译者语:所谓“平台特定”或“特定平台”,平台指的就是原生Android或IOS,本文主要讲原生和Flutter之间如何通信、如何进行功能互调。
本指南介绍如何编写自定义平台特定的代码。一些平台特定的功能可通过现有软件包获得; 请参阅使用 packages。
Flutter使用了一个灵活的系统,允许您调用特定平台的API,无论在Android上的Java或Kotlin代码中,还是iOS上的ObjectiveC或Swift代码中均可用。
Flutter平台特定的API支持不依赖于代码生成,而是依赖于灵活的消息传递的方式:
应用的Flutter部分通过平台通道(platform channel)将消息发送到其应用程序的所在的宿主(iOS或Android)。
宿主监听的平台通道,并接收该消息。然后它会调用特定于该平台的API(使用原生编程语言) - 并将响应发送回客户端,即应用程序的Flutter部分。
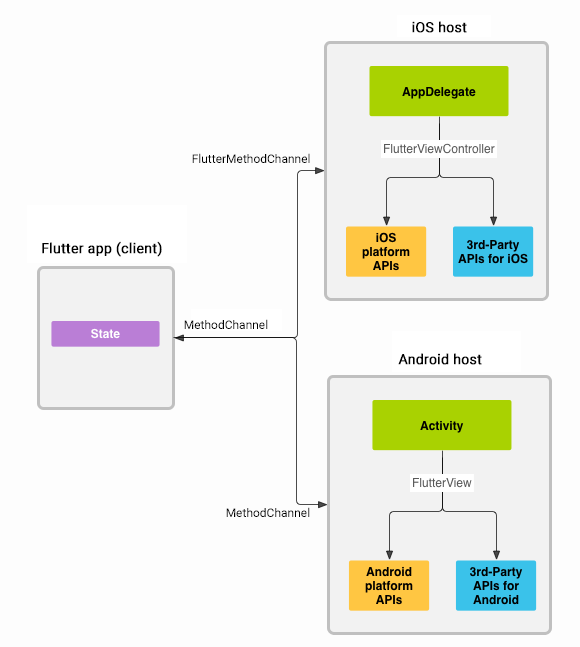
使用平台通道在客户端(Flutter UI)和宿主(平台)之间传递消息,如下图所示:

消息和响应是异步传递的,以确保用户界面保持响应(不会挂起)。
在客户端,MethodChannel (API)可以发送与方法调用相对应的消息。
在宿主平台上,MethodChannel 在Android((API) 和 FlutterMethodChannel iOS (API)
可以接收方法调用并返回结果。这些类允许您用很少的“脚手架”代码开发平台插件。
注意: 如果需要,方法调用也可以反向发送,宿主作为客户端调用Dart中实现的API。 这个
quick_actions插件就是一个具体的例子
标准平台通道使用标准消息编解码器,以支持简单的类似JSON值的高效二进制序列化,例如
booleans,numbers, Strings, byte buffers, List, Maps(请参阅StandardMessageCodec了解详细信息)。
当您发送和接收值时,这些值在消息中的序列化和反序列化会自动进行。
下表显示了如何在宿主上接收Dart值,反之亦然:
| Dart | Android | iOS |
|---|---|---|
| null | null | nil (NSNull when nested) |
| bool | java.lang.Boolean | NSNumber numberWithBool: |
| int | java.lang.Integer | NSNumber numberWithInt: |
| int, if 32 bits not enough | java.lang.Long | NSNumber numberWithLong: |
| int, if 64 bits not enough | java.math.BigInteger | FlutterStandardBigInteger |
| double | java.lang.Double | NSNumber numberWithDouble: |
| String | java.lang.String | NSString |
| Uint8List | byte[] | FlutterStandardTypedData typedDataWithBytes: |
| Int32List | int[] | FlutterStandardTypedData typedDataWithInt32: |
| Int64List | long[] | FlutterStandardTypedData typedDataWithInt64: |
| Float64List | double[] | FlutterStandardTypedData typedDataWithFloat64: |
| List | java.util.ArrayList | NSArray |
| Map | java.util.HashMap | NSDictionary |
以下演示如何调用平台特定的API来获取和显示当前的电池电量。它通过一个平台消息getBatteryLevel 调用Android BatteryManager API和iOS device.batteryLevel API。 。
该示例在应用程序内添加了特定于平台的代码。如果您想开发一个通用的平台包,可以在其它应用中也使用的话,你需要开发一个插件, 则项目创建步骤稍有不同(请参阅开发 packages),但平台通道代码仍以相同方式编写。
注意: 此示例的完整的可运行源代码位于:
/examples/platform_channel/, 这个示例Android是用的Java, IOS用的是Objective-C,IOS Swift版本请参阅/examples/platform_channel_swift/
首先创建一个新的应用程序:
flutter create batterylevel默认情况下,模板支持使用Java编写Android代码,或使用Objective-C编写iOS代码。要使用Kotlin或Swift,请使用-i和/或-a标志:
flutter create -i swift -a kotlin batterylevel该应用的State类拥有当前的应用状态。我们需要延长这一点以保持当前的电量
首先,我们构建通道。我们使用MethodChannel调用一个方法来返回电池电量。
通道的客户端和宿主通过通道构造函数中传递的通道名称进行连接。单个应用中使用的所有通道名称必须是唯一的;
我们建议在通道名称前加一个唯一的“域名前缀”,例如samples.flutter.io/battery。
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
...
class _MyHomePageState extends State<MyHomePage> {
static const platform = const MethodChannel('samples.flutter.io/battery');
// Get battery level.
}接下来,我们调用通道上的方法,指定通过字符串标识符调用方法getBatteryLevel。
该调用可能失败 - 例如,如果平台不支持平台API(例如在模拟器中运行时),所以我们将invokeMethod调用包装在try-catch语句中。
我们使用返回的结果,在setState中来更新用户界面状态batteryLevel。
// Get battery level.
String _batteryLevel = 'Unknown battery level.';
Future<Null> _getBatteryLevel() async {
String batteryLevel;
try {
final int result = await platform.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level at $result % .';
} on PlatformException catch (e) {
batteryLevel = "Failed to get battery level: '${e.message}'.";
}
setState(() {
_batteryLevel = batteryLevel;
});
}最后,我们在build创建包含一个小字体显示电池状态和一个用于刷新值的按钮的用户界面。
@override
Widget build(BuildContext context) {
return new Material(
child: new Center(
child: new Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
new RaisedButton(
child: new Text('Get Battery Level'),
onPressed: _getBatteryLevel,
),
new Text(_batteryLevel),
],
),
),
);
}注意: 以下步骤使用Java。如果您更喜欢Kotlin,请跳到步骤3b.
首先在Android Studio中打开您的Flutter应用的Android部分:
启动 Android Studio
选择 'File > Open...'
定位到您 Flutter app目录, 然后选择里面的 android文件夹,点击 OK
在java目录下打开 MainActivity.java
接下来,在onCreate里创建MethodChannel并设置一个MethodCallHandler。确保使用与在Flutter客户端使用的通道名称相同。
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
public class MainActivity extends FlutterActivity {
private static final String CHANNEL = "samples.flutter.io/battery";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
// TODO
}
});
}
}接下来,我们添加Java代码,使用Android电池API来获取电池电量。此代码与您在原生Android应用中编写的代码完全相同。
首先,添加需要导入的依赖。
import android.content.ContextWrapper;
import android.content.Intent;
import android.content.IntentFilter;
import android.os.BatteryManager;
import android.os.Build.VERSION;
import android.os.Build.VERSION_CODES;
import android.os.Bundle;然后,将下面的新方法添加到activity类中的,位于onCreate 方法下方:
private int getBatteryLevel() {
int batteryLevel = -1;
if (VERSION.SDK_INT >= VERSION_CODES.LOLLIPOP) {
BatteryManager batteryManager = (BatteryManager) getSystemService(BATTERY_SERVICE);
batteryLevel = batteryManager.getIntProperty(BatteryManager.BATTERY_PROPERTY_CAPACITY);
} else {
Intent intent = new ContextWrapper(getApplicationContext()).
registerReceiver(null, new IntentFilter(Intent.ACTION_BATTERY_CHANGED));
batteryLevel = (intent.getIntExtra(BatteryManager.EXTRA_LEVEL, -1) * 100) /
intent.getIntExtra(BatteryManager.EXTRA_SCALE, -1);
}
return batteryLevel;
}最后,我们完成之前添加的onMethodCall方法。我们需要处理平台方法名为getBatteryLevel,所以我们在call参数中进行检测是否为getBatteryLevel。
这个平台方法的实现只需调用我们在前一步中编写的Android代码,并使用response参数返回成功和错误情况的响应。如果调用未知的方法,我们也会通知返回:
@Override
public void onMethodCall(MethodCall call, Result result) {
if (call.method.equals("getBatteryLevel")) {
int batteryLevel = getBatteryLevel();
if (batteryLevel != -1) {
result.success(batteryLevel);
} else {
result.error("UNAVAILABLE", "Battery level not available.", null);
}
} else {
result.notImplemented();
}
} 您现就可以在Android上运行该应用程序。如果您使用的是Android模拟器,则可以通过工具栏中的...按钮访问Extended Controls面板中的电池电量
注意: 以下步骤与步骤3a类似,只是使用Kotlin而不是Java。
此步骤假定您在step 1.中 使用该-a kotlin选项创建了项目
首先在Android Studio中打开您的Flutter应用的Android部分
启动 Android Studio
选择 the menu item 'File > Open...'
定位到您 Flutter app目录, 然后选择里面的 android文件夹,点击 OK
在kotlin目录中打开MainActivity.kt. (注意:如果您使用Android Studio 2.3进行编辑,请注意'kotlin'文件夹将显示为'java'。)
接下来,在onCreate里创建MethodChannel并设置一个MethodCallHandler。确保使用与在Flutter客户端使用的通道名称相同。
import android.os.Bundle
import io.flutter.app.FlutterActivity
import io.flutter.plugin.common.MethodChannel
import io.flutter.plugins.GeneratedPluginRegistrant
class MainActivity() : FlutterActivity() {
private val CHANNEL = "samples.flutter.io/battery"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
GeneratedPluginRegistrant.registerWith(this)
MethodChannel(flutterView, CHANNEL).setMethodCallHandler { call, result ->
// TODO
}
}
}接下来,我们添加Kotlin代码,使用Android电池API来获取电池电量。此代码与您在原生Android应用中编写的代码完全相同。
首先,添加需要导入的依赖。
import android.content.Context
import android.content.ContextWrapper
import android.content.Intent
import android.content.IntentFilter
import android.os.BatteryManager
import android.os.Build.VERSION
import android.os.Build.VERSION_CODES然后,将下面的新方法添加到activity类中的,位于onCreate 方法下方:
private fun getBatteryLevel(): Int {
val batteryLevel: Int
if (VERSION.SDK_INT >= VERSION_CODES.LOLLIPOP) {
val batteryManager = getSystemService(Context.BATTERY_SERVICE) as BatteryManager
batteryLevel = batteryManager.getIntProperty(BatteryManager.BATTERY_PROPERTY_CAPACITY)
} else {
val intent = ContextWrapper(applicationContext).registerReceiver(null, IntentFilter(Intent.ACTION_BATTERY_CHANGED))
batteryLevel = intent!!.getIntExtra(BatteryManager.EXTRA_LEVEL, -1) * 100 / intent.getIntExtra(BatteryManager.EXTRA_SCALE, -1)
}
return batteryLevel
}最后,我们完成之前添加的onMethodCall方法。我们需要处理平台方法名为getBatteryLevel,所以我们在call参数中进行检测是否为getBatteryLevel。
这个平台方法的实现只需调用我们在前一步中编写的Android代码,并使用response参数返回成功和错误情况的响应。如果调用未知的方法,我们也会通知返回:
MethodChannel(flutterView, CHANNEL).setMethodCallHandler { call, result ->
if (call.method == "getBatteryLevel") {
val batteryLevel = getBatteryLevel()
if (batteryLevel != -1) {
result.success(batteryLevel)
} else {
result.error("UNAVAILABLE", "Battery level not available.", null)
}
} else {
result.notImplemented()
}
}您现就可以在Android上运行该应用程序。如果您使用的是Android模拟器,则可以通过工具栏中的...按钮访问Extended Controls面板中的电池电量
注意: 以下步骤使用Objective-C。如果您喜欢Swift,请跳到步骤4b
首先打开Xcode中Flutter应用程序的iOS部分:
启动 Xcode
选择 'File > Open...'
定位到您 Flutter app目录, 然后选择里面的 iOS文件夹,点击 OK
确保Xcode项目的构建没有错误。
选择 Runner > Runner ,打开`AppDelegate.m
接下来,在application didFinishLaunchingWithOptions:方法内部创建一个FlutterMethodChannel,并添加一个处理方法。
确保与在Flutter客户端使用的通道名称相同。
#import <Flutter/Flutter.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions {
FlutterViewController* controller = (FlutterViewController*)self.window.rootViewController;
FlutterMethodChannel* batteryChannel = [FlutterMethodChannel
methodChannelWithName:@"samples.flutter.io/battery"
binaryMessenger:controller];
[batteryChannel setMethodCallHandler:^(FlutterMethodCall* call, FlutterResult result) {
// TODO
}];
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}接下来,我们添加ObjectiveC代码,使用iOS电池API来获取电池电量。此代码与您在本机iOS应用程序中编写的代码完全相同。
在AppDelegate类中添加以下新的方法:
- (int)getBatteryLevel {
UIDevice* device = UIDevice.currentDevice;
device.batteryMonitoringEnabled = YES;
if (device.batteryState == UIDeviceBatteryStateUnknown) {
return -1;
} else {
return (int)(device.batteryLevel * 100);
}
}最后,我们完成之前添加的setMethodCallHandler方法。我们需要处理的平台方法名为getBatteryLevel,所以我们在call参数中进行检测是否为getBatteryLevel。
这个平台方法的实现只需调用我们在前一步中编写的IOS代码,并使用response参数返回成功和错误情况的响应。如果调用未知的方法,我们也会通知返回:
[batteryChannel setMethodCallHandler:^(FlutterMethodCall* call, FlutterResult result) {
if ([@"getBatteryLevel" isEqualToString:call.method]) {
int batteryLevel = [self getBatteryLevel];
if (batteryLevel == -1) {
result([FlutterError errorWithCode:@"UNAVAILABLE"
message:@"Battery info unavailable"
details:nil]);
} else {
result(@(batteryLevel));
}
} else {
result(FlutterMethodNotImplemented);
}
}];您现在可以在iOS上运行应用程序。如果您使用的是iOS模拟器,请注意,它不支持电池API,因此应用程序将显示“电池信息不可用”。
注意: 以下步骤与步骤4a类似,只不过是使用Swift而不是Objective-C.
此步骤假定您在步骤1中 使用-i swift选项创建了项目。
首先打开Xcode中Flutter应用程序的iOS部分:
启动 Xcode
选择 'File > Open...'
定位到您 Flutter app目录, 然后选择里面的 ios文件夹,点击 OK
确保Xcode项目的构建没有错误。
选择 Runner > Runner ,然后打开AppDelegate.swift
接下来,覆盖application方法并创建一个FlutterMethodChannel绑定通道名称samples.flutter.io/battery:
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
GeneratedPluginRegistrant.register(with: self);
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController;
let batteryChannel = FlutterMethodChannel.init(name: "samples.flutter.io/battery",
binaryMessenger: controller);
batteryChannel.setMethodCallHandler({
(call: FlutterMethodCall, result: FlutterResult) -> Void in
// Handle battery messages.
});
return super.application(application, didFinishLaunchingWithOptions: launchOptions);
}
}接下来,我们添加Swift代码,使用iOS电池API来获取电池电量。此代码与您在本机iOS应用程序中编写的代码完全相同。
将以下新方法添加到AppDelegate.swift底部
private func receiveBatteryLevel(result: FlutterResult) {
let device = UIDevice.current;
device.isBatteryMonitoringEnabled = true;
if (device.batteryState == UIDeviceBatteryState.unknown) {
result(FlutterError.init(code: "UNAVAILABLE",
message: "Battery info unavailable",
details: nil));
} else {
result(Int(device.batteryLevel * 100));
}
}最后,我们完成之前添加的setMethodCallHandler方法。我们需要处理的平台方法名为getBatteryLevel,所以我们在call参数中进行检测是否为getBatteryLevel。
这个平台方法的实现只需调用我们在前一步中编写的IOS代码,并使用response参数返回成功和错误情况的响应。如果调用未知的方法,我们也会通知返回:
batteryChannel.setMethodCallHandler({
(call: FlutterMethodCall, result: FlutterResult) -> Void in
if ("getBatteryLevel" == call.method) {
receiveBatteryLevel(result: result);
} else {
result(FlutterMethodNotImplemented);
}
});您现在可以在iOS上运行应用程序。如果您使用的是iOS模拟器,请注意,它不支持电池API,因此应用程序将显示“电池信息不可用”。
如果您希望在多个Flutter应用程序中使用特定于平台的代码,将代码分离为位于主应用程序之外的目录中,做一个平台插件会很有用。详情请参阅开发 packages 。
如果您希望与Flutter生态系统中的其他开发人员分享您的特定平台的代码,请参阅发[发布 packages](/developing-packages/#publish以了解详细信息。
除了上面提到的MethodChannel,你还可以使用BasicMessageChannel,它支持使用自定义消息编解码器进行基本的异步消息传递。
此外,您可以使用专门的BinaryCodec,StringCodec和 JSONMessageCodec类,或创建自己的编解码器。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









