很多小伙伴打开 github 上的仓库都只使用Code查看代码,或者只是把 github 当成一个代码仓库,但是 github 还提供了很多好用的功能。
其中,GitHub Action就是一个很好用的功能,本文将通过几个管理Issue的示例带大家了解GitHub Action:
github 给所有用户都提供了临时可用的虚拟机, 我们通过创建 github action 工作流来使用这个虚拟机. 我们可以使用它来实现自动化部署、自动化测试、代码检查、管理 Issues...
在学习之前还需要准备一些资料:
uses字段引用就可以直接使用了。也推荐大家使用Vscode GitHub Action插件,这个插件在登录后可以用来做语法校验,还能查看运行过的记录。
除了这些资料之外还有些基础概念需要了解:
如果不想去从头学习yml语法, 可以先了解一些yml的基础用法:
使用 github Action ,第一步需要在项目根目录下创建.github/workflows文件夹, 所有的工作流文件都要放到这个文件夹,当事件触发时会自动执行;
大家可以通过这个 workflow 文件示例来简单了解下各个字段的用处:
name: build # workflow的名称,缺省时会使用文件名
on: # workflow监听事件
push # 具体的事件
branches: # 在这些分支上才会触发
- main
- 'mona/octocat'
- 'releases/**'
jobs: # 执行的工作的集合
build: # ‘build’是一个自定义的工作的id<job_id>
name: rele # 当前工作的名称
runs-on: ubuntu-latest # 因为工作实际是运行在虚拟机上的,runs-on就是指定虚拟机的版本
steps: # steps是步骤的集合
- name: checkout # name是指定当前工作的名称 在workflow(工作流)文件的steps中,每个用‘-’代替缩进视为一个步骤的开始
uses: actions/checkout@v2 # uses字段是选择一个可以直接复用的action,并且在github action store中的action可以直接使用,不需要下载
- name: setting env
id: setting # id 是步骤的唯一标识符,可以使用 id 在上下文中引用该步骤
env: # 设置环境变量
NODEV: 18
run: echo "nodev=$NODEV" >> $GITHUB_OUTPUT # run字段会在命令行执行一条命令,这个命令是将"nodev=18"写入到$GITHUB_OUTPUT,这样可以为'output'添加test属性值为test1,详情参考
- name: addnode
uses: actions/setup-node@v3 # 使用node环境
with: # 为‘uses’使用的action传递参数
node-version: ${{steps.setting.output.nodev}} # 使用上面设置的变量在编写工作流文件之前有两件事要做:
一. 可以在 github 或者 github action 的仓库里查找公用 action.这样可以减少很多工作量:
常用的 action 有:
二. 如果没有设置 action 的读写权限,第一次运行会报错:
设置权限:
再次运行:
Alt text下面通过一些具体示例给大家介绍一些Github Action的用法:
检查 issues 格式是否规范, 并关闭不规范 issue
在开源项目中,很多人都会提一些 issue。为了方便开发者查看,可以上传 issue 模版,并且根据模版校验 issue 格式,然后关闭不符合模板格式的 issue。
在这个示例主要介绍脚本执行怎么向github上下文注入变量,我们可以参考github 设置环境变量的教程.
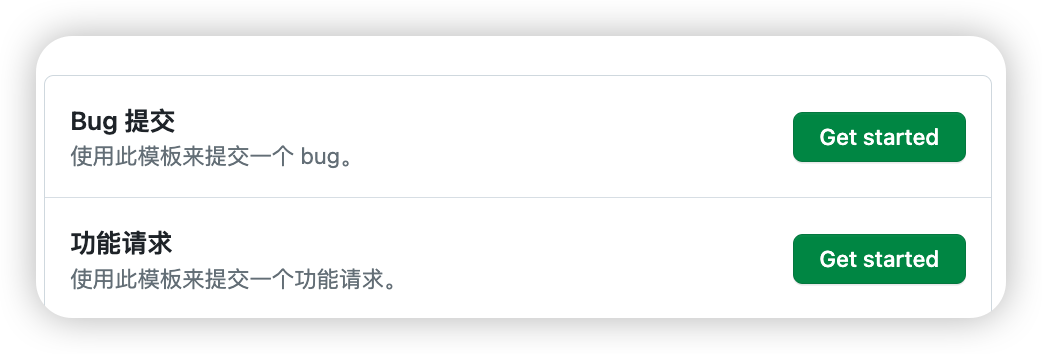
这个脚本可以配合.github/ISSUE_TEMPLATE文件夹中的 issue 模板使用的,将.md文件放入这个文件夹中就可以作为 Issue 的默认模板;

---
name: Bug 提交
about: 使用此模板来提交一个 bug。
---
# BUG 提交
## 描述该错误
简明扼要地描述一下这个错误是什么。
可以添加屏幕截图以帮助解释你的问题。
## 复现
这个 BUG 的复现步骤:
1. ...
2. ...
3. ...
...
或者添加录屏链接
## 运行结果
预期的结果:
... ...
实际的结果:
... ...
## 运行环境信息
- Device: [e.g. 设备名称]
- OS: [e.g. 操作系统]
- Browser [e.g. 浏览器]
- Version [e.g. 浏览器版本]
## 其它
在此添加关于问题的任何其它信息。选择功能请求将使用这个模板:
---
name: 功能请求
about: 使用此模板来提交一个功能请求。
---
# 功能请求
## 你期望添加什么样的功能?
你期望新增功能的描述,或者示例链接。检查 issue 格式的脚本:
// action_script/lintIssue.js
const issueText = process.env.ISSUE
const textSplit = issueText
.split(
`
`
)
.map((str) => str.replace('\r', ''))
const bugHandle = () => {
// 缺少错误描述
const desIndex = textSplit.indexOf('## 描述该错误')
if (desIndex === -1) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=缺少错误描述')
return
}
const repeatIndex = textSplit.indexOf('## 复现')
if (repeatIndex === -1) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=缺少复现步骤')
return
}
const desContent = textSplit
.slice(desIndex + 1, repeatIndex)
.join('')
.replaceAll(' ', '')
if (!desContent) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=缺少错误描述')
return
}
// 缺少复现步骤
const runResultIndex = textSplit.indexOf('## 运行结果')
if (runResultIndex === -1) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=缺少运行结果')
return
}
const repeatContent = textSplit
.slice(repeatIndex + 1, runResultIndex)
.join('')
.replaceAll(' ', '')
if (!repeatContent) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=缺少复现步骤')
return
}
// 运行结果
const envIndex = textSplit.indexOf('## 运行环境信息')
if (envIndex === -1) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=缺少运行环境信息')
return
}
const resContent = textSplit
.slice(runResultIndex + 1, envIndex)
.join('')
.replaceAll(' ', '')
if (!resContent) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=缺少运行结果')
return
}
// 运行环境信息
const otherIndex = textSplit.indexOf('## 其他') || textSplit.length + 1
const envContent = textSplit.slice(envIndex + 1, otherIndex)
const envReg = /\[e\.g\..{5,}\]/
let hasDevice = false
let hasOS = false
let hasBrowser = false
let hasVersion = false
let errMsg = ''
envContent.forEach((str) => {
if (str.match(envReg)) {
if (str.includes('Device')) {
hasDevice = true
} else if (str.includes('OS')) {
hasOS = true
} else if (str.includes('Browser')) {
hasBrowser = true
} else if (str.includes('Version')) {
hasVersion = true
}
}
})
if (!hasDevice) {
errMsg += '缺少设备名称;'
} else if (!hasOS) {
errMsg += '缺少操作系统名称;'
} else if (!hasBrowser) {
errMsg += '缺少浏览器名称;'
} else if (!hasVersion) {
errMsg += '缺少浏览器版本;'
}
if (errMsg) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=' + errMsg)
} else {
console.log('ISSUE_CHECK_RESULT=pass')
}
}
const featureHandle = () => {
// 缺少错误描述
const desIndex = textSplit.indexOf('## 你期望添加什么样的功能?')
const desContent = textSplit
.slice(desIndex + 1, textSplit.length)
.join('')
.replaceAll(' ', '')
.replaceAll('\n', '')
if (desIndex === -1 || desIndex === textSplit.length - 1 || !desContent) {
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=缺少功能描述')
return
} else {
console.log('ISSUE_CHECK_RESULT=pass')
}
}
if (textSplit[0] === '# BUG 提交') {
console.log('ISSUE_CHECK_TYPE=bug')
bugHandle()
} else if (textSplit[0] === '# 功能请求') {
console.log('ISSUE_CHECK_TYPE=feature')
featureHandle()
} else {
console.log('ISSUE_CHECK_TYPE=invalid')
console.log('ISSUE_CHECK_RESULT=unqualified')
console.log('ISSUE_CHECK_REPLY=这不是一个BUG或者功能请求')
}工作流示例文件:
# .github/workflows/close-non_standard-issue.yml
name: close non-standard issues
on:
issues:
types: [opened, edited] # issue 打开或者编辑后
jobs:
close-issue:
runs-on: ubuntu-latest
env:
ISSUE: ${{ github.event.issue.body }}
steps:
- name: 'checkout'
uses: actions/checkout@v3
- name: Setup node
uses: actions/setup-node@v3
with:
node-version: 18
registry-url: https://registry.npmjs.com/
- name: lint sh
run: node ./action_script/lintIssue.js >> "$GITHUB_ENV" # 设置自定义github变量
- name: add-label
uses: actions-cool/issues-helper@v3
with:
actions: 'add-labels'
token: ${{ secrets.GITHUB_TOKEN }}
issue-number: ${{ github.event.issue.number }}
labels: ${{env.ISSUE_CHECK_TYPE}}
- name: 'close-issue'
if: ${{env.ISSUE_CHECK_RESULT == 'unqualified'}}
uses: actions-cool/issues-helper@v3
with:
actions: 'close-issue'
token: ${{ secrets.GITHUB_TOKEN }}
body: |
Hello @${{ github.event.issue.user.login }}.你的Issue因为下面的原因被关闭了:
${{env.ISSUE_CHECK_REPLY}}如果是做一些简单的校验可以使用 actions-cool/issues-helper@v3 中的 check-issue:
这个示例主要是演示运算符的使用:
name: add label of non_standard Issue
on:
issues:
types: [opened, edited]
jobs:
check-issue:
runs-on: ubuntu-latest
steps:
- id: check-issue # 必须使用id,不然不能访问到运行结果
uses: actions-cool/issues-helper@v3
with:
actions: "check-issue"
token: ${{ secrets.GITHUB_TOKEN }}
issue-number: ${{ github.event.issue.number }}
title-includes: "【,BUG,】" # 标题包含['【','BUG','】']
body-includes: "问题描述,问题复现步骤" # 内容包含 ['问题描述','问题复现步骤']
- name: add-label
uses: actions-cool/issues-helper@v3
if: ${{steps.check-issue.outputs.check-result == 'true'}} # 如果判断条件是 'true', 继续运行
with:
actions: "add-labels"
token: ${{ secrets.GITHUB_TOKEN }}
issue-number: ${{ github.event.issue.number }} # 当前Issue的编号
labels: "bug" # 添加标签: 'bug'关闭缺少复现步骤的 Issue
有些 Issue 虽然通过了格式检查,但是还会缺少一些步骤,或者不能复现。我们可以手动添加 label,并且在三天不活跃的情况下自动关闭。
这个示例主要是介绍怎么执行定时任务:
# .github/workflows/close-inactive-issue.yml
name: close inactive issue
on:
schedule:
- cron: "00 12,00,18 * * *" # 在每天标准时间的12:00/00:00/18:00 执行
jobs:
check-inactive-info:
runs-on: ubuntu-latest
steps:
- name: need reproduction
uses: actions-cool/issues-helper@v3
with: # 关闭有label是'need reproduction',并且三天不活跃的Issue
actions: "close-issues"
token: ${{ secrets.GITHUB_TOKEN }}
labels: "need reproduction"
inactive-day: 3添加标签时自动评论、关闭 BUG
有些常用的评论内容,或者用的比较多的操作,每次使用都比较繁琐。我们可以在添加标签的时候自动评论,或者执行对应的操作。比如:自动评论欢迎词,关闭手动筛选出来不符合 issue 模版的 issue 并告诉用户原因。
这个示例是介绍在.yml文件中长文本的写法
name: Issue Labeled
# .github/workflows/issue-labeled.yml
# 在issue添加标签后回复对应的评论
on:
issues:
types: [labeled]
jobs:
reply-labeled:
runs-on: ubuntu-latest
steps:
# 需要帮助
- name: contribution welcome
if: github.event.label.name == 'help wanted'
uses: actions-cool/issues-helper@v3
with:
actions: "create-comment"
issue-number: ${{ github.event.issue.number }}
body: |
你好 @${{ github.event.issue.user.login }},我们完全同意你的提议/反馈,欢迎直接在此仓库 [创建一个 Pull Request](https://github.com/NI-Web-Infra-Team/vue3-template/pulls) 来解决这个问题。请将 Pull Request 发到 `dev` 分支,提供改动所需相应的 changelog、TypeScript 定义、测试用例、文档等,并确保 CI 通过,我们会尽快进行 Review,提前感谢和期待您的贡献。
# 补充复现流程
- name: need reproduction
if: github.event.label.name == 'need reproduction'
uses: actions-cool/issues-helper@v3
with:
actions: "create-comment"
issue-number: ${{ github.event.issue.number }}
body: |
你好 @${{ github.event.issue.user.login }}, 我们需要你提供一个在线的重现实例以便于我们帮你排查问题。可以通过点击 [此处](https://codepen.io/pen/) 创建或者提供一个最小化的 GitHub 仓库。3 天内未跟进此 issue 将会被自动关闭。
- name: invalid
if: github.event.label.name == 'invalid'
uses: actions-cool/issues-helper@v3
with:
actions: "create-comment, close-issue"
issue-number: ${{ github.event.issue.number }}
body: |
你好 @${{ github.event.issue.user.login }},为了能够进行高效沟通,我们对 issue 有一定的格式要求,你的 issue 因为不符合要求而被自动关闭。你可以通过模板来创建 issue 以方便我们定位错误。谢谢配合!使用 ftp 自动部署
如果有在公网的服务器,可以在编译完成后打包发送到自己的服务器实现自动部署。 在 github 中搜索 ftp action, 第一个 SamKirkland/FTP-Deploy-Action 就是将 github 项目部署到 ftp 服务器的:
最后这个示例介绍的是怎么设置秘钥:
name: ftp send file
on: workflow_dispatch # 手动部署
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v3 # 拉取项目代码
- name: Setup node
uses: actions/setup-node@v3 # 安装node
with:
node-version: 18
registry-url: https://registry.npmjs.com/
- name: install package
run: npm i # 安装项目依赖
- name: build
run: npm run build # 编译
- name: pack
run: zip -q -r dist.zip ./dist # 打包成zip
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4 # 上传到ftp服务器
with:
server: 10.52.0.x # 服务器地址
username: testusername # 服务器用户名
password: ${{ secrets.ftp_password }} # 服务器密码服务器密码secrets.ftp_password,就是在 github 中设置的秘钥:
通过使用 Github Action 来管理 Issue,可以有效的提高生产力和效率,在自动化、协作、代码质量管理等方面都有提升,并帮助我们更好地组织和管理问题。文章篇幅有限,我们暂且介绍到这里,感兴趣的小伙伴们可以再自行探索。
本文由微信公众号奇舞精选原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/753hyIFFFSZD5GVUAfev1g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









