在「HTTP/2 与 WEB 性能优化(一)」这篇博客中,我主要写了 HTTP/2 中的 Server Push 给 WEB 性能优化带来的便利,今天继续来聊一聊 HTTP/2 其他方面的改变。
我们知道,HTTP/2 并没有改动 HTTP/1 的语义部分,例如请求方法、响应状态码、URI 以及头部字段等核心概念依旧存在。HTTP/2 最大的变化是重新定义了格式化和传输数据的方式,这是通过在高层 HTTP API 和低层 TCP 连接之间引入二进制分帧层来实现的。这样带来的好处是原来的 WEB 应用完全不用修改,就能享受到协议升级带来的收益。
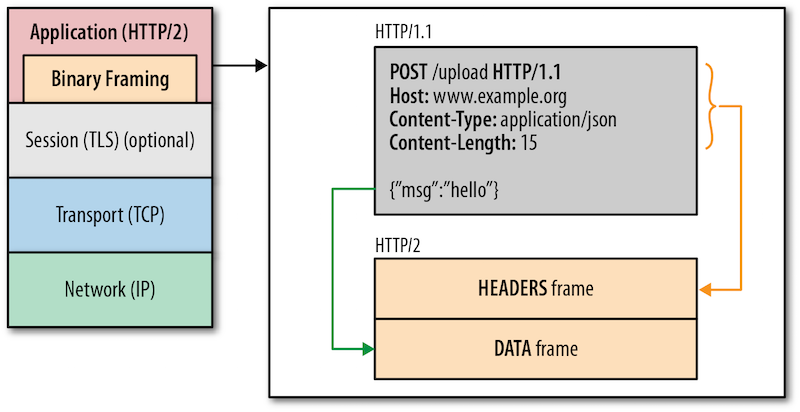
HTTP/1 的请求和响应报文,都是由起始行、首部和实体正文(可选)组成,各部分之间以文本换行符分隔。而 HTTP/2 将请求和响应数据分割为更小的帧,并对它们采用二进制编码。下面这幅图中的 Binary Framing 就是新增的二进制分帧层:

先来看看这几个概念:
在 HTTP/2 中,同域名下所有通信都在单个连接上完成,这个连接可以承载任意数量的双向数据流。每个数据流都以消息的形式发送,而消息又由一个或多个帧组成。多 个帧之间可以乱序发送,因为根据帧首部的流标识可以重新组装。下面有一幅图说明帧、消息、流和连接的关系:

TCP 协议本身更适合用来长时间传输大数据,这样它的稳定和可靠性才能显露出来。HTTP/1 时代太多短而小的 TCP 连接,反而更多地将 TCP 的缺点给暴露出来了。
在 HTTP/1 中,每一个请求和响应都要占用一个 TCP 连接,尽管有 Keep-Alive 机制可以复用,但在每个连接上同时只能有一个请求 / 响应,这意味着完成响应之前,这个连接不能用于其他请求(怎么判断响应是否结束,可以看这里)。如果浏览器需要向同一个域名发送多个请求,需要在本地维护一个 FIFO 队列,完成一个再发送下一个。这样,从服务端完成请求开始回传,到收到下一个请求之间的这段时间,服务端处于空闲状态。
后来,人们提出了 HTTP 管道(HTTP Pipelining)的概念,试图把本地的 FIFO 队列挪到服务端。它的原理是这样的:浏览器一股脑把请求都发给 服务端,然后等着就可以了。这样服务端就可以在处理完一个请求后,马上处理下一个,不会有空闲了。甚至服务端还可以利用多线程并行处理多个请求。可惜,因为 HTTP/1 不支持多路复用,这个方案有几个棘手的问题:
基于这些原因,HTTP 管道技术无法大规模使用,我们需要寻找其他方案。实际上,在 HTTP/1 时代,连接数优化不外乎两个方面:开源和节流。
这里说的开源,当然不是「Open Source」那个开源。既然一个 TCP 连接同时只能处理一个 HTTP 消息,那多开几条 TCP 连接不就解决这个问题了。是的,浏览器确实是这么做的,HTTP/1.1 初始版本中允许浏览器针对同一个域名同时创建两个连接,在修订版(rfc7230)中更是去掉了这个限制。实际上,现代浏览器一般允许同域名并发 6~8 个连接。这 个数字为什么不能更大呢?实际上这是出于公平性的考虑,每个连接对于服务端来说都会带来一定开销,如果浏览器不加以限制,一个性能好带宽足的终端就可能耗尽服务端所有 资源,造成其他人无法使用。
但是,现在包含几十个 CSS、JSS,几百张图片的页面大有所在。为了进一步榨干浏览器,开更多的源,往往我们还会对静态资源做域名散列,将页面静态资源分散在多个 子域下加载。多域名能提高并发连接数,也会带来很多问题,例如:
这里稍微吐槽下:本地 TCP 连接和本地端口也是一种资源,为了做 WEB 性能优化,开更多的域名让浏览器创建更多的并发连接,是很霸道和不公平的做法。
另外,HTTP/1 协议头部使用纯文本格式,没有任何压缩,且包含很多冗余信息(例如 Cookie、UserAgent 每次都会携带),所以一个页面的请求数越多,头部带来的额外开销就越大。我们一般会用短小且独立的域名来托管静态资源,就是为了减小这个开销(域名越短请求头起始行的 URI 就越短,独立域名不会共享主域的 Cookie,可以有效减小请求头大小,这个策略一般称之为 Cookie-Free Domain)。
由于我们不能无限制开源,所以节流也很重要。除了砍掉页面内容,第二次访问时利用 HTTP 缓存之外,通常能做的就只有合并请求了。根据合并的内容不同,一般又分为以下几种:
上面这份列表并不完整,我也没打算列全,这些就足以说明 HTTP/1 时代我们在性能上所做过的不懈努力了。可惜,他们并不完美,分别列举一下他们的缺点:
异步接口合并:批量接口返回的时间受木桶效应影响,最慢的那个接口拖累了其他接口。
图片合并:首先,为了显示一张小图,而不得不加载合并后的整张大图,一是可能浪费流量;二是占用更多内存。其次,合并图片中任何一处修改,都会导致整张大图缓存失效。这些问题可以根据不同场景,选用 Data URI、Icon Font、SVG 等技术来改造。另外,雪碧图的生成和维护都比较繁琐,最好使用工具自动管理。
CSS、JS 合并:合并后的资源需要整体加载完才开始解析、执行。原本加载完一个文件就可以解析并执行一个,将很多个文件合并成一个巨无霸,会整体推后可用时间。为此,Chrome 新版引入了 Script Streaming 技术,能边加载边解析 JS 文件。Gmail 为了解决这个问题,将多个 JS 文件合并为一个由多个 inline script 片段组成的 html,用 iframe 引入,以达到边加载变解析执行的效果。另外,与图片合并类似,CSS、JS 合并也会遇到「无论多小的改动,都会导致整个合并文件缓存失效」的问题。
CSS、JS 内联:上篇文章我详细分析过内联的优点和弊端。主要两个问题:1)无法利用缓存;2)多页面无法共享。
图片、音频内联:除了也有上面两个问题之外,二进制文件以 Data URI 方式内联,需要进行 Base64 编码,体积会变大 1/3。
HTTP/1 时代,我们为了节省昂贵的 HTTP 连接(TCP 连接),采用了各种优化手段,这些方案或多或少会引入一些问题,但是相比收益来说还是值得做,也应该做。但是,有了 HTTP/2 的多路复用和头部压缩,HTTP 连接变得可以随心所欲了,本文提到的这些连接数优化手段确实可以退休了。
哦对了,据官方预测,HTTP/1 至少还需要 10 年才能彻底退出历史舞台,另外尽管 HTTP/2 协议允许脱离 TLS 部署,但 Chrome 和 Firefox 都表示不支持非 TLS 的 HTTP/2,之后很可能一个网站会同时提供 HTTP/1.1、HTTP/1.1 over TLS、HTTP/2 over TLS 三种服务。如何在每种情况下,都能给用户提供最好的体验,需要更加深入的优化研究和更加精细的优化策略。由此可见,在很长一段时间内,WEB 性能优化非但不会落幕,反而会更加重要。
本文两幅插图均来自 Ilya Grigorik 编写的《High Performance Browser Networking》的第十二章。这本书我个人比较推荐,英文版可以免费在线阅读。中文版叫《WEB 性能权威指南》,由李松峰老师翻译。最近这本书的原作者又把第十二章单独拿出来出了一本名为《HTTP/2: A New Excerpt from High Performance Browser Networking》的电子书,同样免费,只对 HTTP/2 有兴趣的同学看这个就可以了。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









