了解前后端交互的基本原理对于从事与Web开发相关的角色的人群是非常重要的。这包括前端开发工程师、后端开发工程师、全栈开发工程师、Web应用程序设计师、项目经理和产品经理等。无论你在开发、设计还是管理层面工作,了解前后端交互的基本原理将帮助你更好地理解和推动Web应用程序的开发和交付。
前后端交互基本原理大致包括以下几个方面,同时本文也会从这几方面详细的阐述各自的作用与意义
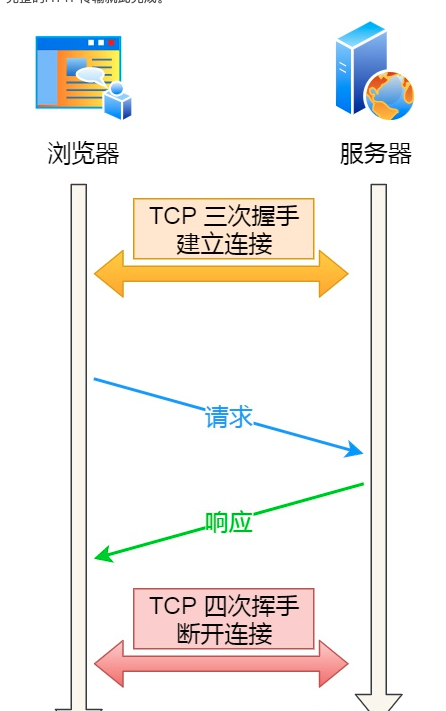
在前后端交互中,HTTP(Hypertext Transfer Protocol)协议是最常用的协议之一。HTTP是一种应用层协议,用于在Web应用程序之间传输数据。它定义了客户端和服务器之间的通信规则和约定。
以下是HTTP协议的一些关键概念和要点:

通过遵循HTTP协议,前端和后端可以进行数据交互、资源获取、状态管理等操作,实现复杂的前后端交互逻辑。
AJAX(Asynchronous JavaScript and XML)是一种用于在Web应用程序中进行异步数据交互的技术。它通过在不刷新整个页面的情况下,通过后台与服务器进行数据交换,更新部分页面内容。
以下是AJAX技术的关键要点:
AJAX技术的应用可以改善用户体验,提高Web应用程序的性能和效率。通过局部更新页面内容,可以减少网络带宽的使用,提升页面的加载速度,并实现实时更新数据的功能。AJAX常用于实现无刷新的表单提交、实时搜索、动态加载内容等场景。
现代前端框架和库如React、Angular和Vue等也提供了更高级的工具和技术来简化和优化AJAX操作,使前端开发人员能够更方便地处理异步数据交互。
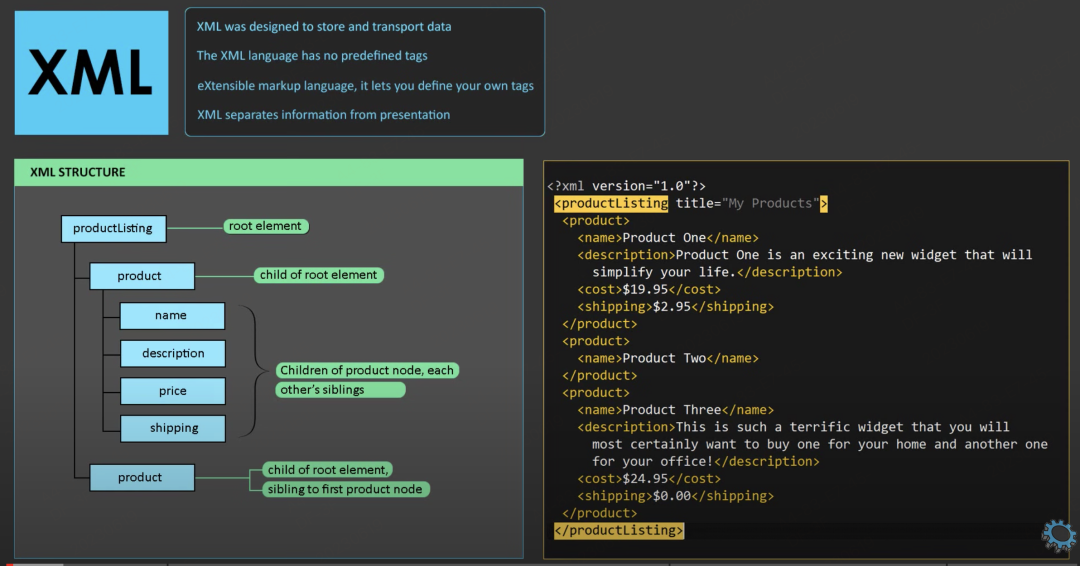
在前后端交互中,数据格式和传输方式是非常重要的方面,它们决定了数据的结构和如何在不同系统之间传递。






选择合适的数据格式和传输方式取决于具体的应用需求和技术栈。JSON通常是前后端交互中的首选数据格式,而HTTP是最常用的传输方式。 然而,对于实时通信或高度可扩展的场景,可能需要考虑其他的传输方式和协议。
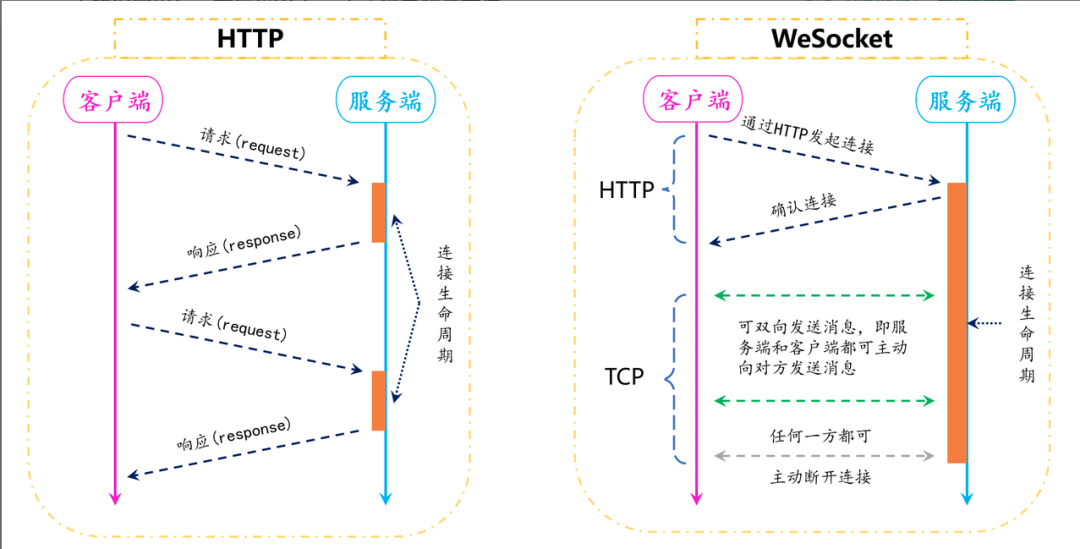
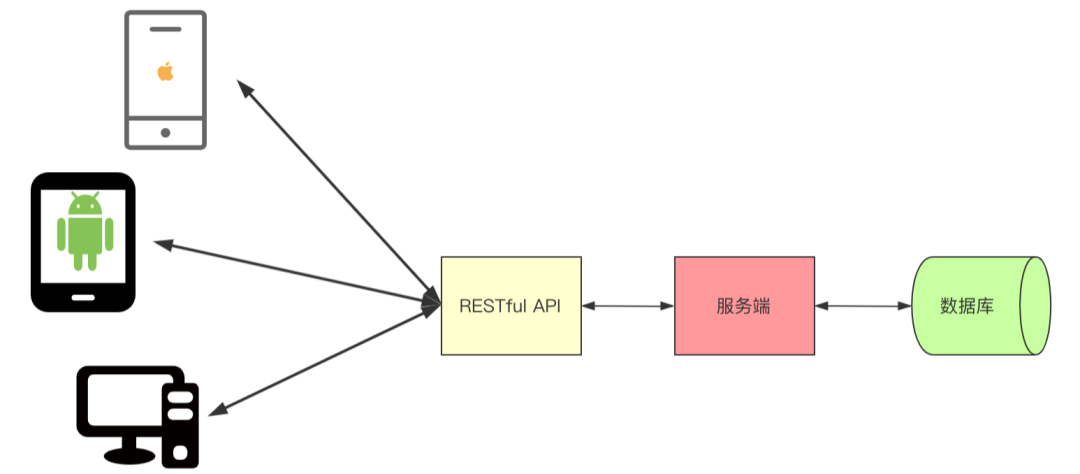
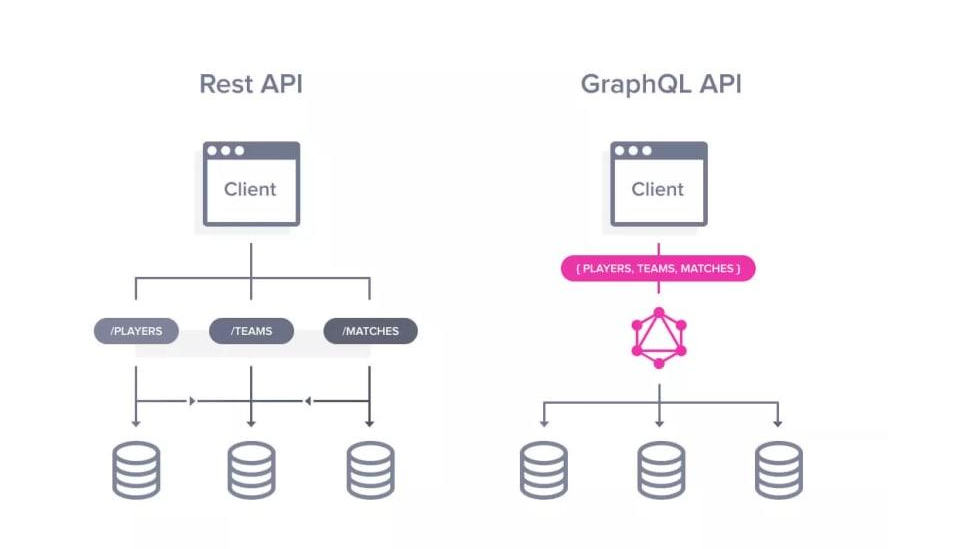
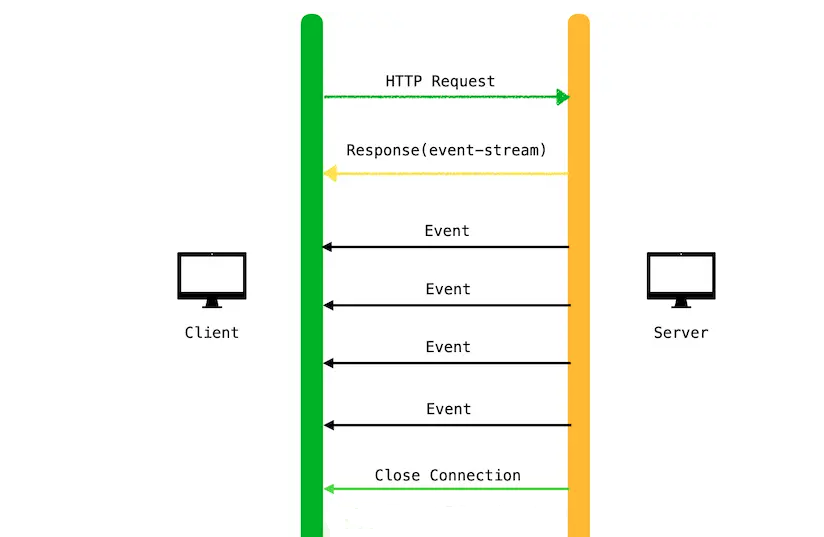
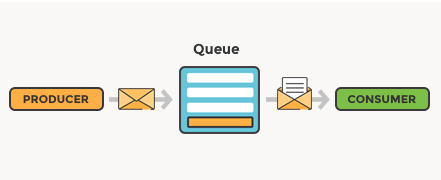
在前后端通信中,有多种方式可以进行数据交互。以下是一些常见的前后端通信方式:


接口设计和规范涵盖了多个方面,以下是一些常见的接口设计和规范要点:
根据具体的应用场景和需求,还可能涉及其他方面的设计和规范。重要的是确保接口设计清晰、一致,并与相关团队进行充分的沟通和协商,以确保接口的有效使用和成功交互。
跨域资源共享(CORS)是一种机制允许在浏览器中使用额外的HTTP头部,以让服务器决定是否允许跨域请求的访问。CORS主要用于解决浏览器的同源策略限制,使得不同域的前端应用能够与后端服务器进行安全的跨域通信。
同源策略是浏览器的一项安全策略,它限制了不同源(协议、域名、端口)的页面之间的访问。例如,一个页面加载自example.com域名,它的JavaScript代码就只能访问来自同一域名下的资源,而不能直接访问其他域名的资源。
CORS的工作原理如下:
CORS的安全性是通过服务器端来控制的,服务器可以通过设置响应头中的CORS头部字段来指定允许的跨域请求来源、允许的HTTP方法、允许的自定义头部等。
在设计和开发过程中,需要注意以下安全性相关的考虑:
通过合理配置和使用CORS,以及其他安全措施,可以确保跨域请求的安全性,并在前后端交互中实现需要的跨域数据交换。
本文由哈喽比特于10月以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/3Ec_le_xUCwAmewxBPN1eQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









