当下贝壳移动端业务中有大量的 Flutter 页面,新代理作为去年成立的业务线也在广泛使用。在享受 Flutter 带来的高效开发同时,我们也发现了项目中一些 Flutter 页面存在明显的卡顿现象,实际业务场景中,我们就遇到了这样一个示意页面。

我们知道,对于滑动列表的这个过程,其实是由一个个的画面组成,术语称为帧。对于大部分人而言,当每秒的画面达到 60,也就是俗称 60FPS 的时候,整个过程就是流畅的。而不及 60FPS 的时候,可能产生卡顿的感觉。
一秒 60 帧,也就意味着平均两帧之间的间隔为 16.7ms。通过系统提供的 DevToools 工具可以查看到,上面的例子中出现卡顿时一帧的耗时高达 130ms。
为什么一帧的耗时会超过16.7ms?为了搞清楚这个问题我们需要知道,Flutter为了绘制一帧会做些什么?
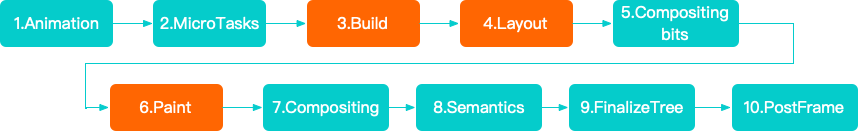
绘制过程分析:首先 dart 通过 Window_scheduleFrame 方法调用 engine,之后 engine 向 Choreographer 注册一个 vsync 回调。等到下一个 vsync 信号来到时,通过 nativeOnVsync 将整个渲染任务 post 到 UI task 的队列中,回调到 Flutter之后经历以下流程:

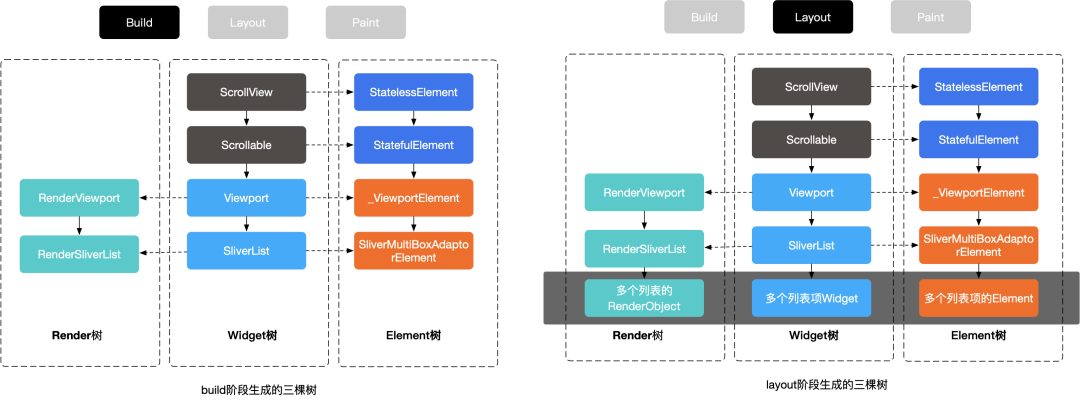
Build:通过widget 配置生成 Element 与 RenderObject 树
Layout:遍历 RenderObject 树,测量每一个页面元素的大小与决定位置
Paint:根据 RenderObject 树中的节点生成 Layer 树,合成语义化后提交给 engine 给 GPU 进行渲染
图中的卡顿问题主要由于 build 阶段耗时过长,而对于列表组件过程会更复杂一点。

如果 item 比较复杂,比如一个耗时 10ms,屏幕加上缓存区同时构建 10 个 item,共耗时 100ms,自然发生了卡顿。结合 DevTools的数据也验证了这个过程。

由于卡顿的本质原因是一个模块的执行时间过长,自然有两个思路去解决:
A、降低模块复杂度:在这上面我们也进行了一些实践,比如:列表增量更新,绘制优化、模态的 TextField、 状态管理对项目中存在的不合理刷新进行优化等。
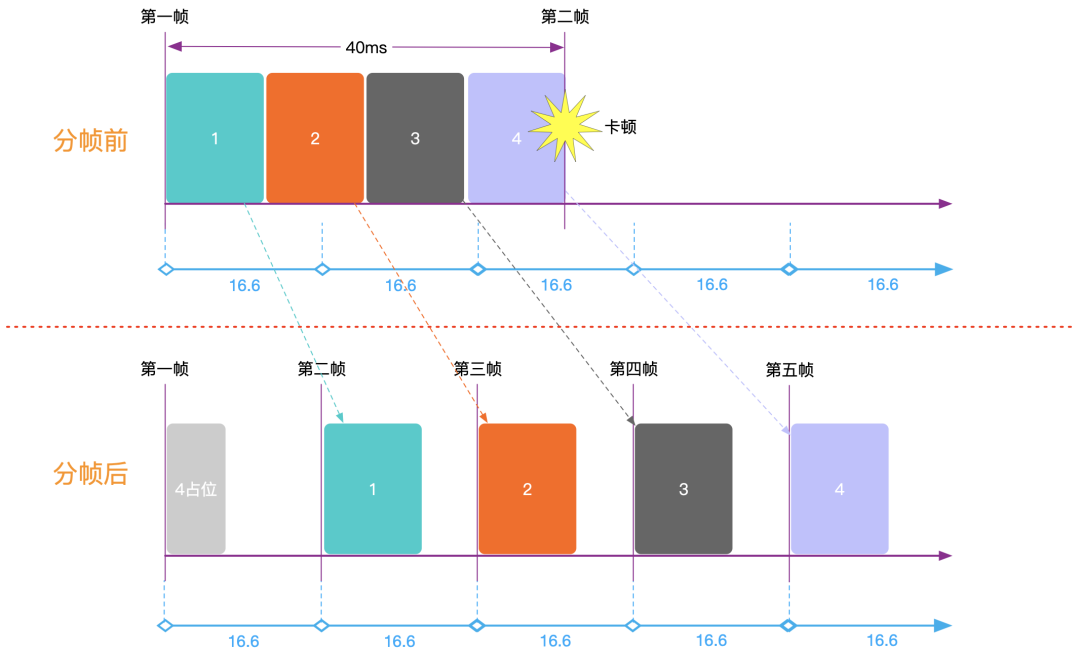
B、在不优化模块的情况下,将模块拆分到每个一帧中,提升流畅度,即分帧优化

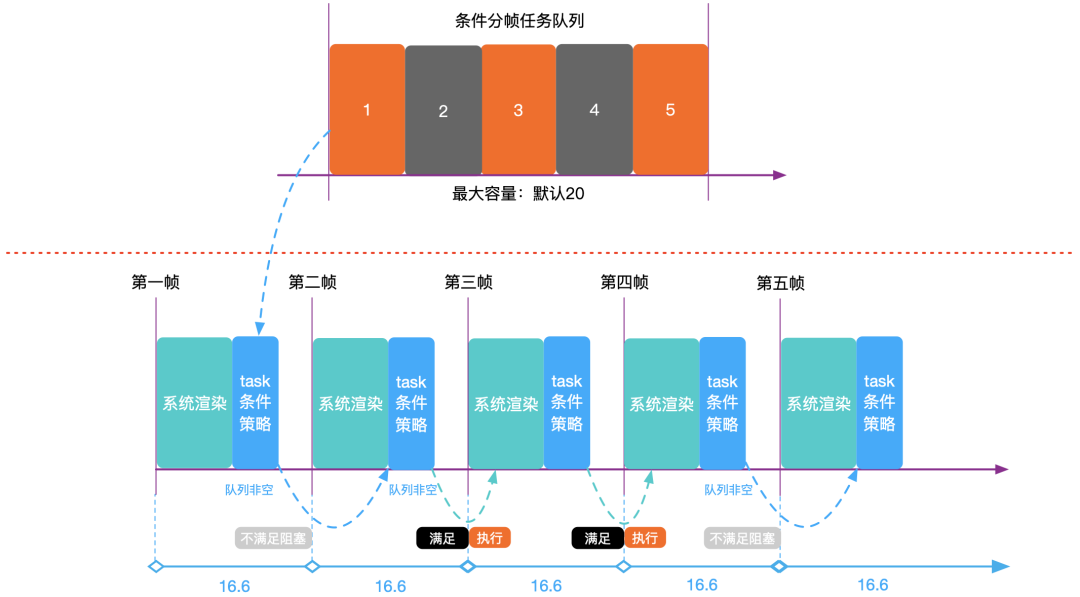
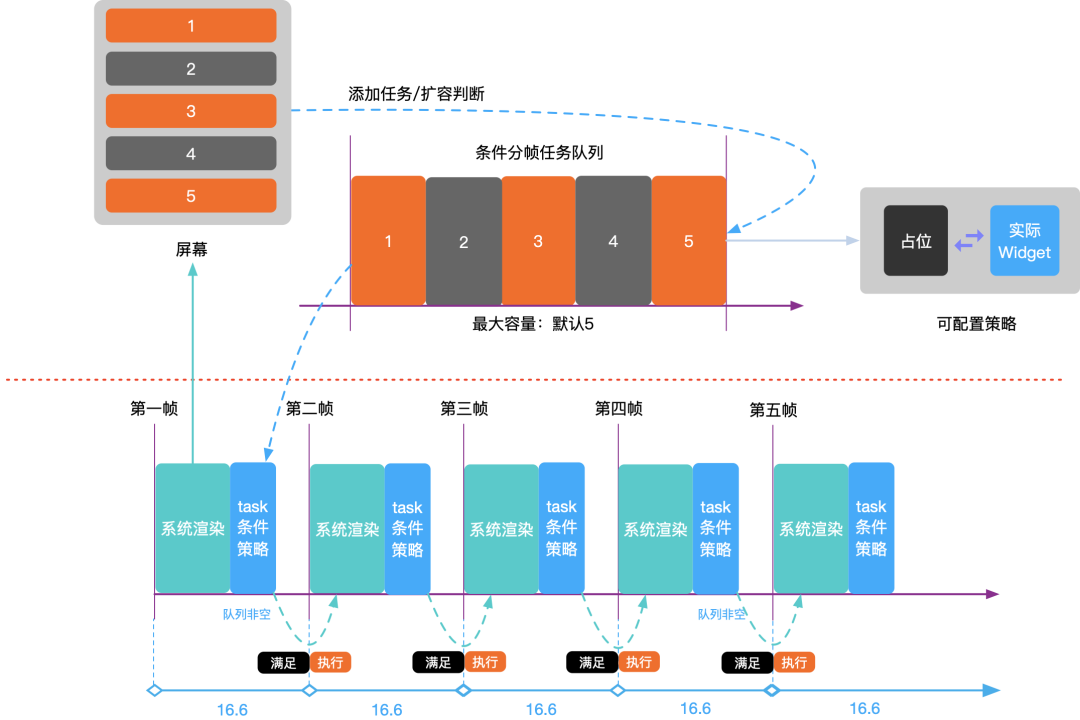
设计条件分帧队列实现,其原理如图:

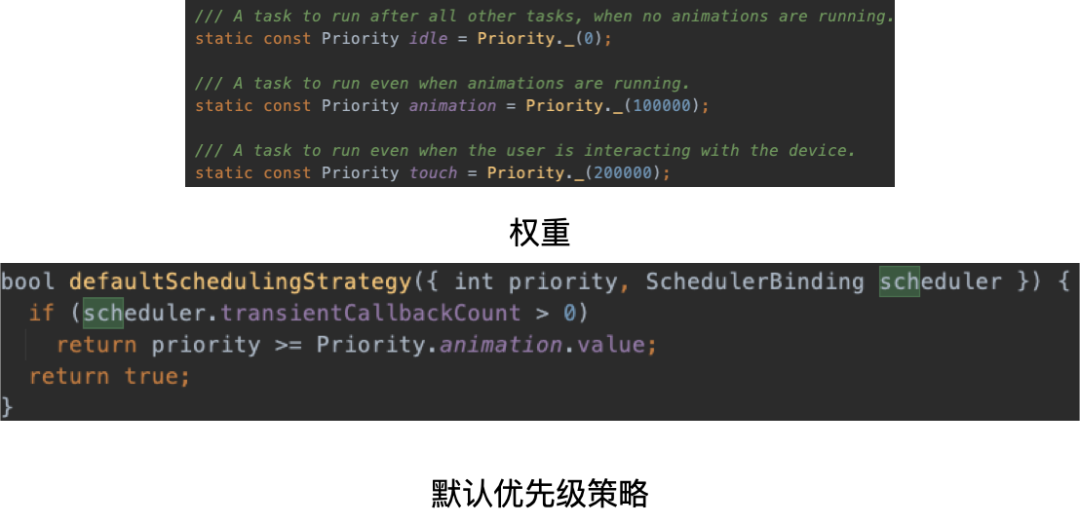
条件:首先,为了不影响系统本身的渲染过程,整个队列会在系统渲染完成之后才被调度。但是任务并非立刻执行,而是需要满足一定的条件,参考系统的权重值的枚举,我为每个任务定义一个权重值,当权重值满足策略配置时才可执行。

分帧:在满足策略的情况下,队列中的所有任务不会同时执行。每一帧只移除队列中的首位元素,当然下一个任务执行之前还会进行权重判断。
队列:任务先进先出,并且有容量上限。

当然分帧方案也非十全十美,在我看来主要有两点成本:
1 . 额外的构建开销:整个构建过程的构建消耗由「n * widget消耗 」变成了「n *( widget + 占位)消耗 + 系统调度 n 帧消耗」。可以看出,额外的开销主要由占位的复杂度决定。如果占位只是简单的 Container,测试后发现整体构建耗时大概提升在 15 % 左右。这种额外开销对于当下的移动设备而言,成本几乎可以不计。
2 . 视觉上的变化:如同上面的演示,组件会将 item 分帧渲染,页面在视觉上出现占位变成实际 widget 的过程。但其实由于列表存在缓存区域(建议将缓存区调大),在高端机或正常滑动情况下用户并无感知。而在中低端设备上快速滑动能感觉到切换的过程,但比严重顿挫要好。
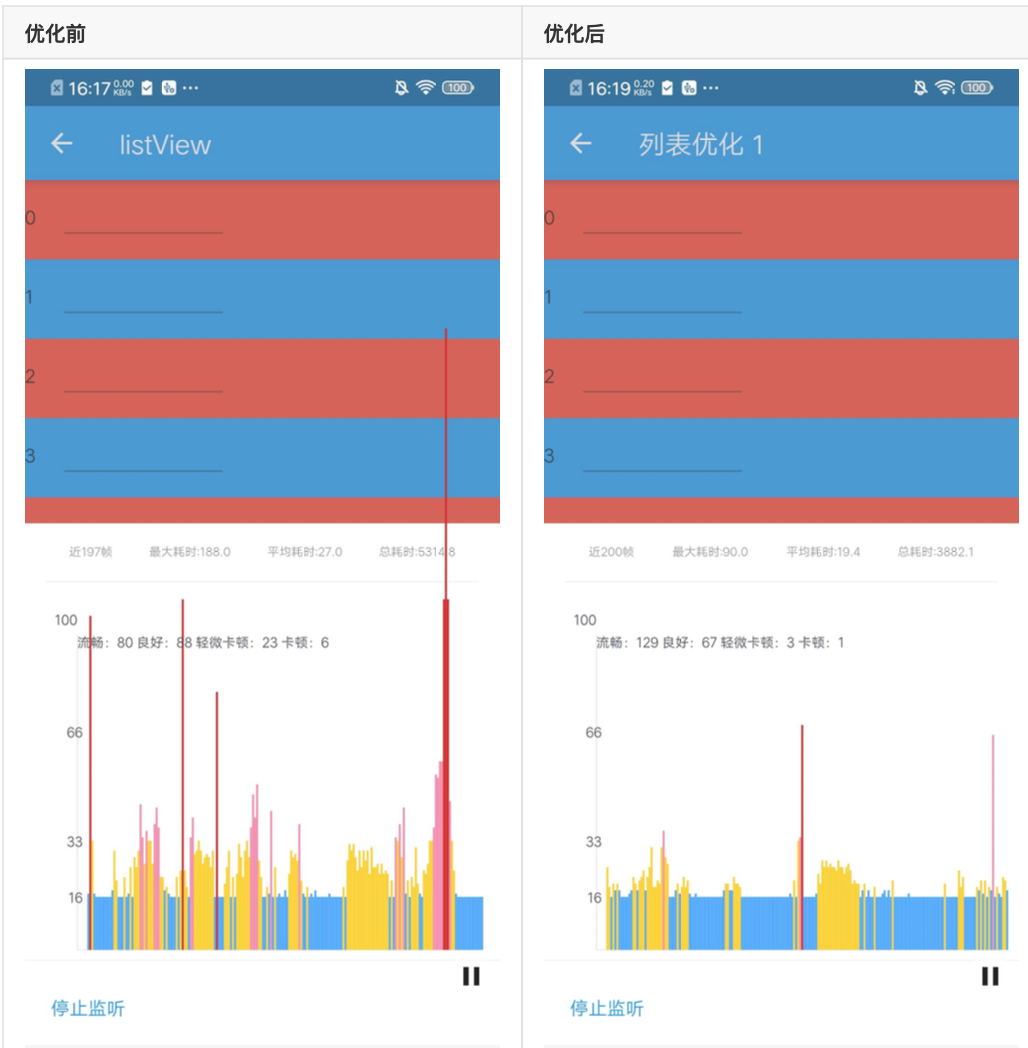
代码中 example 运行在 VIVO X23(骁龙 660),在相同的滚动操作下优化前后 200 帧采集数据指标对比:

| 优化前 | 优化后 | |
|---|---|---|
| 平均多少帧出现一帧卡顿 | 33.3 | 200 |
| 平均多少帧出现一帧轻微卡顿 | 8.6 | 66.7 |
| 最大耗时 | 188.0ms | 90.0ms |
| 平均耗时 | 27.0ms | 19.4ms |
| 流畅帧占比 | 40% | 64.5% |
在打开一个页面或者 Tab 切换时,系统会渲染整个页面并结合动画完成页面切换。对于复杂页面,同样会出现卡顿掉帧。借助分帧组件,将页面的构建逐帧拆解,通过 DevTools 中的性能工具查看。切换过程的峰值由 112.5ms 降低到 30.2 ms,整体切换过程更加流畅。
在 pubspec.yaml 中添加 keframe 依赖
dependencies:
keframe: 2.0.2
##非空安全使用:1.0.2本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ueZEKZnx3kwWih8Jki4QCQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









