当我们在深入学习一个框架或者库时,为了了解它的思想及设计思路,也为了更好地使用和避免无意的 Bug,有时很有必要研究源码。对于 koa 这种极为简单,而应用却很广泛的框架/库更应该了解它的源码。
而为了验证我们是否已足够了解它,可以实现一个仅仅具备核心功能的迷你的库。正所谓,麻雀虽小,五脏俱全。
删繁就简三秋树,这里只用四十行代码实现一个小型的却具有其核心功能的 koa。
源码实现:https://github.com/shfshanyue/koa-mini

const Koa = require('koa')
const app = new Koa()
app.use(async (ctx, next) => {
console.log('Middleware 1 Start')
await next()
console.log('Middleware 1 End')
})
app.use(async (ctx, next) => {
console.log('Middleware 2 Start')
await next()
console.log('Middleware 2 End')
ctx.body = 'hello, world'
})
app.listen(3000)
// output
// Middleware 1 Start
// Middleware 2 Start
// Middleware 2 End
// Middleware 1 End在这个最简化的示例中,可以看到有三个清晰的模块,分别如下:

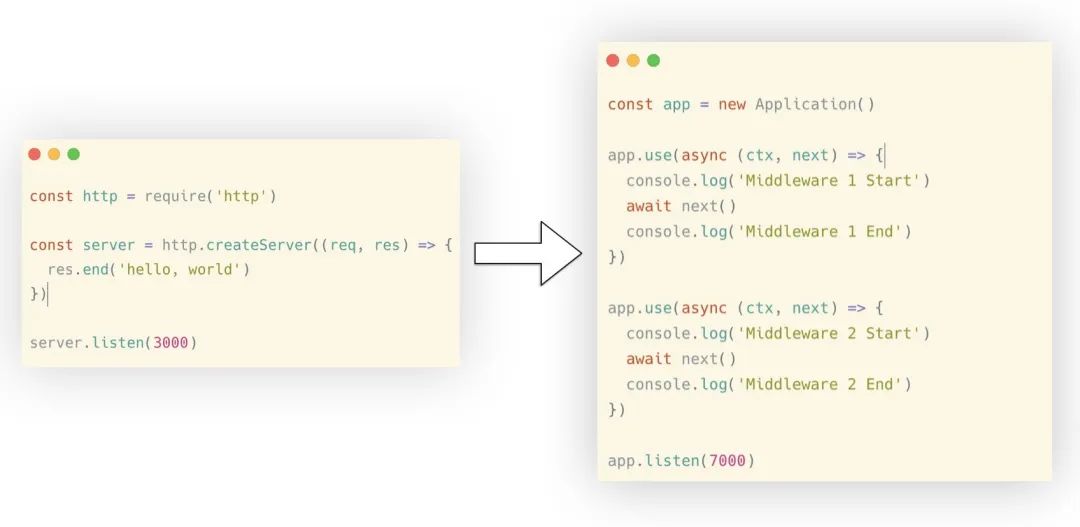
我们先基于 node 最基本的 http API 来启动一个 http 服务,并通过它来实现最简版的 koa:
const http = require('http')
const server = http.createServer((req, res) => {
res.end('hello, world')
})
server.listen(3000)而要实现最简版的 koa 示例如下,我把最简版的这个 koa 命名为 koa-mini
const Koa = require('koa-mini')
const app = new Koa()
app.use(async (ctx, next) => {
console.log('Middleware 1 Start')
await next()
console.log('Middleware 1 End')
})
app.use(async (ctx, next) => {
console.log('Middleware 2 Start')
await next()
console.log('Middleware 2 End')
ctx.body = 'hello, world'
})
app.listen(3000)首先完成 Appliacation 的大体框架:
app.listen: 处理请求及响应,并且监听端口app.use: 中间件函数,处理请求并完成响应只有简单的十几行代码,示例如下:
const http = require('http')
class Application {
constructor () {
this.middleware = null
}
listen (...args) {
const server = http.createServer(this.middleware)
server.listen(...args)
}
// 这里依旧调用的是原生 http.createServer 的回调函数
use (middleware) {
this.middleware = middleware
}
}此时调用 Application 启动服务的代码如下:
const app = new Appliacation()
app.use((req, res) => {
res.end('hello, world')
})
app.listen(3000)由于 app.use 的回调函数依然是原生的 http.crateServer 回调函数,而在 koa 中回调参数是一个 Context 对象。
下一步要做的将是构建 Context 对象。
在 koa 中,app.use 的回调参数为一个 ctx 对象,而非原生的 req/res。因此在这一步要构建一个 Context 对象,并使用 ctx.body 构建响应:
app.use(ctx => ctx.body = 'hello, world'): 通过在 http.createServer 回调函数中进一步封装 Context 实现Context(req, res): 以 request/response 数据结构为主体构造 Context 对象核心代码如下,注意注释部分:
const http = require('http')
class Application {
constructor () {}
use () {}
listen (...args) {
const server = http.createServer((req, res) => {
// 构造 Context 对象
const ctx = new Context(req, res)
// 此时处理为与 koa 兼容 Context 的 app.use 函数
this.middleware(ctx)
// ctx.body 为响应内容
ctx.res.end(ctx.body)
})
server.listen(...args)
}
}
// 构造一个 Context 的类
class Context {
constructor (req, res) {
this.req = req
this.res = res
}
}此时 koa 被改造如下,app.use 可以正常工作:
const app = new Application()
app.use(ctx => {
ctx.body = 'hello, world'
})
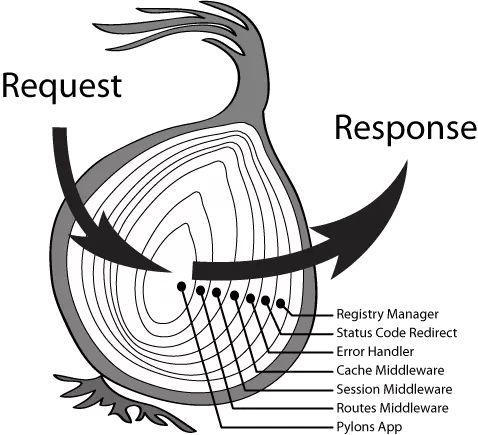
app.listen(7000)实现以上的代码都很简单,现在就剩下一个最重要也是最核心的功能:洋葱模型
上述工作只有简单的一个中间件,然而在现实中中间件会有很多个,如错误处理,权限校验,路由,日志,限流等等。因此我们要改造下 app.middlewares
app.middlewares: 收集中间件回调函数数组,并并使用 compose 串联起来对所有中间件函数通过 compose 函数来达到抽象效果,它将对 Context 对象作为参数,来接收请求及处理响应:
// this.middlewares 代表所有中间件
// 通过 compose 抽象
const fn = compose(this.middlewares)
await fn(ctx)
// 当然,也可以写成这种形式,只要带上 ctx 参数
await compose(this.middlewares, ctx)此时完整代码如下:
const http = require('http')
class Application {
constructor () {
this.middlewares = []
}
listen (...args) {
const server = http.createServer(async (req, res) => {
const ctx = new Context(req, res)
// 对中间件回调函数串联,形成洋葱模型
const fn = compose(this.middlewares)
await fn(ctx)
ctx.res.end(ctx.body)
})
server.listen(...args)
}
use (middleware) {
// 中间件回调函数变为了数组
this.middlewares.push(middleware)
}
}接下来,着重完成 compose 函数

middleware: 第一个中间件将会执行next: 每个中间件将会通过 next 来执行下一个中间件我们如何实现所有的中间件的洋葱模型呢?
我们看一看每一个 middleware 的 API 如下
middleware(ctx, next)而每个中间件中的 next 是指执行下一个中间件,我们来把 next 函数提取出来,而 next 函数中又有 next,这应该怎么处理呢?
const next = () => nextMiddleware(ctx, next)
middleware(ctx, next(0))是了,使用一个递归完成中间件的改造,并把中间件给连接起来,如下所示:
// dispatch(i) 代表执行第 i 个中间件
const dispatch = (i) => {
return middlewares[i](ctx, () => dispatch(i+1))
}
dispatch(0)dispatch(i) 代表执行第 i 个中间件,而 next() 函数将会执行下一个中间件 dispatch(i+1),于是我们使用递归轻松地完成了洋葱模型
此时,再把递归的终止条件补充上: 当最后一个中间件函数执行 next() 时,直接返回
const dispatch = (i) => {
const middleware = middlewares[i]
if (i === middlewares.length) {
return
}
return middleware(ctx, () => dispatch(i+1))
}
return dispatch(0)最终的 compose 函数代码如下:
function compose (middlewares) {
return ctx => {
const dispatch = (i) => {
const middleware = middlewares[i]
if (i === middlewares.length) {
return
}
return middleware(ctx, () => dispatch(i+1))
}
return dispatch(0)
}
}至此,koa 的核心功能洋葱模型已经完成,写个示例来体验一下吧:
const app = new Application()
app.use(async (ctx, next) => {
ctx.body = 'hello, one'
await next()
})
app.use(async (ctx, next) => {
ctx.body = 'hello, two'
await next()
})
app.listen(7000)此时还有一个小小的但不影响全局的不足:异常处理,下一步将会完成异常捕获的代码
如果在你的后端服务中因为某一处报错,而把整个服务给挂掉了怎么办?
我们只需要对中间件执行函数进行一次异常处理即可:
try {
const fn = compose(this.middlewares)
await fn(ctx)
} catch (e) {
console.error(e)
ctx.res.statusCode = 500
ctx.res.write('Internel Server Error')
}然而在日常项目中使用时,我们必须在框架层的异常捕捉之前就需要捕捉到它,来做一些异常结构化及异常上报的任务,此时会使用一个异常处理的中间件:
// 错误处理中间件
app.use(async (ctx, next) => {
try {
await next();
}
catch (err) {
// 1. 异常结构化
// 2. 异常分类
// 3. 异常级别
// 4. 异常上报
}
})koa 的核心代码特别简单,如果你是一个 Node 工程师,非常建议在业务之余研究一下 koa 的源码,并且自己也实现一个最简版的 koa。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









