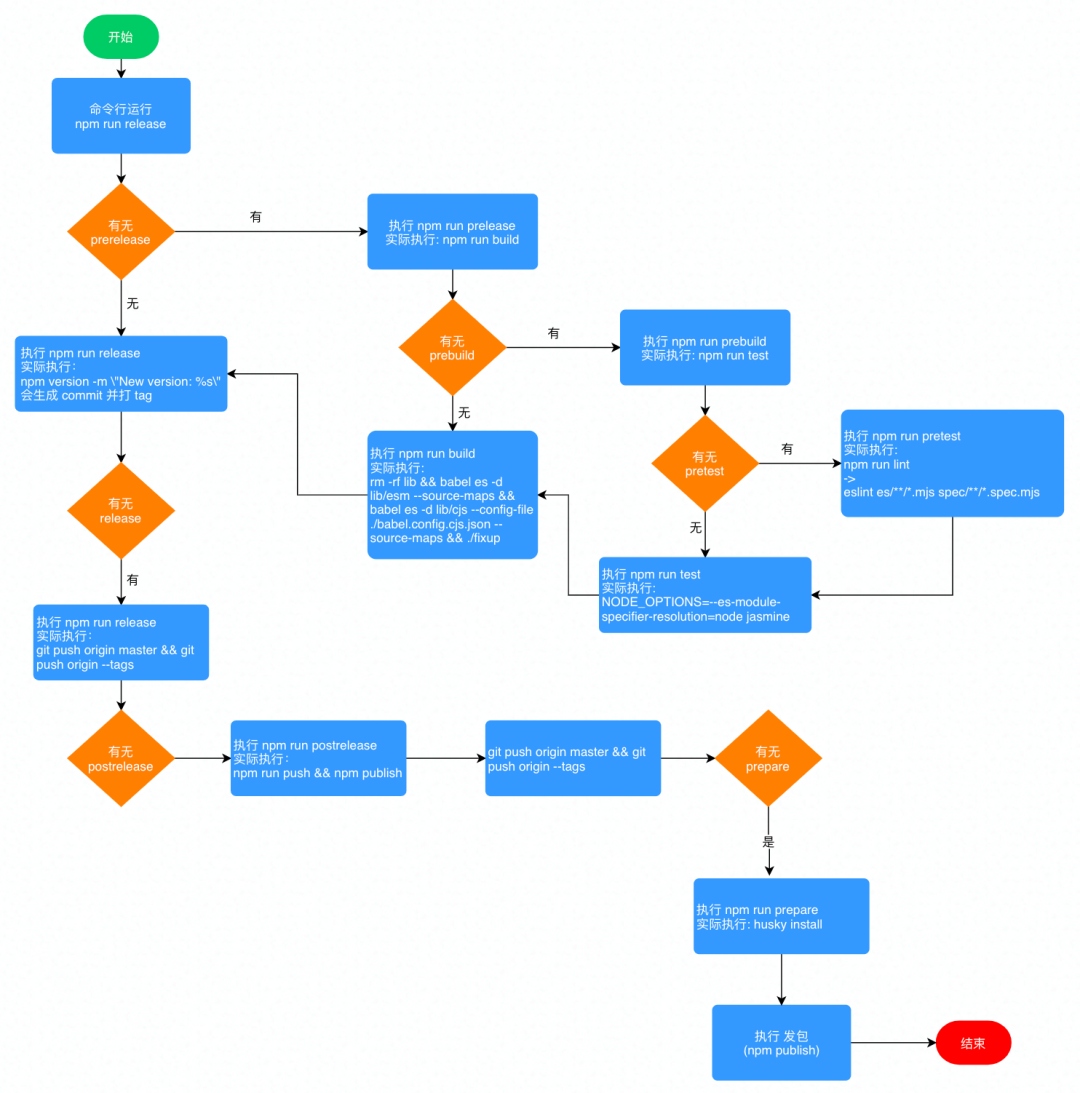
可以得知,当前项目直接使用 Babel 作为打包编译工具,通过执行 npm run release 发包,并结合 npm scripts 的 pre 和 post 执行生命周期依次执行完成如下任务:

更多关于 package.json 字段的功能/作用描述,可参考 package.json - NPM[2]
根据 package.json 文件中关于“发包”命令相关解读之后,可以得知 ./es/ 文件夹下的 index.mjs 为功能实现文件。
Node.js 原本的模块系统是 CommonJs (使用 require 和 module.exports 语法)。
自 Node.js 创建后, ECMAScript 模块系统 (使用 import 和 export 语法) 已经变成一种标准,并且 Node.js 已经加入并实现支持 ES 模块系统。
Node.js 将 *.cjs 文件当作 CommonJS 模块, *.mjs 文件当作 ECMAScript 模块。它会将 .js 文件视为项目的默认模块系统,除非 package.json 声明 "type": "module",否则就是 CommonJS。
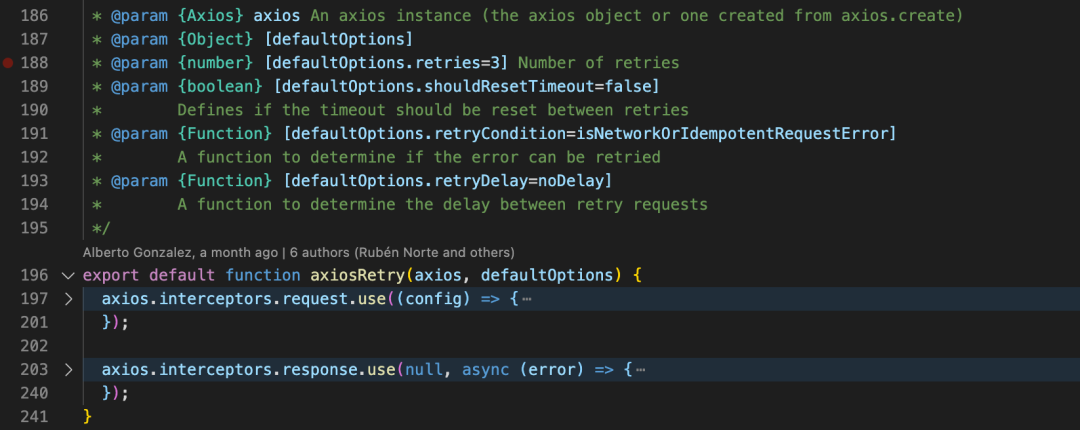
axios-retry 对外导出 axiosRetry() 方法:

通过对 axios 单例添加“拦截器”,来扩展实现自动重试网络请求功能。
axios-retry 主要接受两个参数,第一个是 axios 实例,第二个是 axios-retry 的配置 defaultOptions:
defaultOptions: {
retries?: number; // 自动重试次数
shouldResetTimeout?: boolean; // 是否重置“超时时间”
retryCondition?: Function; // 重试的条件,可传入自定义判断函数
retryDelay?: Function; // 重试请求的间隔时间的函数
}功能配置看起来挺完善的,难怪那么受欢迎。
在请求拦截器中会做状态初始化,更新请求次数:
axios.interceptors.request.use((config) => {
const currentState = getCurrentState(config);
// 设置上次请求的时间
// 思考:为什么不放到 getCurrentState() 函数内一起设置?
currentState.lastRequestTime = Date.now();
return config;
});/**
* 初始化并返回给定“请求”和“配置”的重试状态
* @param {AxiosRequestConfig} config
* @return {Object}
*/
function getCurrentState(config) {
// 从 config 获取状态
const currentState = config[namespace] || {};
// 记录当前请求的次数
currentState.retryCount = currentState.retryCount || 0;
// 更新/写入 config 中当前请求状态
config[namespace] = currentState;
return currentState;
}通过对 axios config 注入 axios-retry 字段作为存储请求状态的字段,在 axios 的请求执行链中,可随时从 axios config 中拿到当前请求状态。
另外,我们看到请求拦截器中并没有设置 reject 的函数,或许这里可以添加针对 reject 响应函数,用于在发生请求异常后,可直接不需要重试请求,因为错误的请求配置必然是无意义的网络请求,重试请求也是无意义的,直接中断退出请求执行链。
关于退出 Promise 执行链,提供几个参考的讨论:
在拦截器中,只响应 reject 函数,也就是只在 axios 响应阶段发生错误(抛出异常)的时候,才会执行当前拦截器。
axios.interceptors.response.use(null, async (error) => {
const { config } = error;
// 读取不到 config,则退出,可能是一些其他异常情况
// 例如:主动取消请求,是直接抛出的错误
if (!config) {
return Promise.reject(error);
}
// 从 defaultOptions 读取并设置默认值
const {
retries = 3, // 默认自动重试 3 次
retryCondition = isNetworkOrIdempotentRequestError,
retryDelay = noDelay,
shouldResetTimeout = false
} = getRequestOptions(config, defaultOptions);
const currentState = getCurrentState(config);
// 判断是否需要重试
if (await shouldRetry(retries, retryCondition, currentState, error)) {
// 需要的话,则 currentState 需要更新重试次数
currentState.retryCount += 1;
const delay = retryDelay(currentState.retryCount, error);
// Axios 合并默认配置失败,因为循环结构
// 参考 issue: https://github.com/mzabriskie/axios/issues/370
fixConfig(axios, config);
// shouldResetTimeout 默认为 false
// 根据实际请求的时间,并比较 config.timeout,选最大值来设置的超时时间
if (!shouldResetTimeout && config.timeout && currentState.lastRequestTime) {
const lastRequestDuration = Date.now() - currentState.lastRequestTime;
// Minimum 1ms timeout (passing 0 or less to XHR means no timeout)
// 设置超时时间最小 1ms(认为 <= 0 的 XHR 请求不算超时)
config.timeout = Math.max(config.timeout - lastRequestDuration - delay, 1);
}
config.transformRequest = [(data) => data];
// 常见的 Promise 延时的写法(sleep)
// 重新发起请求,调用 axios(config)
// 因为无论何种类型请求,都会被标准化为 axios(config)
// 在应用层 axios.prototye.request 做了兼容转换
return new Promise((resolve) => setTimeout(() => resolve(axios(config)), delay));
}
return Promise.reject(error);
});这是针对 axios 源码分析文章的一个补充,作为常见对于 axios 的功能扩展,失败重试 axios-retry 算是一个比较好的例子,可以作为之后扩展 axios 功能的一个模板。
另外,axios-retry 中通过 Babel 直接打包,以及其借助 NPM scripts 的生命周期,将测试、更新版本,打包构建、发布、Git push串联起来,也是值得借鉴之处。
在文中有提到,在请求拦截器中可以,添加针对“发起网络请求”前的错误处理,如果发生错误,直接中断重试过程,避免错误的请求多次发起,节省计算资源,可以动手尝试实现一下。
当然,是否需要重试请求,在响应拦截器中通过 shouldRetry() 函数来保证了,但在 axios 请求执行链上,响应拦截器始终是需要通过发起网络请求(dispachRequest() 事件)后才会执行,所以这个尝试还是可以研究研究,对于搞懂 Promise 执行链大有裨益。
[1]Bare Module Specifier Resolution in node.js: https://github.com/jkrems/proposal-pkg-exports/
[2]package.json - NPM: https://docs.npmjs.com/cli/v8/configuring-npm/package-json
[3]从如何停掉 Promise 链说起: https://github.com/xieranmaya/blog/issues/5
[4]Promise 的链式调用与中止: https://cnodejs.org/topic/58385d4927d001d606ac197d
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/MYAcgXDrR2b6rtxaMxxuOA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









