最近研究了 Web 的 FileSystemAccess Api,它弥补了 Web 长期以来缺少的能力:操作用户设备中的文件;而如今通过这个 Api 我们能够实现常见的文件操作:创建、删除、修改、移动等。
研究 FileSystemAccess 与其他相关的知识,我才发现如今的 Web 不单单只是一个网页了,推翻了我以往对于 Web 的认知。
具体而言,PWA 能够让一个网站安装至用户设备,文件操作系统与 Storage Api 允许操作用户文件,Share Target 能够让我们将已安装网站设为指定文件格式的打开目标,这已经能够代替一些简单的文件处理程序了;对于性能,WebAssembly 也在不断发展中,目前缺少的只有文件访问权限的持久化,随着发展,相信未来一些处理文件的 Web 程序更多的会以桌面应用的形式存在,就如同 Excalidraw 一般。
也因此,萌生了研究 JS 中二进制操作的想法,这里以解析 PDF 为例,探讨研究对于 JS 中二进制操作的方式。
特定类型的文件,它们的文件格式总是相同的,也就是说有通用的解析方法,PDF 文件也不例外。
一个 PDF 文档主要有以下 4 个部分:
这 4 个部分共同组成了一个 PDF 文档。
对于一个不可执行的文件来说,它的存在只是为了被读取,具体的行为是由解析器来决定的,而解析器为了知道当前文件是否能够被自己处理,就需要一个特定标识,这被称为 magic number,它通常存在于文件的头部,PDF 的标识被定义为 % PDF - 版本号,其中 % PDF 是固定的,对应的字节为 0x25``0x50``0x44``0x46。
在 Header 的下一行,通常会添加一些不可读的字节数据,这些数据是为了兼容传统文件传输程序,让它们知道当前文件是一个二进制文件。
在 PDF 文档中,并没有一个标识 Body 区域的特征,它只是泛指 PDF 中的页面、资源、流等数据,这些数据被抽象为一个个对象,通过这些对象我们才能将 PDF 文档解析为可读的内容。
一个标准的对象格式为:
1 0 obj % 1 为对象编号,0 为对象版本号
<< >>
endobjXref 是 PDF 中存储对象偏移的区域,通过它我们能够快速的访问到指定的对象,而不必处理完整的文档,这意味着解析 PDF 文档是非常快的,举例来说,如果我们想要解析 PDF 中的第一个页面,首先获取到这个页面对象在 Xref 中的索引,然后根据存储的偏移位置访问到这个对象。
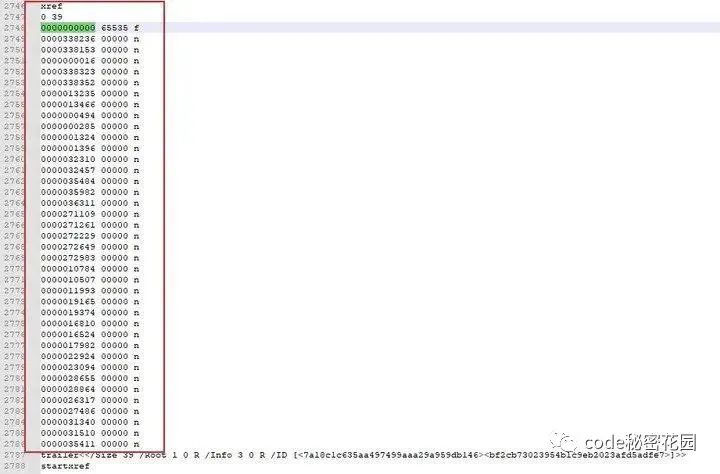
Xref 的表现形式如下:

Trailer 位于文档尾部,其中的数据描述了如何读取当前文档,一个 PDF 解析器首先需要处理的就是这一部分的数据。
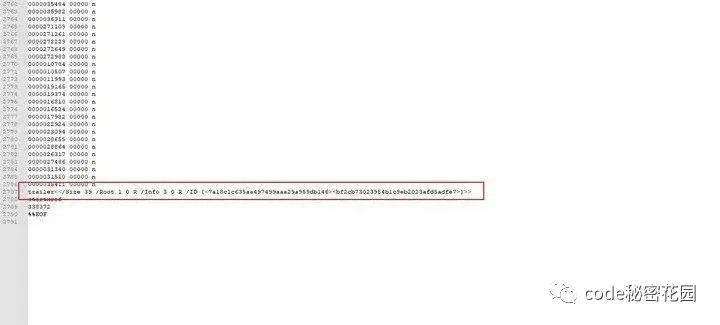
一个简单的 Trailer 如下:

<<``>> 里,其中必须存在 Size 和 Root 属性,Size 标识着当前文档的对象个数,Root 是一个间接引用,指向了当前文档的文档目录,通过文档目录能够获取到页面信息,进而找到需要解析的页面。
在 trailer 的后面,通常跟着 startxref 的数据,这里存放了交叉引用表的位置偏移。
PDF 为了方便数据的管理,定义了一些数据类型,分别有:
<<``>> 中,其中的数据两两成对,一个为键一个为值,键必须是名称,值可以是任意类型,例如 << /Size 60 >>。[ ] 中,数组元素可以是任意类型。<> 包裹,其中数据是 16 进制的字符串数字。/ 开始,如 /Catalog,用于字典中的键或其他用途,名称通常映射了另一个实际的值。PDF 中通常使用字典来描述当前对象的相关信息。
除了这些基本数据外,PDF 还存在着不可被解析为可读文本的流数据,通常用于存储图像、字体和压缩后的绘图指令,它的表现形式如下:
12 0 obj
<< >>
stream
% 流数据
endstream
endobj了解了 PDF 文档的基本格式后,对于如何解析我们就有了一个概念,思路大概如下:
这些步骤执行完后,我们就能通过获取到的数据任意的访问需要的对象,并根据对象内容进行 PDF 页面的渲染。当然,在此之前我们需要先获取到文件数据。
web 想要获取到文件,常用的方法就是 <input type="file" />,但其实它获取的只是一个类似指针的东西,并不存在真实的数据,在获取到文件指针后我们还需要通过 FileReader 将文件数据读取到内存,同时因为读出来的数据是一个 ArrayBuffer 实例,没有直观的数据形式,所以我们需要将他转换为 TypedArray 或 DataView,代码如下:
const getBufferView = (file: File) => {
return new Promise<Uint8Array>((resolve, reject) => {
const reader = new FileReader();
reader.onload = () => {
resolve(new Uint8Array(reader.result as ArrayBuffer));
};
reader.onerror = reject;
reader.readAsArrayBuffer(file);
});
};这里我们将文件读取后转换为了 Uint8Array 实例,之所以选择它,是因为 PDF 中可读数据都存在于 ASCII 码表中,而 8 位二进制所能表示的最大值是 255,足以表示 ASCII 码表中的所有数据。
这里我随便选择了一个 PDF 文档,打印出来的数据如下:
图片图片中,25 是一个 16 进制数值(两个 16 进制所能表示的最大值是 255,也就是一字节),转换为 10 进制为 37,在 ASCII 码表中对应的字符就是 %。
虽然 PDF 中的一些辅助信息通常是可读的字符串,但通过字符串的方式解析这些信息是不可取的,因为字符串操作本身存在性能问题,而我们要处理的又是动辄数以万计的字节数据,所以这里我采用了直接对比字节数据的方式,为此我封装了一个工具函数:
const isTypeOf =
(binary: number[]) => (maybe: Uint8Array, offset?: number) =>
binary.every((correct, i) => correct === maybe[i + (offset || 0)]);这个工具函数接收一个字节标识,返回一个对比函数,对比函数通过对字节标识的按位对比来判断数据是否相等,需要注意的是对比函数还支持一个可选的字节偏移,指示应从数据的哪个位置开始对比。这个函数的使用如下:
const Flag = {
/** pdf magic number */
IS_PDF: [0x25, 0x50, 0x44, 0x46]
};
const isPDF = isTypeOf(Flag.IS_PDF);
isPDF(uint8); // PDF 的 magic number 位于文件的头部,偏移为 0,可以不用指定偏移数PDF 中,trailer 和对象的描述信息都存在于字典中,而字典中又可能存在其他的 PDF 数据类型,因此只有能够解析它们,我们才能获取到其中的数据。
个人的思路是仿照 vue 对于模板字符串的解析一样,维护一个状态栈,不断的读取数据,当遇到标识的开头时,将特定的数据推入栈中,遇到标识的结尾时,将这个数据弹出,这样能够保证数据的层级,同时可以判断解析是否出错(遇到标识结尾时与状态栈顶进行对比)。
例如:在遇到字典开始的字节数据时([0x3c, 0x3c]),将表示字典的标识数据推入栈中,在遇到字典结束的字节数据时([0x3e, 0x3e]),将栈顶数据弹出并判断栈顶数据是否为字典标识。
相关代码如下:
/** 将 Uint8Array 解码为可读文本 */
const toText = (binary: Uint8Array) => new TextDecoder().decode(binary);
class PDFParser {
/** 被处理的文件数据 */
bytes: Uint8Array;
/** 字节偏移 */
offset = 0;
/** 缓存字节偏移,当解析不成功时回退偏移 */
beforeOffset = 0;
/** 数组解析深度 */
depth = 0;
/** 状态栈 */
stateStack: PDF.StateStack = [];
constructor(bytes: Uint8Array) {
/** 文件数据 */
this.bytes = bytes;
}
/** 字节偏移前进控制 */
forward(step?: number) {
return isNumber(step) ? (this.offset += step) : ++this.offset;
}
/** 字节偏移后退控制 */
back(step?: number) {
return isNumber(step) ? (this.offset -= step) : --this.offset;
}
/** 字节偏移设置 */
set(before: number) {
return (this.offset = before);
}
/** 缓存当前字节偏移 */
cache() {
this.beforeOffset = this.offset;
}
/** 回退字节偏移 */
reset() {
this.offset = this.beforeOffset;
}
/** 解析值 */
parseValue(stream: Uint8Array, decision?: ReturnType<typeof isTypeOf>) {
/** 数据开始 */
let startOffset = this.offset;
const isBreak = (bytes: Uint8Array, offset?: number) =>
decision
? !decision(bytes, offset)
: !isBreakPoint(bytes, offset) &&
!isEnd(bytes, offset) &&
!isStart(bytes, offset);
for (; ; this.forward()) {
/** 不为断点则视为数据开始 */
if (isBreakPoint(stream, this.offset)) continue;
/** 开始偏移 */
startOffset = this.offset;
for (; ; this.forward()) {
/** 为断点处或为特征数据结尾则视为数据结束 */
if (isBreak(stream, this.offset)) continue;
return stream.slice(startOffset, this.offset);
}
}
}
/** 解析数字 */
parseNumber(stream: Uint8Array) {
/** 缓存偏移 */
this.cache();
/** 解析值请判断是否为数字 */
const num = window.parseFloat(toText(this.parseValue(stream)));
if (!isNumber(num)) {
/** 不为数字则回退偏移 */
this.reset();
return false;
}
/** 否则返回数字 */
return num;
}
/** 解析引用:1 0 R */
parseQuote(stream: Uint8Array) {
/** 解析数字 */
const serial = this.parseNumber(stream);
/** 不为数字说明不是间接引用 */
if (!isNumber(serial)) return false;
/** 缓存偏移 */
this.cache();
/** 是否为数字,且后跟 R 标识 */
const version = window.parseFloat(toText(this.parseValue(stream)));
const isQuoteFlag = isQuote(this.parseValue(stream));
/** 不为数字或不存在 R 标识则回退偏移,并返回第一个数字 */
if (!isNumber(version) || !isQuoteFlag) {
this.reset();
return serial;
}
/** 返回间接引用 */
return { type: 'quote', serial, version } as const;
}
/** 解析数组 */
parseMultivalued(stream: Uint8Array) {
const values: unknown[] = [];
let value: unknown = undefined;
/** 解析引用或数字 */
const addQuote = () => {
value = this.parseQuote(stream);
value !== false && values.push(value);
};
/** 默认执行一次 */
addQuote();
/** 不为数组结束符号 ] 时执行循环体 */
while (!isSquareBracketEnd(stream, this.offset)) {
switch (true) {
/** 解析字典 */
case isDictionaryStart(stream, this.offset):
values.push(this.parseDictionary(stream));
break;
/** 解析数组 */
case isSquareBracketStart(stream, this.offset):
this.forward(Feature.SQUARE_BRACKET_START.length);
/** 解析深度加 一 */
this.depth++;
values.push(this.parseMultivalued(stream));
break;
/** 解析名称 */
case isInclined(stream, this.offset):
this.forward(Feature.INCLINED.length);
values.push({ type: 'name', value: toText(this.parseValue(stream)) });
break;
/** 解析字符串 */
case isArrowStart(stream, this.offset):
this.forward();
values.push(toText(this.parseValue(stream, isArrowEnd)));
break;
/** 解析字符串 */
case isParenthesesStart(stream, this.offset):
this.forward();
values.push(toText(this.parseValue(stream, isParenthesesEnd)));
break;
default:
this.forward();
addQuote();
break;
}
}
/** 递归解析数组, 如果解析深度不为 0, 则上层数组还需继续解析数组元素 */
if (this.depth !== 0) {
/** 字节偏移前进一位,避免上层数组解析到内部数组的 ] 符号而中止循环 */
this.forward(Feature.SQUARE_BRACKET_END.length);
this.depth--;
}
return values;
}
/** 解析字典 */
parseDictionary<T>(stream: Uint8Array): T {
/** 字典数据 */
const dictionary = {} as T;
/** 是否结束当前解析 */
let jumpOut = false;
/** 当前键 */
let key = '';
/** 顶部栈数据 */
const top = () => this.stateStack[this.stateStack.length - 1];
/** 状态栈弹出 */
const popStack = (key: PDF.StateStackKeys) => {
const topKey = this.stateStack.pop();
/** 顶部栈数据与当前数据不一致时,则解析出错 */
if (!isEqual(topKey, key)) {
throw Error(
'analyze the PDF error, please contact the plug -in developer'
);
}
};
/** jumpOut 在遇到字典结尾符号 >> 时会为 true,则停止循环解析 */
while (!jumpOut) {
switch (true) {
/** 字典开头 <<,字节为 [0x3c, 0x3c] */
case isDictionaryStart(stream, this.offset):
this.forward(Feature.DICTIONARY_START.length);
this.stateStack.push('DICTIONARY_START');
if (key !== '') {
// 递归字典解析
dictionary[key] = this.parseDictionary(this.bytes);
key = '';
}
break;
/** 字典结尾 >>,字节数据为 [0x3e, 0x3e] */
/** 可能是字符串与字典结尾 >>>,因此需要判断顶部栈是否是字典结尾 */
case isEqual(top(), 'DICTIONARY_START') &&
isDictionaryEnd(stream, this.offset):
this.forward(Feature.DICTIONARY_END.length);
popStack('DICTIONARY_START');
jumpOut = true;
break;
/** 数组开始 [,字节数据为 [0x5b] */
case isSquareBracketStart(stream, this.offset):
this.forward(Feature.SQUARE_BRACKET_START.length);
this.stateStack.push('SQUARE_BRACKET_START');
// 数组解析
dictionary[key] = this.parseMultivalued(stream);
key = '';
break;
/** 数组结束 ],字节数据为 [0x5d] */
case isSquareBracketEnd(stream, this.offset):
this.forward(Feature.SQUARE_BRACKET_END.length);
popStack('SQUARE_BRACKET_START');
break;
/** 名称 /,字节数据为 [0x2f] */
case isInclined(stream, this.offset):
this.forward(Feature.INCLINED.length);
/*
* 解析名称,需要注意的时,字典中的数据是两两成对的,键为名称,值也可以是名称,所以这里通过一个变量 key 缓存键,
* 当再次进入到当前代码块是判断 key 是否存在数据,存在则当前名称应作为值。
**/
if (key !== '' && key in dictionary && isUndef(dictionary[key])) {
dictionary[key] = {
type: 'name',
value: toText(this.parseValue(stream))
};
key = '';
} else {
key = toText(this.parseValue(stream));
/**
* 遇到名称时,如果这个名称没有被作为值使用,则会默认继续一次,如果解析的数据不为数字或引用,
* 则会回退字节偏移并继续循环解析。
*/
dictionary[key] = this.parseQuote(stream) || undefined;
}
break;
/** 16 进制字符串开始 <,字节数据为 [0x3c] */
case isArrowStart(stream, this.offset):
this.forward(Feature.ARROW_START.length);
this.stateStack.push('ARROW_START');
// 字符串解析
dictionary[key] = toText(this.parseValue(stream, isArrowEnd));
key = '';
break;
/** 16 进制字符串结束 >,字节数据为 [0x3e] */
case isArrowEnd(stream, this.offset):
this.forward(Feature.ARROW_END.length);
popStack('ARROW_START');
break;
/** 字符串开始 (,字节数据为 [0x28] */
case isParenthesesStart(stream, this.offset):
this.forward(Feature.PARENTHESES_START.length);
this.stateStack.push('PARENTHESES_START');
// 字符串解析
dictionary[key] = toText(this.parseValue(stream, isParenthesesEnd));
key = '';
break;
/** 字符串结束 ),字节数据为 [0x29] */
case isParenthesesEnd(stream, this.offset):
this.forward(Feature.PARENTHESES_END.length);
popStack('PARENTHESES_START');
break;
default:
/** 没有匹配时默认前进一位偏移 */
this.forward();
break;
}
}
/** 返回字典对象 */
return dictionary;
}
}上述代码虽然多,但基本操作都是相同的,只是不断的前进字节偏移并对匹配的数据做处理,需要注意的只是对于字节偏移的管理。
这里我们以 trailer 中的图片为例,它所解析出来的数据如下:
图片截图中,Root 对象的 type 属性是自定义的,表明这个对象是一个间接引用,serial 引用的对象编号,通常也可以看作是在交叉引用表中的索引,version 则是引用对象的版本号。
到目前为止,我们只知道文档目录的对象编号(上文中 Root 的 serial 属性),而不知道文档目录所在的字节偏移,因此接下来我们需要解析交叉引用表,代码如下:
getPdfXref(stream: Uint8Array) {
// startxref 记录了交叉引用表所在的字节偏移
/** 设置偏移为 startxref + xref 的长度 */
this.set(this.startxref + Flag.XREF.length);
/** 解析对象开始编号 */
this.parseValue(stream);
/** 解析对象个数 */
let size = window.parseFloat(toText(this.parseValue(stream)));
while (size--) {
/** 解析对象偏移 */
this.xref.push(window.parseFloat(toText(this.parseValue(stream))));
/** 未知 */
this.parseValue(stream);
/** 标识 */
this.parseValue(stream);
}
}这里我们着重讲解下 parseValue 方法的作用,在 PDF 中,数据分割通常使用空格符、换行符来实现,parseValue 就是在不断的前进字节偏移中,找到不为分割符号的字节偏移,将其作为数据的开始,然后继续前进,当遇到分割符号时,将当前的字节偏移作用数据的结束,并将两个字节偏移中的数据切割出来。
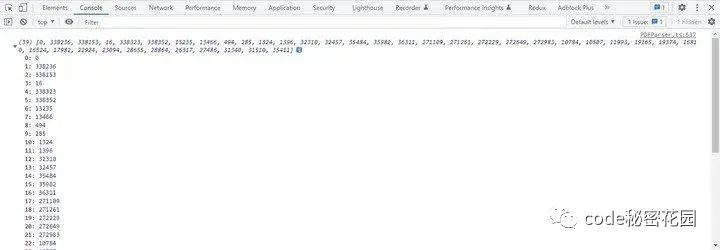
使用上述代码对于 Xref 解析出来的数据如下:

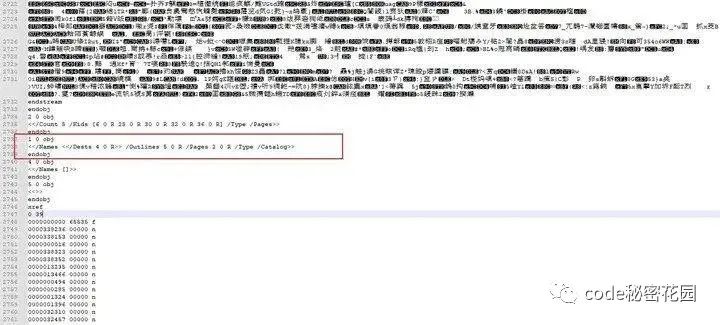
在 trailer 中,Root 指向了文档目录,文档目录的基本格式如下:

Pages 根节点对象的基本格式如下:

这里我们以上文中的第一个页面为例,讲解如何解析页面内容并绘制到 canvas 中。该页面的对象编号为 6,它的基本信息如下:

上述页面的内容被存放在对象 7 中,它的基本信息如下:
图片Filter 指示数据使用了什么压缩算法,Length 则表示压缩后数据的字节长度,在字典信息后,跟随着 stream 关键字,表示流数据的开始,endstream 则标识着流数据的结束。
对于压缩算法,个人不是很了解,所以这里使用了第三方类库 pako 来对流数据进行解压缩,上图中的流数据被解压后是可读的绘图指令,如下图:
接下来我们要做的事情就很明确了,我们只需要不断的读取绘图指令并使用 canvas 进行绘制,就可以将一个 PDF 文档展示出来了,但我们需要注意两者之间的差异:canvas 和 PDF 的坐标系是不同的,且 PDF 中使用的单位是 Point 而不是 Pixel。
对于 PDF 中的绘图指令来说,它是后置位的,也就是说操作数在前,操作符在后,我们可以通过一个栈来维护其中的数据,以下图为例:
图片前面 6 个数值为操作数,cm 则是一个表示转换矩阵的操作符,当我们读取时,将数值依次压入栈中,当读取到 cm 指令时将栈中的数据依次出栈并作为指令的参数。
PDF 的 Do 操作符允许在当前位置输出一个外部对象,通常是一张图片,Do 操作符的入参是一个名称,这个名称映射了一个间接引用,通过引用可以知道它的字节偏移,从而解析相对应的图像数据并绘制到 canvas 中,注意,对于图像来说,必须在 onload 事件之后绘制到画布上,否则会无法显示。
PDF 中,通常不会直接存储页面上的文本,而是转换为 Unicode 编码,并将其与另一个 Unicode 编码值相映射,在展示文本时,找到对应的字体对象,通过 ToUnicode 引用找到映射对象,解压其中的流数据就能找到实际的文字内容,如下图:
图片解压图中 obj 13 的流数据后会得到类似下图的数据:
图片左侧的 16 进制字符串是在绘制指令中使用,右侧的 16 进制字符串才是真正的 Unicode 码值,可以通过 String.fromCodePoint 转换为文字内容。
个人写了一个简单的 PDF 解析示例,因为对于绘图相关知识不是很懂,解析出来的位置,偏移还有转换等还有毛病,同时因为只是参照一两个 PDF 文件进行代码编写的,所以会有解析失败的情况,以下是个人简历解析出来的样式:

参考:
本文由哈喽比特于10月以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/RGRbgcNveAcqXnRNKt_0Jw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









