本文约 9000 字,预计阅读需要 20 分钟。2023 年即将过去,这一年前端生态圈快速发展,发生了许多令人瞩目的事件和变化。从新技术的涌现到老技术的更新,前端技术正在经历着一次全面的变革。本文将梳理 2023 年前端界的重要事件,带你回顾那些令人难忘的历史时刻!
Astro 是一个现代化的轻量级静态站点生成器,用于构建以内容为中心的高性能网站。
2023年,Astro 发布了两个主要版本,第三个主要版本已经在路上了。
1 月 24 日,Astro 2.0 发布,更新内容如下:
8 月 30 日,Astro 3.0 发布,更新内容如下:
11 月 28 日,Astro 4.0 Beta 发布
主流浏览器的最新版本都已经支持 CSS 嵌套语法。
对于以下 CSS 样式:
table.colortable td {
text-align:center;
}
table.colortable td.c {
text-transform:uppercase;
}
table.colortable td:first-child, table.colortable td:first-child+td {
border:1px solid black;
}
table.colortable th {
text-align:center;
background:black;
color:white;
}使用嵌套:
table.colortable {
& td {
text-align:center;
&.c { text-transform:uppercase }
&:first-child, &:first-child + td { border:1px solid black }
}
& th {
text-align:center;
background:black;
color:white;
}
}2 月 11 日,Honeypot 发布了期待已久的 React 记录片,记录了 React 的发展历程。React 纪录片主要内容如下:
3 月 10 日,字节跳动自研 Web 构建工具 Rspack 正式发布。Rspack 是由 ByteDance Web Infra 团队孵化的基于 Rust 语言开发的 Web 构建工具,拥有高性能、兼容 Webpack 生态、定制性强等多种优点,解决了我们在业务场景中遇到的非常多的问题,让很多开发者的体验有了质的提升。
Rspack 的特性如下:
2023 年,TypeScript 发布了一个主要版本,三个次要版本:
const 类型参数extends 支持多配置文件--moduleResolutionbundler--verbatimModuleSyntaxexport type *@satisfies@overloadswitch/caseundefined 的类型推断getter和setter支持设置不同类型typeRoots在模块解析中被查询@Param JSDoc 标签中支持代码补全resolution-moderesolution-modeswitch (true) 缩小范围Symbol.hasInstance 进行 instanceof 类型缩小super 属性访问检查tsserverlibrary.js 和 typescript.js3 月 17 日,在 React 新文档的 Beta 版上线一年之后,React 终于正式发布了全新的 React 官方文档!新文档已启用新的域名:https://react.dev/。
新文档主要包含以下部分:
2023 年,跨平台桌面应用开发工具 Electron 发布了四个主要版本:
经过多年的开发,Chrome 团队发布 WebGPU,它允许在 Web 上进行高性能 3D 图形和数据并行计算。WebGPU 默认在 Chrome 113 中可用。
WebGPU 是一种新的 Web API,它公开了现代硬件功能,并允许在 GPU 上进行渲染和计算操作,类似于 Direct3D 12、Metal 和 Vulkan。与 WebGL 系列 API 不同,WebGPU 提供了对更高级 GPU 功能的访问,并为 GPU 上的通用计算提供一流的支持。该 API 的设计考虑了 Web 平台,具有常用的 JavaScript API、与 Promise 的集成、对导入视频的支持以及带有大量错误消息的完善的开发人员体验。
2023 年,Node.js 发布了两个主要版本:
WebStreams和 fetch 功能除此之外,Node.js 16 已于 2023.9.11 到达生命周期结束(EOL),届时 Node.js 16 已停止维护。
Plugin-react 插件修复了很多热更新(HMR)方面的问题,并且采用 SWC 的版本增加了对 SWC 插件的支持。x_google_ignoreList source map 扩展添加了排除文件的选项来排除堆栈跟踪。4 月 25 日,Vue 正式推出框架能力官方认证,即 Vue.js 框架能力证书,该认证由 Vue School 与 Vue.js 团队合作提供支持。
该认证的试题集和代码挑战由 Vue.js 核心团队审核,包括尤雨溪。他们的直接参与有助于确保所测试的能力是实现 Vue.js 框架最佳使用所必需的能力。计划收入的一部分将用于支持 Vue.js 开发。
5 月 2 日,追求极致性能的前端框架 Qwik 发布了 1.0 版本!Qwik 类似于 React,它也使用用 JSX 编写的组件作为模板,主要区别在于其专注于在浏览器中传输最少的 JavaScript。
Qwik 不依靠水合来为服务器上生成的页面带来交互性,而是使用一种称为可恢复性的技术来提供即时交互的 HTML。它通过在 HTML 本身中序列化应用的状态来工作。该项目由 Miško Hevery 领导,他是 AngularJS 的创建者,他的口号是“为 Web 应用增强 HTML”,Qwik 就是“HTML 优先的框架”。
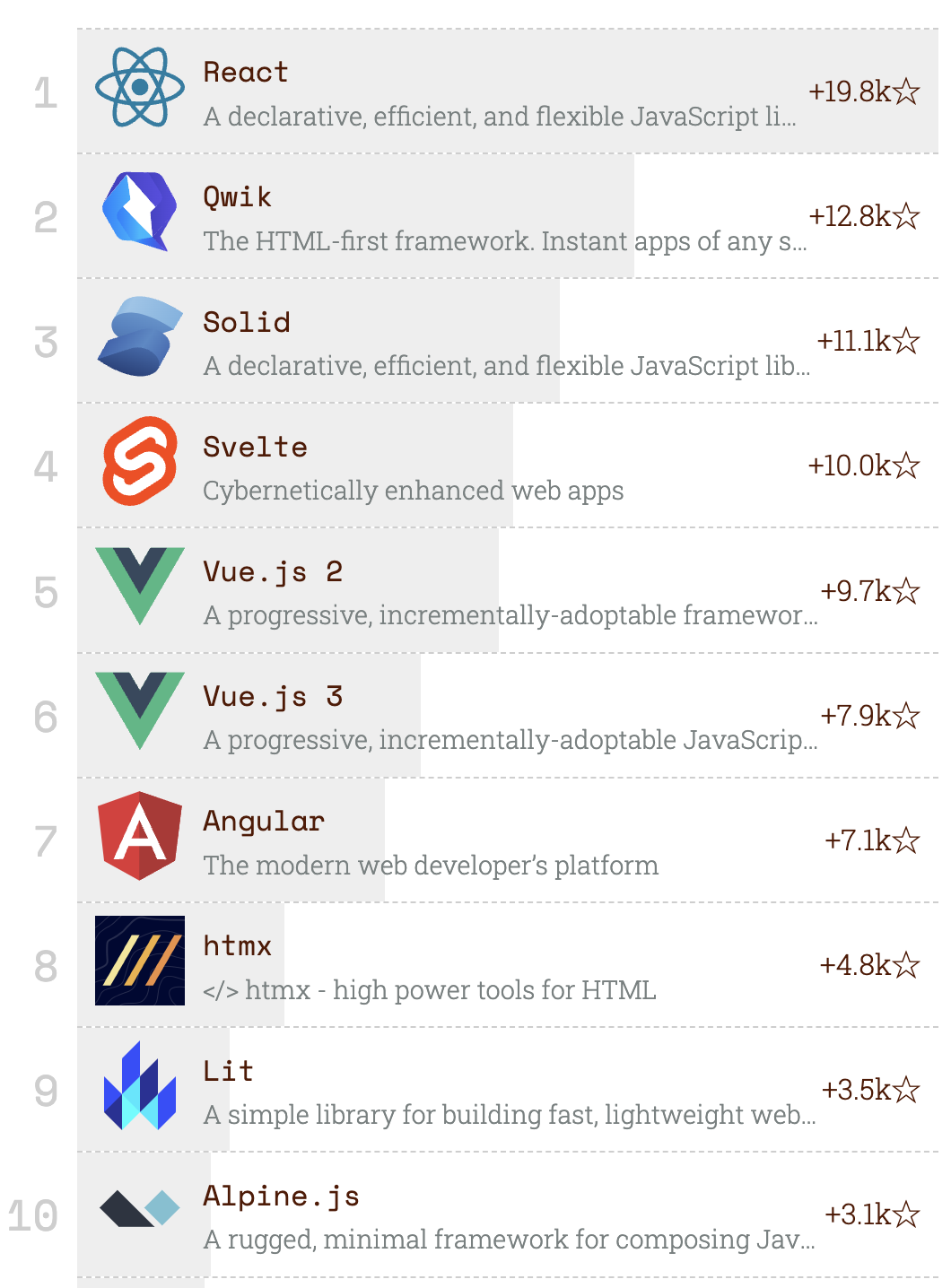
在 2022 年 JavaScript 明星项目的前端框架排行中,Qwik 排在第二位,仅次于 React。

React 团队希望给 React 社区提供一个选项,使其可以在新功能的设计接近完成时就可以选择使用这些功能,而不必等到它们发布为稳定版本,因此引入了一个新的官方支持的 Canary 发布渠道,这个渠道将使用单独的 React 功能与 React 发布计划解耦。
5 月 11 日,Vue 3.3 正式发布,代号为 Rurouni Kenshin。此版本更新主要针对开发者体验进行了改进,特别是在使用 TypeScript 时的 SFC <script setup>。与 Vue 语言工具(Volar)1.6 的发布相结合,解决了在使用 TypeScript 时存在的许多长期困扰问题。
此外,Vue 2 将于 2023 年 12 月 31 日达到生命周期结束(EOL),届时 Vue 2 将停止支持。
在近日的 2023 Google I/O 大会上,介绍了很多新的 CSS 特性,包括:
:has()nth-oftext-wrap: balanceinitial-lettercolor-mix()5 月 16 日,Nuxt 3.5 发布,该版本支持了最新的 Vue 3.3 版本、新的默认设置、交互式服务端组件、类型化页面、环境配置等。
6 月 23 日,Nuxt 3.6 发布,该版本带来了性能优化、完全静态的服务端组件、更好的样式内联、静态预设、增强的类型安全等许多功能改进。
8 月 25 日,Nuxt.js 3.7 发布,该版本带来了全新的 CLI,原生Web流和响应,渲染优化,异步上下文支持等功能。
10 月 19 日,Nuxt 3.8 发布,该版本带来了内置 Devtools、自动安装 Nuxt Image、新的应用清单等功能。
2013 年 5 月 29 日,React 正式开源,至今已过去了十年!自发布以来,React 已经成为前端开发领域中最受欢迎的技术之一,其生态系统越来越丰富,Github 累计获得了 208k Star,每月 npm 平均安装量达到了 200w。
十年来 React 的重要里程碑总结如下:
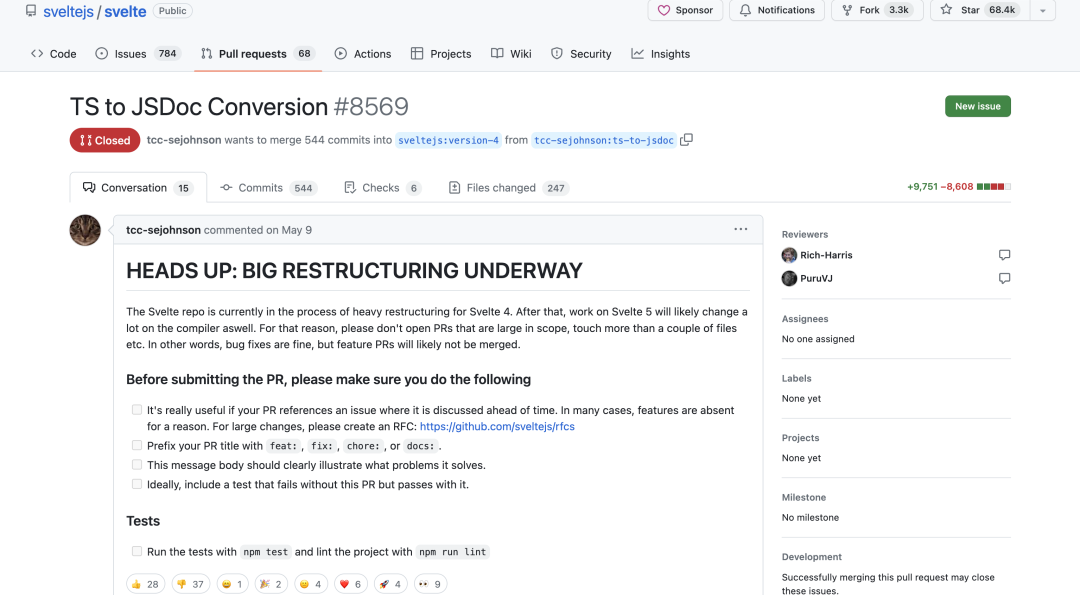
6 月,前端框架 Svelte 的创建者 Rich Harris 提出要将 Svelte 从 TypeScript 切换到使用 JSDoc 的 JavaScript。这种转变得到了 Svelte 团队的大力支持,他们决定在 Svelte 4 代码库中从 TypeScript 迁移到 JavaScript JSDoc。

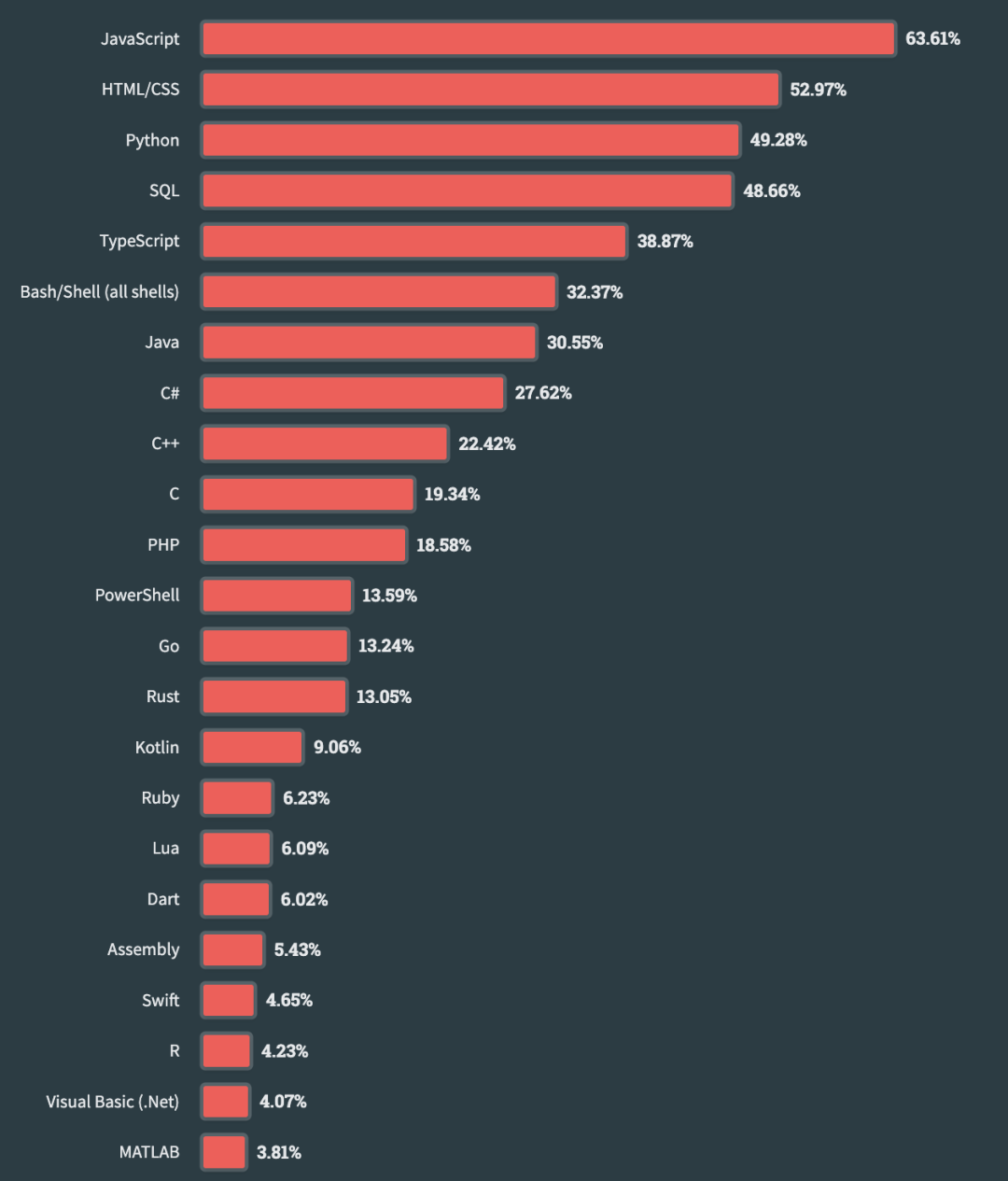
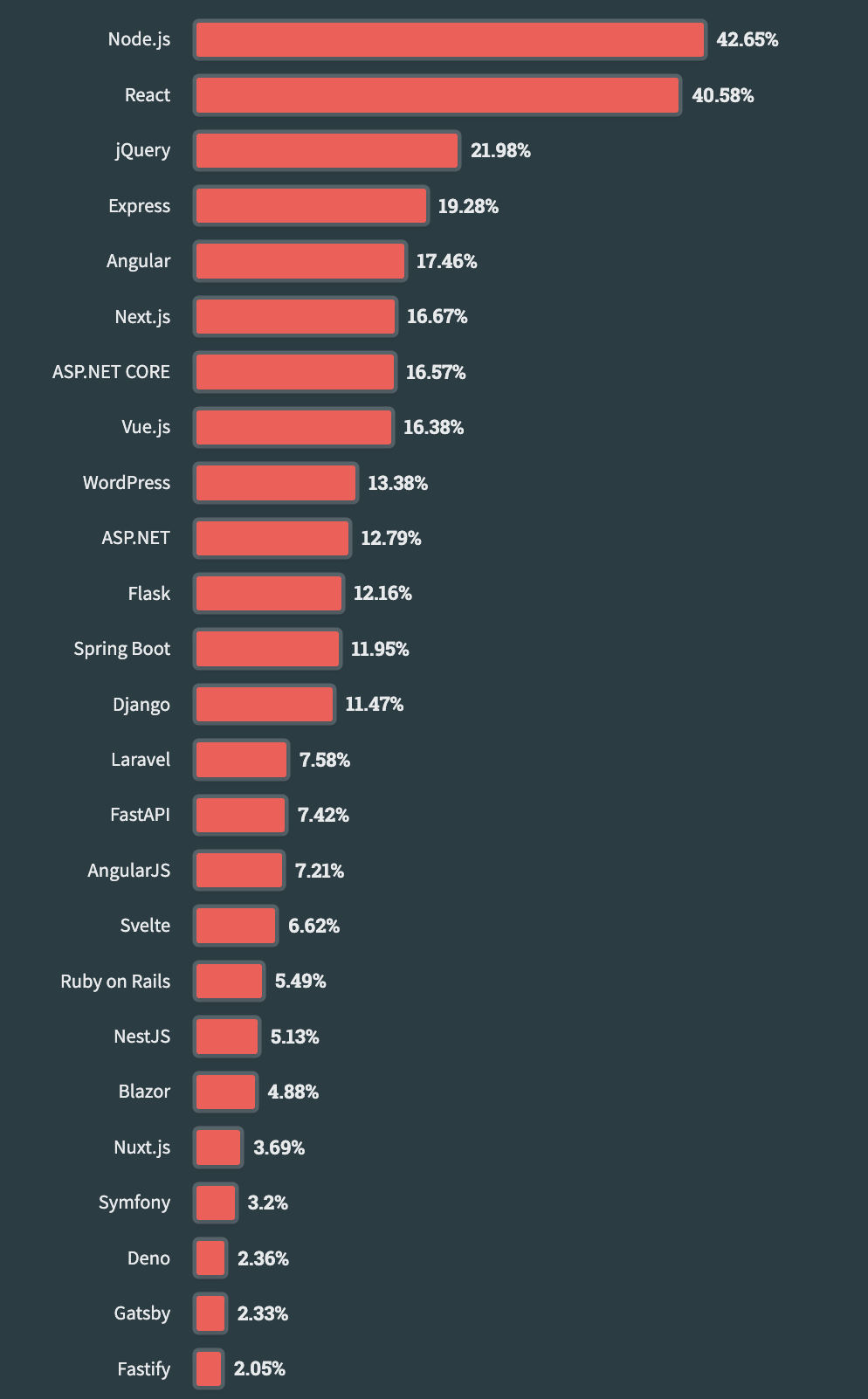
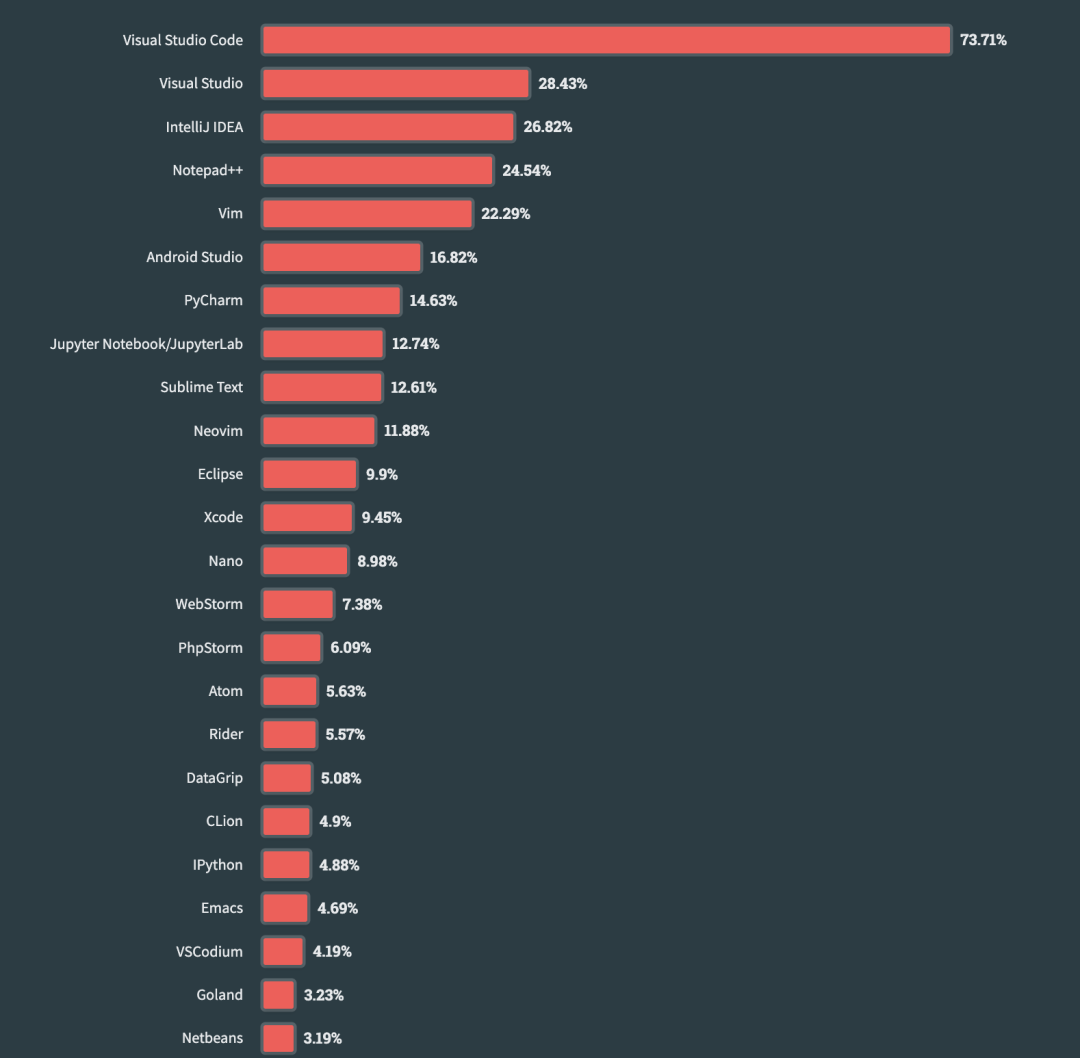
6 月 15 日,程序员社区 Stack Overflow 正式发布了 2023 年度的开发者调查报告。报告显示,今年,JavaScript 已经连续第 11 年成为最常用编程语言。



6 月 21 日,React Native 0.72 正式发布,该版本增加了 Metro 强烈要求的功能,改进了错误处理和其他开发者体验方面的改进。
时隔四年,6 月 22 日,前端框架 Svelte 发布了全新的主要版本:4.0。Svelte 4 主要是一个维护版本,提高了最低版本要求,并在特定领域优化了设计。它为下一代 Svelte 发布(Svelte 5)奠定了基础。
2023 年 6 月 27 日,第 125 届 ECMA 大会正式批准了 ECMAScript 2023 语言规范,其正式成为最新 ECMAScript 标准。
ECMAScript 2023 的更新内容包括:
findLast() 、findLastIndex()toReversed()、toSorted()、toSpliced()、with()WeakMap 的键7 月 20 日,React 团队核心成员、Redux 作者 Dan Abramov 在社交平台表示,他即将离开 React 团队,开启新的旅程。

2023 年截止至今,WebStorm 发布了两个主要版本,最后一个主要版本已经在路上了。
3 月 28 日,WebStorm v2023.1 发布,该版本的主要新功能和改进包括:
框架和技术:Astro 支持、Vue 改进、复制粘贴时添加的组件导入、React 属性的形参信息、将全局符号和导出符号自动导入 Angular 模板、Svelte 错误修复等。
JavaScript 和 TypeScript:将字符串自动转换为模板文字,为自动导入更好地确定导入库的优先级,在 TypeScript 和 JavaScript 之间对齐导入行为等。
HTML和 CSS:Tailwind CSS 配置、配置 HTML 代码完成的选项、在 Markdown 文件中重新格式化表格的能力等。
全新 UI:工具窗口的垂直拆分、紧凑模式、macOS 上的项目选项卡、重新设计的 run 小部件等。
用户体验:完整的 IDE 缩放、每个工具窗口设置的新记住大小、为新项目配置保存操作的设置、在智能模式下扫描文件以建立索引等。
版本控制:改进了 GitHub 的代码审查工作流程、Structure 工具窗口中的 VCS 状态颜色提示、改进的 Branches 弹出窗口等。
7 月 24 日,WebStorm v2023.2 发布,该版本的主要新功能和改进包括:
JavaScript、TypeScript 和 CSS:改进了 JavaScript 和 TypeScript 的错误格式、快速修复和实时模板的自动导入、CSS 嵌套支持、将颜色转换为 lch 和 oklch 等。
框架和技术:Vue 语言服务器支持以及对提供/注入和定义模型的支持、对 Next.js 中 App Router 的更好支持、React hooks 的新实时模板、SolidJS 和 Preact 改进等。
新 UI:改进了主工具栏自定义、彩色项目标题、带有浅色标题的浅色主题、重新设计的汉堡菜单等。
集成开发工具:AI Assistant 预览、GitLab 集成、提交特定代码行的选项、Docker 改进、HTTP 客户端改进等。
用户体验:“Search Everywhere”中的文本搜索、“项目”视图中按修改时间对文件进行排序、“设置”中的建议插件等等。
插件开发:为插件开发人员提供 LSP 支持。
8 月 26 日,2023 年度 State of CSS 调查(CSS 现状调查)结果正式公布。
State of CSS 调查旨在确定 Web 开发生态系统中即将出现的趋势,以帮助开发人员做出技术选择。因此,这些调查的重点是预测未来几年会发生什么,而不是分析现在流行的趋势。此外,浏览器供应商会使用调查数据来确定功能的优先级并为 Interop 2023 等计划提供信息。
今年,前端出现了一个名为 HTMX 工具,引发了热议,它可以说是增强版的 HTML。
HTMX 允许在不使用 JavaScript 的情况下添加现代浏览器功能。可以直接在 HTML 中使用属性来访问 AJAX、CSS 过渡效果、WebSockets 和服务器推送等功能,以便以超文本的简单性和强大性构建现代用户界面。
HTMX 的设计理念是通过解除HTML在前端开发中的一些限制,使其成为一个更加完整和强大的超文本工具。通常情况下,在传统的Web开发中,只有<a>和<form>标签可以发起HTTP请求,只有点击和提交事件可以触发这些请求,只有GET和POST方法可用,并且只能替换整个屏幕内容。而HTMX打破了这些限制,允许使用额外的HTML属性来实现更多的功能,而不需要编写大量的JavaScript代码。例如,在HTML中使用特定的属性即可实现进度条、懒加载、无限滚动、内联验证等特性。
htmx 成功地将 HTML 的简洁性与通常与复杂JavaScript库相关的动态功能相结合,为创建交互式网络应用程序提供了一个全新的选择。然而,它并不是适用于所有情况的解决方案。对于更复杂的应用,我们可能仍然需要使用JavaScript框架。但是,如果目标是创建一个快速、交互性强且用户友好的Web应用,而又不增加太多复杂性,那么 htmx 绝对是值得考虑的。
了解更多:《htmx:增强版 HTML 来了!》
9 月 2 日,Facebook 出品的前端工具 Rome 宣布停止维护,储存库已存档。

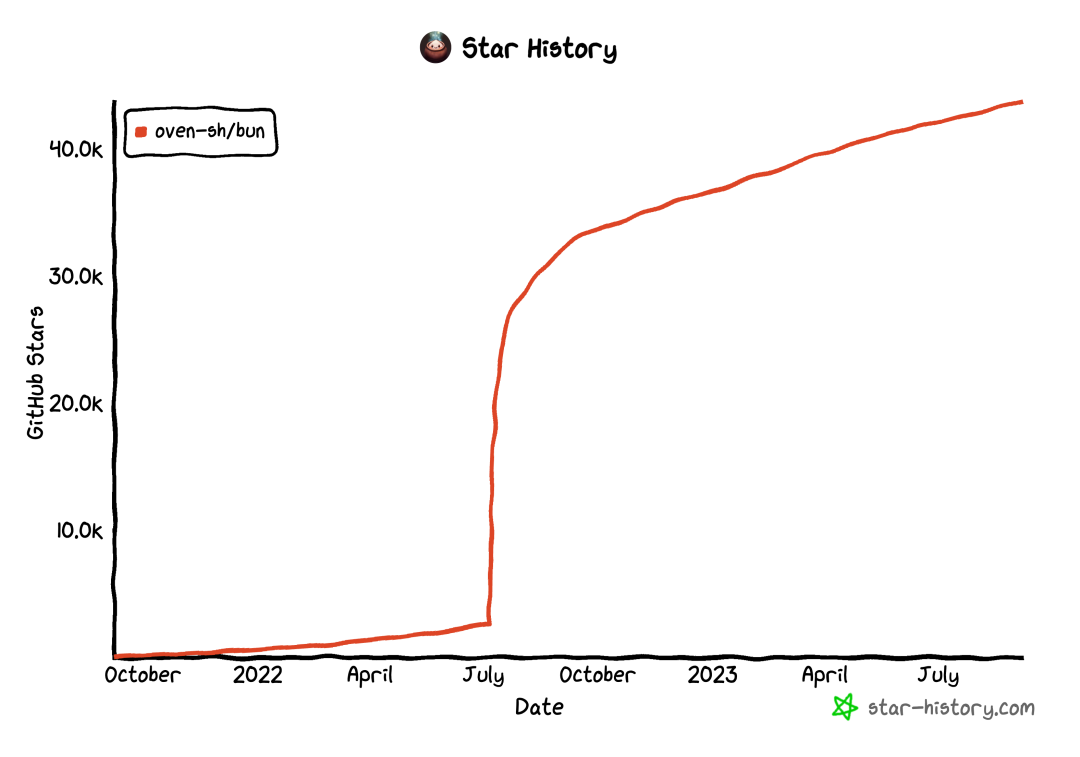
9 月 8 日,前端运行时 Bun 1.0 正式发布,如今,Bun 已经稳定并且适用于生产环境。Bun 不仅是一个专注性能与开发者体验的全新 JavaScript 运行时,还是一个快速的、全能的工具包,可用于运行、构建、测试和调试JavaScript和TypeScript代码,无论是单个文件还是完整的全栈应用。
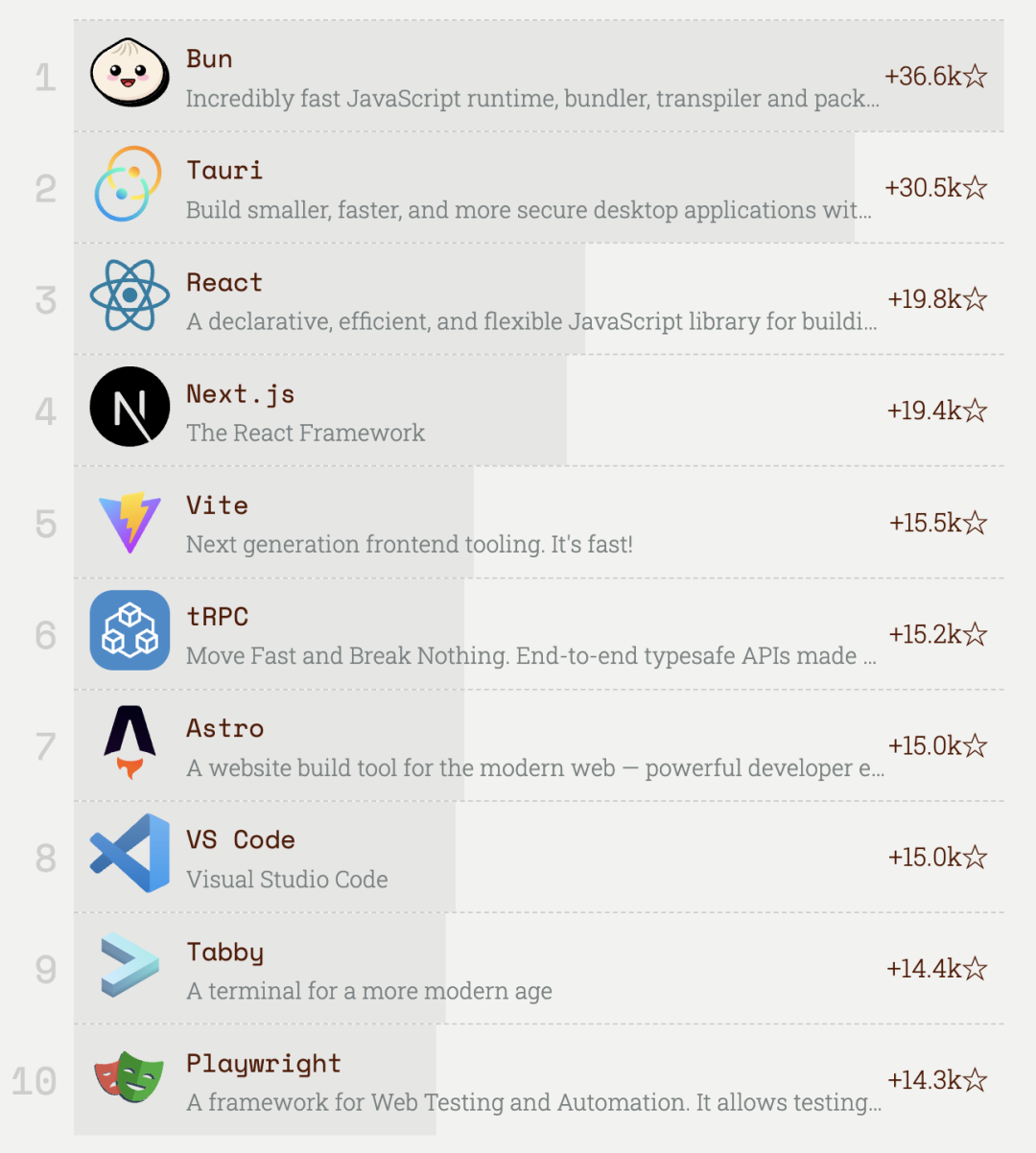
2022 年 7 月,Bun 发布,随即爆火,成为年度最火的前端项目:


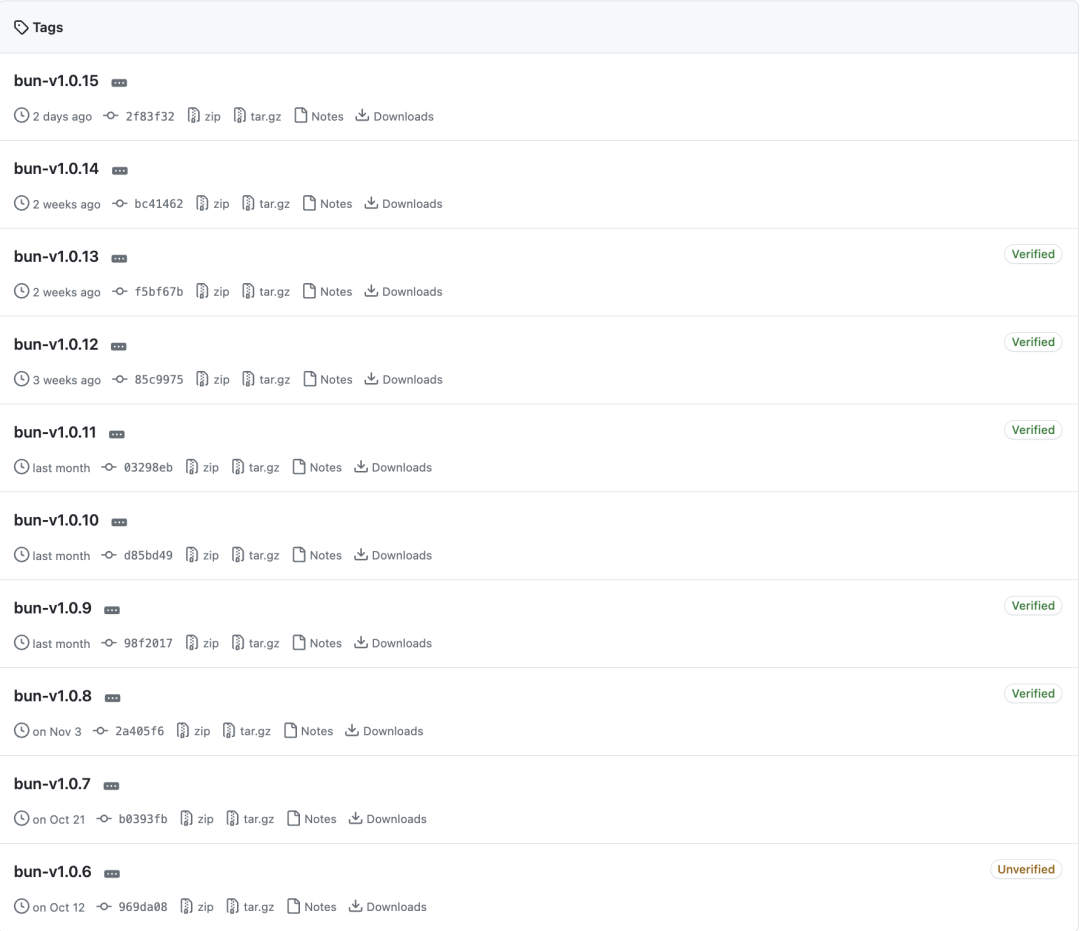
由于是一个新的工具,所以难免存在一些问题。1.0 版本发布之后,Bun 的作者一直积极的改Bug、增加新功能。
 延伸阅读:JS三大运行时全面对比:Node.js vs Bun vs Deno
Chrome 更新
延伸阅读:JS三大运行时全面对比:Node.js vs Bun vs Deno
Chrome 更新9 月,Chrome 迎来了 15 岁生日。尽管过去 15 年发生了很多变化,但最初的目标仍然不变——构建一个快速、可靠、安全且易于使用的浏览器。
这一目标推动着 Chrome 团队对 Chrome 所做的每一项改进。我们以比任何其他浏览器更快的速度向数十亿用户发布有用的功能和更新,并与开发人员合作,帮助他们提高网站性能。今年,Chrome在基准测试中实现了最快的加载速度。为了增强安全性,帮助将网络默认转向 HTTPS,并使人们更容易管理和保护其密码。除此之外,还融入了机器学习,以提供更易于访问和个性化的浏览体验。
为了庆祝 15 岁生日,新版 Chrome 桌面版带来了全新的外观、全新的搜索功能、全新的应用商店、全新的安全策略,以让用户继续在 Chrome 上轻松、快速、安全地浏览。
9 月 16 日,全栈 Web 框架 Remix 正式发布了 2.0 版本,Remix 团队在发布 1.0 版本后经过近 2 年的持续努力,发布了 19 个次要版本、100 多个补丁版本,并解决了数千个问题和拉取请求,终于迎来了第二个主要版本!
Remix 是一个由 React Router 开发团队所开发的基于 React 和 TypeScript 的全栈框架。2021 年 11 月,Remix 正式开源,至今已在 Github 上获得了 24.6k star。Remix 正式开源时,引发了前端圈不小的关注,其被普遍认为是 Next.js 的强劲对手。
时隔两年,Next.js 拥有 112k star,是 Remix 的近 5 倍。Next.js 周下载量 279 万,而 Remix 仅有 1.4 万,Next.js 是 Remix 的近 200 倍。可见,Remix 并没有像大家预料的那样,成为 Next.js 的有力竞争对手,在开发者社区中只有较小的市场份额。尽管如此,Remix 仍然吸引了一些开发者,并且在特定领域或项目中有其优势和适用性。
4 月7 日,Next.js 13.3 发布
5 月 5 日,Next.js 13.4 发布,在该版本中,App Router 已经稳定,可用于生产。
9 月 19 日,Next.js 13.5 发布,该版本通过以下方式提高了本地开发性能和可靠性:
本地服务器启动速度提高 22%:使用App和Pages Router可以更快地进行迭代
HMR(快速刷新)速度提高 29%:在保存更改时进行更快的迭代
内存使用量减少 40%:在运行next start 时测量
优化的包导入:使用流行的图标和组件库时进行更快的更新
next/image 改进:支持<picture>标签、暗模式等
修复了超过 438 个错误!
10 月 26 日,Next.js 14 发布,该版本的主要更新如下:
集成了缓存和重新验证
简单的函数调用,或者与表单原生配合工作
本地服务器启动速度提高了 53%
通过快速刷新,代码更新速度提高 94%
Turbopack:App & Pages Router 通过 5000 个测试
服务端操作(稳定):逐步增强的数据变更
部分预渲染(预览):快速的初始静态响应 + 流式动态内容
Next.js Learn(全新):教授 App Router、身份验证、数据库等内容的免费课程。
10 月 5 日 - 6 日,ViteConf 2023 在线举行,Vue 和 Vite 的创建者尤雨溪发表了题为《The State of Vite》 的演讲,在演讲中,尤雨溪总结了 Vite 的版本发布情况、Vite 增长和采用情况,并对 Vite 的未来进行了展望。

第一阶段的目标是能够替代 esbuild 进行依赖预打包,其中关键的挑战在于处理 CommonJS 和伪 ESM 依赖项。
第二阶段的目标是实现与 Rollup 相当的功能,尤其是与 Rollup 插件生态系统的兼容性,以及实现 tree-shaking 和高级块分割控制。最终目标是在 Vite 中使用 Rolldown 作为生产构建的替代品,以提供功能更强大、高效、易用和灵活的打包工具。
第三个阶段会稍微遥远一些,它将包括一些最常见需求的内置转换,例如 TypeScript、JSX、代码压缩,以及基于目标环境进行语法降级。这个阶段的目标是实现 esbuild 的功能,最终将用 Rolldown 取代 esbuild 和 Rollup。
从长远来看,Vite 团队也在考虑如何让 Vite 本身能够更好地受益于原生级别的速度。一种可能的实现方式是通过 Rust API 来公开 Rolldown 的插件容器,并将 Rolldown 作为 Vite 引入自己的Rust核心的依赖项。这样一来,Vite 就可以将许多内部插件和转换使用 Rust 重构,从而提高性能关键路径上的效率。此外,为那些开发过程中有太多未打包模块的项目引入完全打包模式也是一个备选方案。
最终,Rolldown 的目标并不是取代现有的工具,而是更好地满足在 Vite 中所面临的独特需求,并最终使所有使用 Vite 的用户受益。
2023 年,Angular 发布了两个主要版本:16 和 17。
5 月 4 日,Angular 16 发布,主要特性如下:
开发者预览版引入全新的 Angular 响应式模型,提供 Angular Signals 库,与 RxJS 保持互操作
服务器端渲染和水合作用增强
开发者预览版引入基于 esbuild 的构建系统
使用 Jest 和 Web Test Runner 进行更好的单元测试
其他一系列改善开发者体验的功能
10 月 7 日,Angular 发布全新官方文档:Angular.dev。并发布了全新 Logo。
Facebook 法国前端工程师、React Native 和 Prettier 的联合创始人 Vjeux 在社交平台发帖,寻求有能力的开发者来使用 Rust 重写前端代码格式化工具 Prettier,并悬赏 1 万美元。Vercel 的首席执行官 Guillermo Rauch 也跟帖表示,进一步对该悬赏进行加码,将赏金升级到了 2 万美元。此外,Wasmer 官方也附议了 Vjeux 的这一提议,并表示将额外提供 2500 美元的奖励。
最终,Biome 赢得 Prettier 挑战的 $22.5K 奖金。
本文由微信公众号前端充电宝原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/dJp4fFeJ3wYn3uNK_tBpvQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









