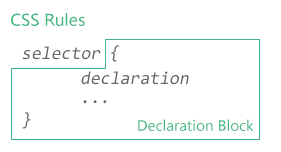
一个 css 文件的核心内容是由许许多多的 css 规则组成的,而每个规则又包含了两部分:选择器和声明;声明块里可能又包含多个声明,每个声明又是由属性和值组成的。这个大概就是 css 的代码结构。

同样,在 css 的世界里,代码的排列布局也是非常重要的。良好的代码书写习惯能够让代码看起来更加干净简洁,给阅读者一种赏心悦目的感觉;好的代码便于开发发现错误,提高工作效率。所以作为一名好前端,很有必要养成一个良好的 css 编码习惯。
web 项目中的所有资源文件名称应遵循相同的命名约定。css 文件也不例外,来看下面的例子:
/* Not recommended */
MyScript.js
myCamelCaseName.css
i_love_underscores.html
1001-scripts.js
my-file-min.css
/* Recommended */
my-script.js
my-camel-case-name.css
i-love-underscores.html
thousand-and-one-scripts.js
my-file.min.css一般来说资源文件的名字习惯如下命名:
css 或者 js 文件,使用 .min 代替 -min在 css 文件的最顶部设置编码格式为 utf-8 ,否则有可能使得 css 文件出现乱码。
@charset "utf-8";css 文件里包含了许许多多的 css 规则,而每条 css 规则又由两部分组成,分别是选择器和声明块;声明块里包含了多个声明,而声明又是属性和值组成的。格式化里将要介绍的就是它们的结构和摆放位置,包括缩进、空格、换行以及个别声明的书写习惯等。
css 代码的缩进让代码结构更加清晰,css 代码缩进需要遵循以下几点:
Tab 键)相当于4个空格(空格键),css 的缩进占位一般是一个制表符的宽度。media query 里的所有 css 规则也需要缩进。@media screen and (max-width: 640px) {
body {
background-color: #f8f8f8;
}
}在 css 的世界里为了让代码看起来不那么拥挤,所以需要在适当的地方使用空格:
rgba(248, 248, 248, .5),需要在每个逗号后加上空格.heavy { font-weight: 700; }
body {
font-family: Georgia, serif;
background-color: rgba(248, 248, 248, .5);
}换行和空行的目的也是为了 css 代码的美观性和结构更加清晰:
css 规则之间需要一个空行。media query 声明的第一行空行,这样就不会和第一条声明杂在一起,显得拥挤。.modal {
width: 500px;
margin: 0 auto;
}
.modal a,
.modal span { color: #41b883; }
/* common */
.shadow {
box-shadow:
1px 1px 1px #000,
2px 2px 1px 1px #ccc inset;
}
@media screen and (max-width: 640px) {
.modal .modal-con a {
font-size: 12px;
}
}选择器这块主要是介绍命名、书写习惯以及为了更高的匹配效率而建议的写法等。
ID 和 Class 的主要习惯于如下命名方式:
全部字母用小写,避免使用驼峰命名法。
使用短横线-来作为连接单词之间的字符,避免使用下划线_。
.post-title {
font-size: 20px;
color: #41b883;
}命名尽可能语义化,让人一目了然。
/* Not recommended */
.fw-800 { font-weight: 800; }
.red { color: red; }
/* Recommended */
.heavy { font-weight: 800; }
.important { color: red; }在 css 的世界里不太欢迎 ID 选择器,因为 ID 是作为某个元素的唯一标识而设定的,但是元素的样式是可以被重复定义,层层覆盖的。所以建议不要使用 ID 选择器,取而代之的是多用类选择器。
/* Not recommended */
#article p { line-height: 28px; }
/* Recommended */
.article p { line-height: 28px; }这是什么意思呢?看了下面的例子你就知道了。
/* Not recommended */
p.desc { color: #666; }
/* Recommended */
.desc { color: #666; }css 的选择判定也存在效率问题,所以书写的时候尽量要精确;选择器的嵌套层级最好不要超过3级,否则显得很冗长,效率上也未必更高。
/* Not recommended */
.content .title { font-size: 2rem; }
/* Recommended */
.content > .content-body > .title { font-size: 2rem; }属性选择器记得使用双引号,避免单引号和不用引号
/* Not recommended */
input[type=text] { line-height: 1.2; }
/* Recommended */
input[type="text"] { line-height: 1.2; }作为 css 规则中的第二部分,声明块中自然也有许多需要注意的地方。比如声明的顺序、属性和值的写法以及一些个例等。
在 css 中存在好几百个属性,如果需要一个 css 规则里几乎可以写满这些属性。如果这些声明毫无顺序章法可言,那么在需要修改的时候就会非常的头痛了,一大块声明杂在一个规则里,你就需要慢慢地找慢慢地看了。但是如果你的声明都是按照一定的逻辑顺序来书写,那么声明的层次就非常清晰。声明的时候一般比较重要的属性会优先书写。
content属性,则应该最优先书写,即写到声明块的最上面。position、top、left、z-index、display、float、visibility和overflow、flex等。display、float、visibility、overflow、flex和clear等。width、height、margin、padding、border以及box-sizing等。font、line-height、vertical-align、text-align和white-space、text-decoration等。color、background、list-style、transform、transition和animation等。.box {
/* Positioning */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 100;
/* Layout */
display: block;
float: right;
/* Box-model */
width: 100px;
height: 100px;
border: 1px solid #e5e5e5;
border-radius: 3px;
/* Typography */
font: normal 13px "Helvetica Neue", sans-serif;
line-height: 1.5;
text-align: center;
/* Visual */
color: #333;
background-color: #f5f5f5;
}在 css 中存在一些属性是可以拆分成其他独立属性的,比如background、border、font、list-style、margin 和 padding 等。这些属性在 css 里被称为复合属性,又因为一个属性包含了多个独立属性,所以在书写的时候使得代码更加简洁,所以又喜欢称其为简写属性,这里的简写也可以理解为动词。
/* Not recommended */
.box {
margin: 0;
margin-top: 10px;
}
/* Recommended */
.box { margin: 10px 0 0; }在 css 里,如果声明不以分号结尾是会出问题的,但是也有一个例外,那就是声明块的最后一个声明是可以不用分号结尾的。但是如果改变了声明的顺序或者新增了声明,那原来的那条没有带分号的声明就有可能不是最后一条声明了,肯定就出问题了,所以为了避免这种不必要的错误发生,我们要习惯给每个声明都加上分号。
/* Not recommended */
.post-content h6 {
position: relative;
margin: 1em 0;
color: #4e4a4a
}
/* Recommended */
.post-content h6 {
position: relative;
margin: 1em 0;
color: #4e4a4a;
}在 css 的世界里很多地方是很有必要用引号的,为了避免混淆,建议需要引号的地方都使用双引号,而不用单引号。
对于 font-family 属性,如果属性值是带空格的英文比如 Helvetica Neue 或者是中文,那么建议加上双引号,比如content 属性。对于 URI 资源的引用,有使用到url()引入资源的时候,不用带引号。比如引入背景图片、字体定义的时候引入字体包等。
.tip:before {
content: "!";
font-family: Dosis, "Source Sans Pro", "Helvetica Neue", Arial, sans-serif;
background: url(../img/tip.png) no-repeat center;
}!importantcss规则的定义顺序很重要,同层级的声明,定义文件后面的会覆盖定义在前面的,但是如果使用了 !important 来限定声明,则可以将优先级提升到最高,这是非常霸道的规则。有时候因为使用了 !important,使得脚本程序改变不了样式渲染的结果,非常可恶。所以建议不要使用这个属性,取而代之的是,如果真的需要提高某个选择器的优先级,可以通过增加样式的层级来达到这个目的。
/* Not recommended */
.heavy { font-weight: 700 !important; }
/* Recommended */
.heavy p,
.heavy a { font-weight: 700; }/* Not recommended */
.info-item { padding: 0px 10px; }
/* Recommended */
.info-item { padding: 0 10px; }/* Not recommended */
.pink-color { color: #ff33aa; }
/* Recommended */
.pink-color { color: #f3a; }font-weight使用数值化表示方法,用400代替 normal、700代替 bold。/* Not recommended */
.heavy { font-weight: bold; }
/* Recommended */
.heavy { font-weight: 700; }line-height尽量不要带单位,除非必须用px来标定。/* Not recommended */
.content p { line-height: 1.2em; }
/* Recommended */
.content p { line-height: 1.2; }/* Not recommended */
.pannel { opacity: 0.8; }
/* Recommended */
.pannel { opacity: .8; }文件顶部(@charset之后)最好是需要一块注释,大概介绍的是这个文件是关于什么内容的,作者是谁,最后更新时间等。当然如果一个 css 文件非常大,涉及到很多组件模块相关的代码,那可能每个模块都需要一个注释。
/**
* @name: bubuzou.css
* @description: hexo-theme-bubuzou的主题样式
* @author: typeR(zgrlbq@126.com)
* @update: 2017-7-21 16:21:02
*/星号与内容之间必须保留一个空格。如果是单条声明需要注释,则写到声明的分号后分隔一个空格开始注释。
/* This is a comment about this selector */
.another-selector {
position: absolute;
top: 0; /* I should explain why this is so important */
}星号要一列对齐,星号与内容之间必须保留一个空格。多行的注释和规则之间最好加一个空格,才不会显得那么拥挤。
/**
* Description of left, whether or not it has media queries, etc.
*/
.left { float: left; }本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/pvqx2ZsN0SVMkyi546ci7w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









