ChatGPT 已经长时间大火,未来将会是AI的天下。人们需要更多地学习和掌握AI,而不是被AI所取代。
目前市面上已经有很多类似 chatGPT 的智能应用,应用有可能是 web h5 应用,也有可能是小程序或者是 Native 应用。随着 ChatGPT 深入,移动端也会再次火爆起来。
在 ChatGPT 的背景下,我们今天来聊聊在小程序中怎么实现类似 chatGPT 的聊天打字效果,并且实现滚动效果,具体如下:
这篇文章将深入一下内容:
开发者可以接入 openAi 提供的接口,实现自定义的问答流程。在聊天会话中,我们问 chatGPT 一句话:
介绍一下跨端开发
那么和平常的请求不同的是,数据并不是一次性返回的,而是采用 stream 流式返回的。我们可以在 Network 中看到 response 的大体结构:
如上可以看到返回的 text 是分片处理的,每次会返回一小段内容,只要前端根据返回这一小段内容就可以了,也就自然形成了打字的效果。
可能会有同学好奇,这种分片的数据结构,前端应该怎么接收呢?实际很简单,我们拿 axios 为例子,开发者可以通过监听onDownloadProgress 事件来接受服务端返回的文本片段。具体例子如下:
axios({
method: 'post',
url: 'https:xxx.xxx,
onDownloadProgress: function({ event }) {
const xhr = event.target
const { responseText } = xhr
/* 获取返回的内容,本质上是 json 字符串 */
let chunk = responseText
try{
/* 序列化返回的内容 */
const data = JSON.parse(chunk)
/* chatGPT 返回的内容 */
console.log(data.text)
}catch(e){
}
}
})这里描述请求的流程,通过 onDownloadProgress 来监听返回的内容,然后获取到返回的内容,JSON.parse 解析内容,这里有一个注意事项,就是对于 JSON.parse 应该加上 try catch ,防止解析的失败。
小程序没有如上 axios 里面监听 stream 流式响应数据的能力,也没有处理 onDownloadProgress 的回调函数。简单来说 onDownloadProgress 的实现,本质上是 axios 在浏览器发起 http 请求,会创建一个 XHR 对象,其用于发送请求和接收响应,在创建 XHR 对象后,axios 会注册一个 progress 事件监听器到 XHR 对象上,用于获取下载的进度信息。
那么小程序中如何实现分片流式下载呢?在小程序中,统一收口到 request 中,在 request 中可以用 RequestTask 的 onChunkReceived 来接收服务端的分片数据。这个方法可以监听 Transfer-Encoding Chunk Received 事件。当接收到新的 chunk 时触发。
我们来看看具体怎么使用:
const requestTask = wx.request({
enableChunked:true, // 开启分片模式
...
})
requestTask.onChunkReceived((res)=>{
// 接收分片的数据
})这样就可以通过分片来实现打字的效果。
接下来我们看一下小程序是如何实现打字效果的,先不考虑返回的数据是 stream 流式结构,先认为返回的数据格式是整个文本,那么应该怎么样处理文本呢。
首先我们聊天的内容如下所示:

<view wx:for="{{messageList}}" wx:key="id" id="item-{{item.id}}">
<message-item
data-index="{{index}}"
role="{{item.role}}"
content="{{item.content}}"
finished="{{item.finished}}"
bind:share="handleMessageShare"
/>
</view>如上,可以看到 message-item 保存了一条会话内容。
当我们发一条信息的时候,产生一条 message-item 。接下来 chatGPT 返回内容后,也会产生一条 message-item ,要实现打字效果就是这条 message-item 。
我们只需要将这条 message-item 的内容,通过 setData 方式分片渲染就可以了。比如我们想打字实现 ‘您好GPT’,那么分五次 setData 渲染就可以了,比如如下:
您您好您好G您好GP您好GPT如上就是分五次渲染,每一次渲染的结果。接下来就是代码的实现。
this.handleRequestResolve(data.text)比如 chatGPT 每次返回一条内容,都用 handleRequestResolve 函数处理返回的内容。看一下 handleRequestResolve 的核心实现。
handleRequestResolve(result){
const timestamp = Date.now();
const index = this.data.messageList.length
const newMessageList = `messageList[${index}]`
const contentCharArr = result.trim().split("")
const content_key = `messageList[${index}].content`
const finished_key = `messageList[${index}].finished`
this.setData({
thinking: false,
[newMessageList]: {
id: timestamp,
role: 'assistant',
finished: false
}
})
currentContent = ''
this.showText(0, content_key, finished_key, contentCharArr);
}在 handleRequestResolve 中会构建一条新的 message-item ,然后就是 showText 展示内容,来看一下 showText 怎么处理内容。
showText(key = 0, content_key, finished_key, value) {
/* 所有内容展示完成 */
if (key >= value.length) {
this.setData({
loading: false,
[finished_key]: true
})
wx.vibrateShort()
return;
}
currentContent = currentContent + value[key]
/* 渲染回话内容 */
this.setData({
[content_key]: currentContent,
})
setTimeout(() => {
/* 递归渲染内容 */
this.showText(key + 1, content_key, finished_key, value);
}, 50);
},这样用递归就实现了打字效果。我们来看一下效果:
通过上面可以看到,在文字打印的过程中,列表不能跟随一起滚动,当文字内容超出一屏幕之后,视图就停止了(本质上数据在后面追加),这是一个很不好的效果。
接下来,我们进行优化处理,让视图可以根据内容自动滚动。
实现视图跟随内容滚动实际很简单,因为 message-item 的容器本质上就是一个 scroll-view , 那么想要 scroll-view 视图跟随返回内容变化,只需要动态设置 scroll-view 的 scroll-top 值就可以了。
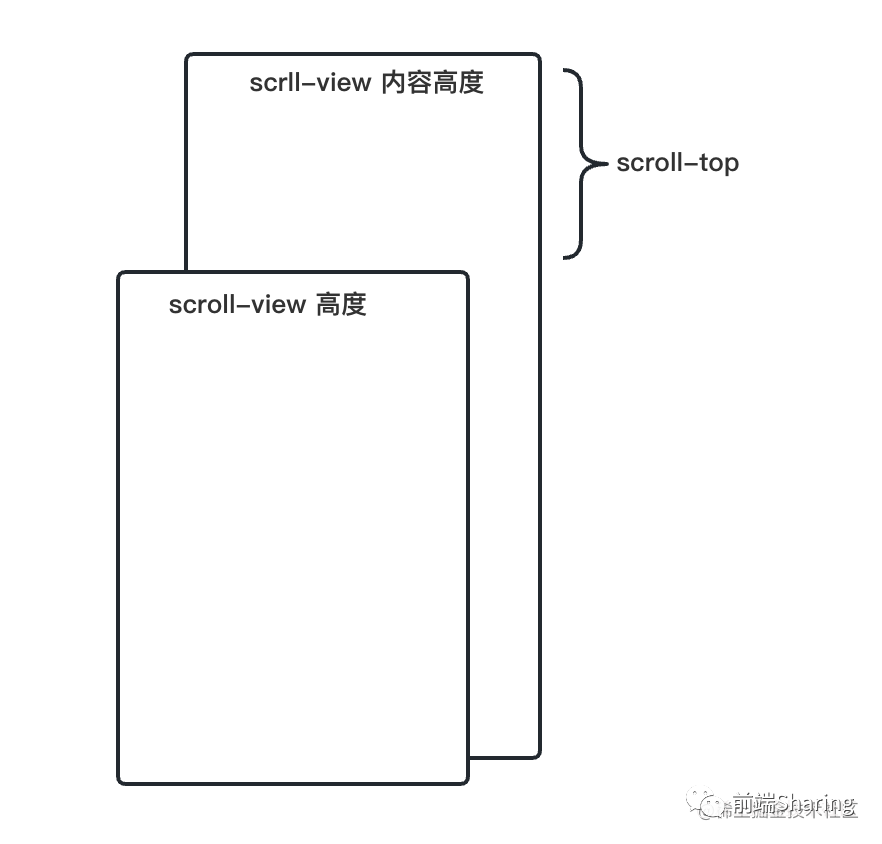
视图跟随内容滚动,本质上就是让 scroll-view 一直自动滚动到底部, 如何要让 scroll-view 一直滚动到底部呢?先看一下如下示意图:

所以需要我们给 scroll-view 里面的内容,用一个 view 包裹如下:
如上 scroll-view 的类名为 content, scroll-view 内部元素的类名为 scroll-view-content,接下来可以通过如下代码设置 scroll-top 值了。
handleScollTop() {
return new Promise((resolve) => {
const query = wx.createSelectorQuery()
query.select('.content').boundingClientRect()
query.select('.scroll-view-content').boundingClientRect()
query.exec((res) => {
const scrollViewHeight = res[0].height
const scrollContentHeight = res[1].height
if (scrollContentHeight > scrollViewHeight) {
const scrollTop = scrollContentHeight - scrollViewHeight
this.setData({
scrollTop
}, () => {
resolve()
})
}else{
resolve()
}
})
})
},如上通过 createSelectorQuery 分别获取 scroll-view 和 scroll-view 内部元素的高度,两者的差值就是 scroll-top 值。
接下里在渲染会话内容的时候,渲染之后,调用 handleScollTop 来动态设置 scroll-top 就可以了。
showText(key = 0, content_key, finished_key, value) {
if (key >= value.length) {
this.setData({
loading: false,
[finished_key]: true
})
wx.vibrateShort()
return;
}
currentContent = currentContent + value[key]
this.setData({
[content_key]: currentContent,
},()=>{
this.handleScollTop().then(()=>{
setTimeout(() => {
this.showText(key + 1, content_key, finished_key, value);
}, 20);
})
})
},这里有一个小细节,就是在渲染上一次文本内容之后,需要先校验一下 scroll-top 值,然后再次调用 showText 来渲染会话内容。
我们来看一下效果。
后续优化: 本质上不需要在每次 showText 之后都通过 createSelectorQuery 异步获取元素 scroll-top 并再次渲染,这无疑是性能的浪费,实际可以控制 createSelectorQuery 到 setData 设置 scroll-top 值的频率来提升性能。
感兴趣的同学可以自己实现一个会话打字效果,其中还有很多小细节这里就不讲了。
本文由哈喽比特于10月以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/o7IrA_jys389YmRu4q4wEQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









